安装 vue.js devtools
vue官方中文文档:http://www.uihtm.com/vue/v2/guide/index.html#

安装 vue.js devtools 前提是Google浏览器已经安装了谷歌访问助手,可以正常访问到谷歌商店,没有安装的话,可以去安装下谷歌访问助手,链接如下:
https://jingyan.baidu.com/article/63f236287f16c50208ab3d98.html
安装好vue.js devtools,会出现一个小图标,发现打开vue项目时,这个图标是灰色的

提示:“vue.js not detected”
解决方法:
1.需要找到Google浏览器刚刚安装vue.js devtools 插件的目录,因为我是win7,win7路径如下:C:Users用户名AppDataLocalGoogleChromeUser DataDefaultExtensions hdogjmejiglipccpnnnanhbledajbpd5.1.0_0
2.参考:http://chromecj.com/utilities/2018-12/1653.html
修改之后,重新刷新之前打开的vue项目,
你会发现,报了一个这样的错:
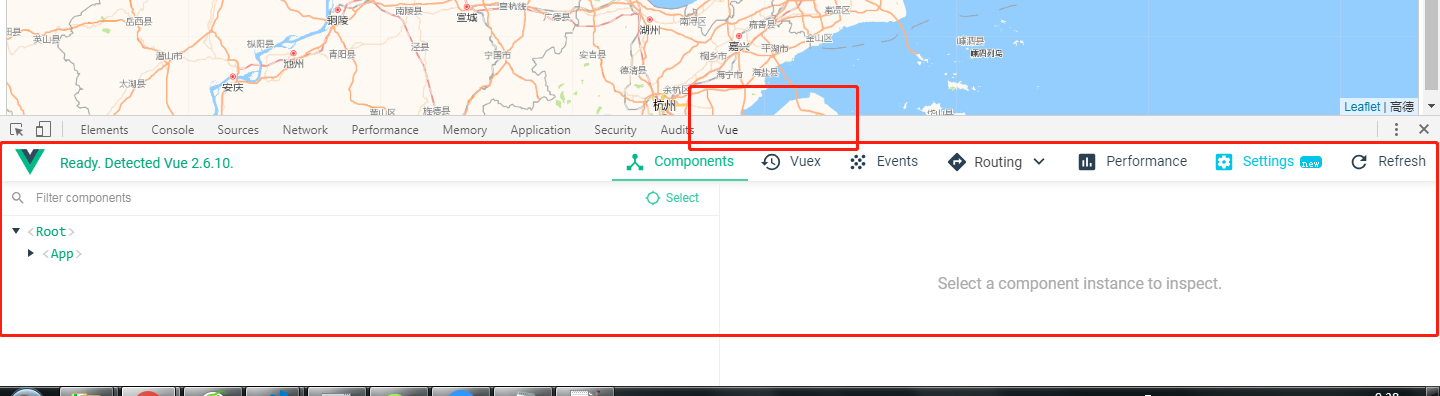
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
翻译过来就是:在此页上检测到Vue.js,打开devtools并查找vue面板。
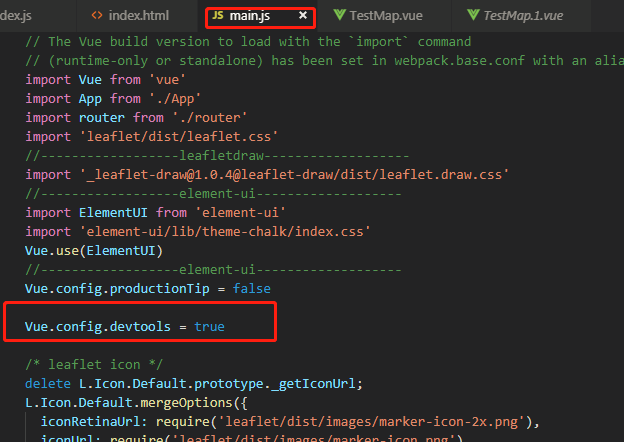
解决方法:在你的Vue项目的main.js中加入这段代码:Vue.config.devtools = true

ctrl+s,再刷新Google浏览器,你会发现,F12多了一个Vue选项,打开这个选项,成了