参考:https://blog.csdn.net/u011615787/article/details/80075240
分别给router-view定义一个name,默认显示的可以不用定义
自己先在components文件夹内写4个组件,准备放入4个router-viewer标签,我的分别是
containerLeft.vue
containerRight.vue
containerTop.vue
containerBottom.vue
app.vue
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<!-- <container-Left/> -->
<router-link to="/HelloWorld" > 222 </router-link>
<router-view/>
<router-view name="left" class="area left"/>
<router-view name="right" class="area right"/>
<router-view name="logo" class="area "/>
<router-view name="bottom" class="area bottom"/>
</div>
</template>
<script>
import containerLeft from './components/containerLeft.vue'
export default {
name: 'App',
components:{
containerLeft,
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
/* margin-top: 60px; */
}
.area{
400px;
height:400px;
border:1px red soild;
position: absolute;
top:20px;
z-index: 1002;
}
.left{
left:0px;
top:100px;
}
.right{
right: 0px;
}
.bottom{
top: 90%;
100%;
height: 30px;
}
</style>
路由文件router/index.js
核心:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Veaflet from '@/components/Veaflet'
import containerLeft from '@/components/containerLeft'
import containerRight from '@/components/containerRight'
import containerTop from '@/components/containerTop'
import containerBottom from '@/components/containerBottom'
import lefttree from '@/components/lefttree'
Vue.use(Router)
// 创建一个路由器实例
// 并且配置路由规则
const router = new Router({
routes: [
{
path: '/',
name: 'Veaflet',
meta:{title:'Veaflet'},
components:{
default: Veaflet,
left:containerLeft,
right:containerRight,
logo:containerTop,
bottom:containerBottom
}
},
{
path: '/HelloWorld',
name: 'HelloWorld',
meta:{title:'HelloWorld'},
component: HelloWorld
},
{
path: '/containerLeft',
name: 'containerLeft',
meta:{title:'containerLeft'},
component: containerLeft
},
{
path: '/lefttree',
name: 'lefttree',
meta:{title:'lefttree'},
component: lefttree
}
]
})
//修改动态网页标题 beforeEach 导航钩子,路由改变前触发
router.beforeEach((to,from,next) =>{
//window.document.title = to.meta.title;
window.document.title = to.name;
next();
})
router.afterEach((to,from,next) =>{
window.scrollTo(0,0);
})
export default router;
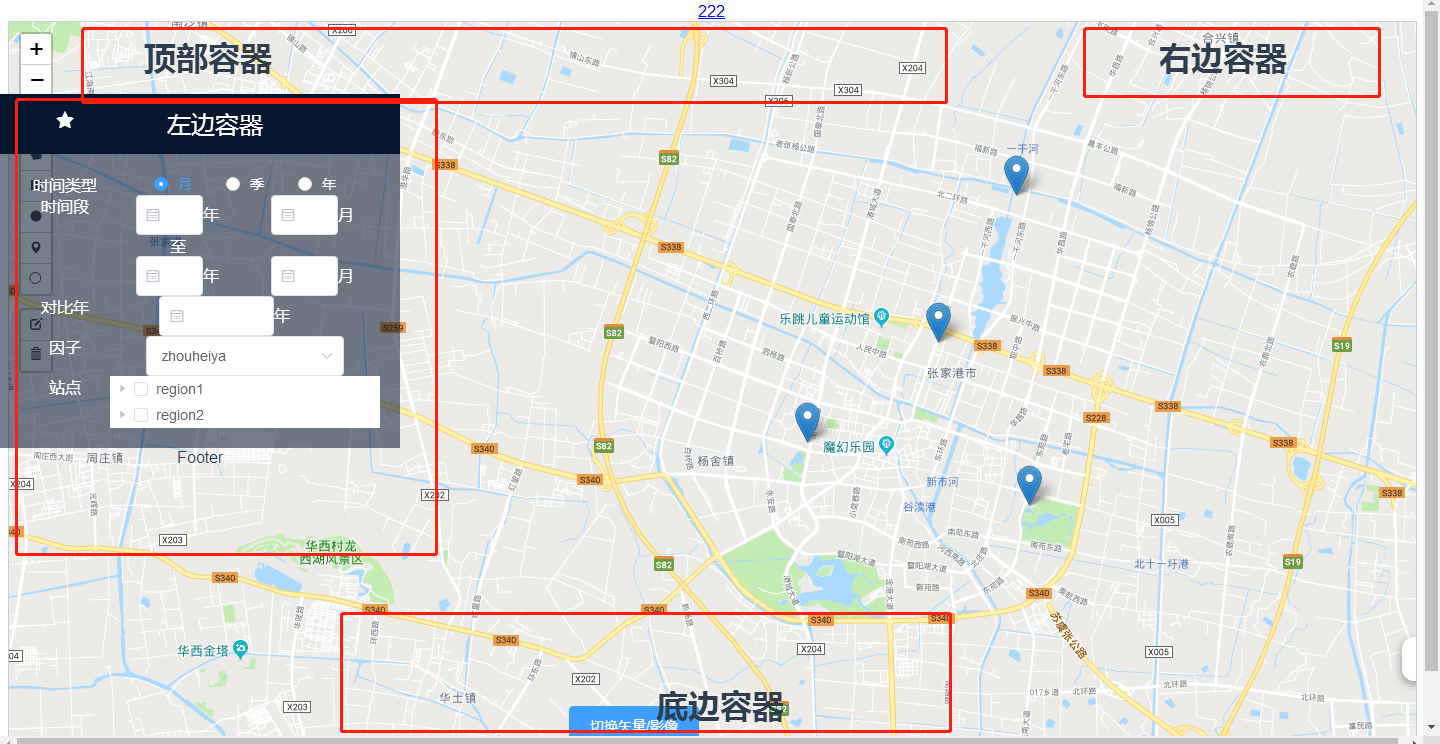
运行效果如图: