限制跨域访问是一种浏览器端安全限制,服务端不存在跨域一说,这里介绍跨域实现方式,我用的是asp.net webapi。
原生跨域实现
服务端返回字符串:callback('hello')
前端:
$(function(){
$.ajax({
url: 'http://localhost:27656/api/Values/getStr',
type: 'get',
dataType: 'jsonp',
jsonp:'callback'
});
});
function callback (result) {
alert(result);
}
CORS
服务端中接口如下,即返回一个string数组
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
客户端中js如下
<script type="text/javascript">
$(function () {
$.ajax({
type: "get",
dataType: "json",
url: "http://localhost:2700/api/Values",
data: {},
success: function (data, status) {
alert(data);
},
error: function (e) {
alert(JSON.stringify(e));
},
complete: function () {
}
});
});
</script>
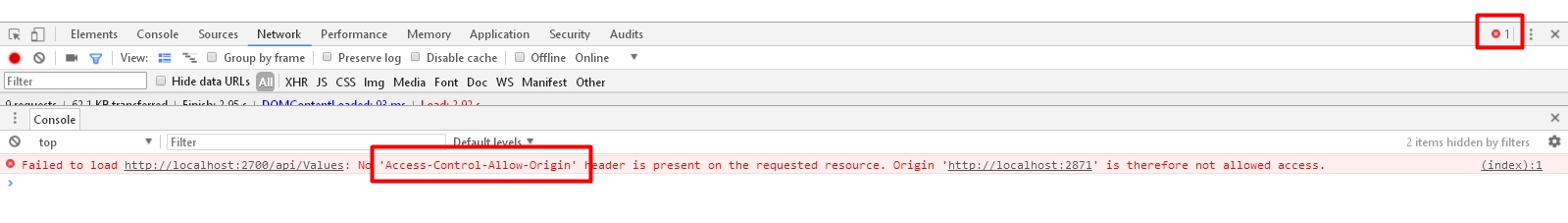
启动服务端,客户端访问没有得到服务端返回的数组,并且浏览器报了个错

配置服务端支持CORS跨域
- 使用NUGET引用microsoft.aspnet.webapi.cors
- WebApiConfig中添加配置:
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
再次访问客户端,跨域成功

Jsonp
服务端中接口上面一样
客户端中js如下,唯一的区别就是dataType:"jsonp"
<script type="text/javascript">
$(function () {
$.ajax({
type: "get",
dataType: "jsonp",
url: "http://localhost:2701/api/Values",
data: {},
success: function (data, status) {
alert(data);
},
error: function (e) {
alert(JSON.stringify(e));
},
complete: function () {
}
});
});
</script>
配置服务端支持jsonp跨域
- 使用NUGET引用WebApiContrib.Formatting.Jsonp
- WebApiConfig中添加配置:
GlobalConfiguration.Configuration.AddJsonpFormatter(config.Formatters.JsonFormatter, "callback");
此时再访问客户端,跨域成功
需要注意的是,jsonp方式仅支持get类型的接口,这是由jsonp的实现机制决定的,jsonp实际上是利用script标签实现的跨域;一般是动态向页面head中添加此script标签,如:<script src='http://localhost:9090/student?callback=showData'></script>,其中showData是回调方法名,前端把showData这个名字传给后端,后端拼接一个类似showData(data)脚本传给前端,data即是后端返回的数据,而此时showData可以立即执行;而在前端我们已经预先定义好showData方法;其实实际应用中不需要这么麻烦,使用以上的jquery ajax实现跨域比较方便。