也可以去看我的方法2:https://www.cnblogs.com/yingyigongzi/p/10915403.html
-------------------------------------------------------------------------------------
参考1:http://www.pianshen.com/article/613969950/
参考2:https://www.cnblogs.com/Mrfan217/p/6944238.html
npm安装:
cnpm install -S file-saver xlsx cnpm install -D script-loader
下载所需的两个文件:Blob.js、Export2Excel.js
https://download.csdn.net/download/badao_liumang_qizhi/10767801
或者:
https://gitee.com/BenDanXianSheng/excel_relyon.git
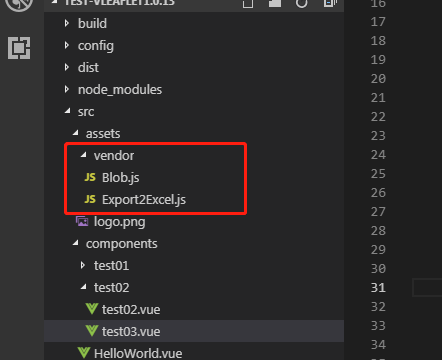
新建vendor,名称不一定非是vendor,建议但不非得将此目录放在与单页面同级的目录。将上面两个js文件放在vendor目录中。
比如:我自己在src下的assets下自己新建了一个文件夹vendor,把Blob.js、Export2Excel.js放入其中

然后
修改配置文件
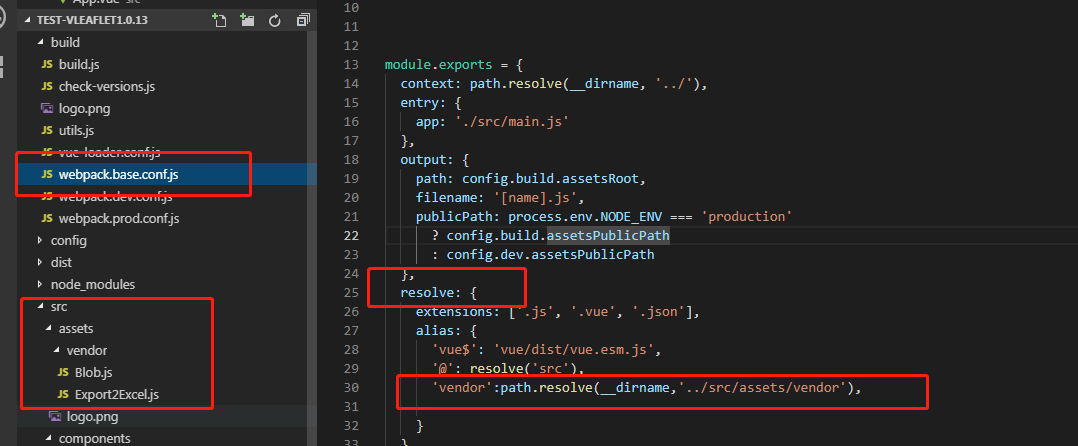
在项目目录下的build下的 webpack.base.conf.js这个webpack的配置文件中的
resolve的alias中加入:
'vendor':path.resolve(__dirname,'../src/account/vendor'),
具体路径根据实际而写,这里是按照我的方式写的路径。

实现代码
点击导出按钮
<template>
<div>
<Button type="success" @click="export2Excel">Success</Button>
</div>
</template>
<script>
// 参考:https://www.cnblogs.com/Mrfan217/p/6944238.html
export default {
name:'',
data () {
return {
}
},
methods: {
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('vendor/Export2Excel');
const tHeader =
[
'编号', '标题', '作者','回顾', '时间'
];
const filterVal =
['id', 'title','author','pageviews','display_time'];
const list =
[
{id: 1, title: 2, author: 3, pageviews: 4, display_time: 5},
{id: 6, title: 7, author: 8, pageviews: 9, display_time: 10},
{id: 11, title: 12, author: 13, pageviews: 14, display_time: 15},
];
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '**账单报表');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
},
computed:{
},
}
</script>
<style scoped>
</style>