伪元素是一个好东西,但是很多人都没怎么用,因为他们觉得伪元素太诡异了。其实使用伪元素有很多好处,最大的好处是它可以简化页面的html标签,同时用起来也很方便,善于使用伪元素可以让你的页面更加地简洁优雅。
更好的阅读体验移步:http://yincheng.site/using-before-after
1. 伪元素使用场景
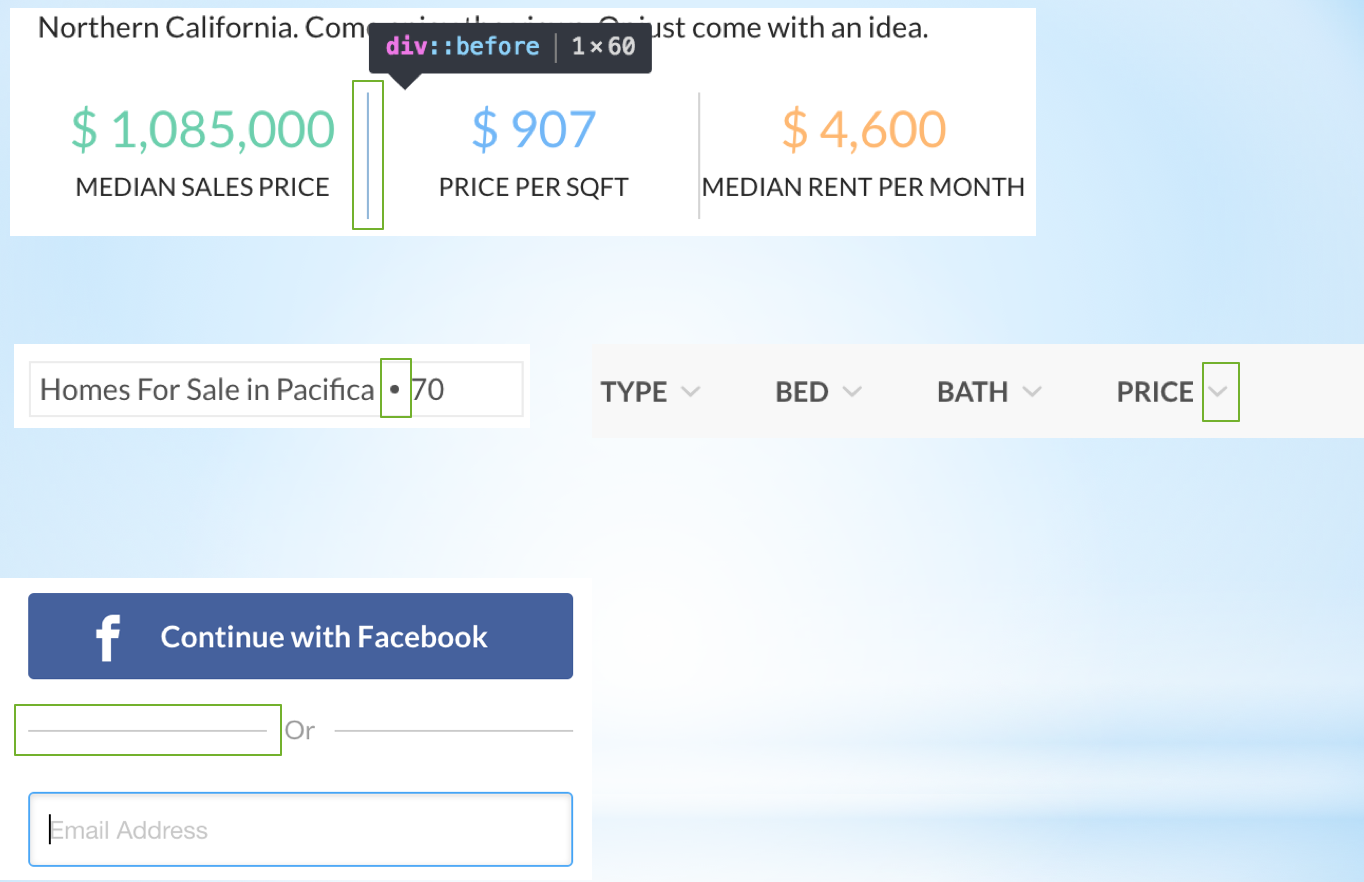
伪元素一般是用于画图,特别是那种无关紧要的分隔线、点之类的小元素,如下图的绿框所示:

上面第一张图的分隔线,就是用before画的。只需要给div套一个类,这个类写一个before,那么相应的div就会带上分隔线,而不用每加一个内容,就得手动添加一个span来画那个分隔线。
2. 什么是伪元素
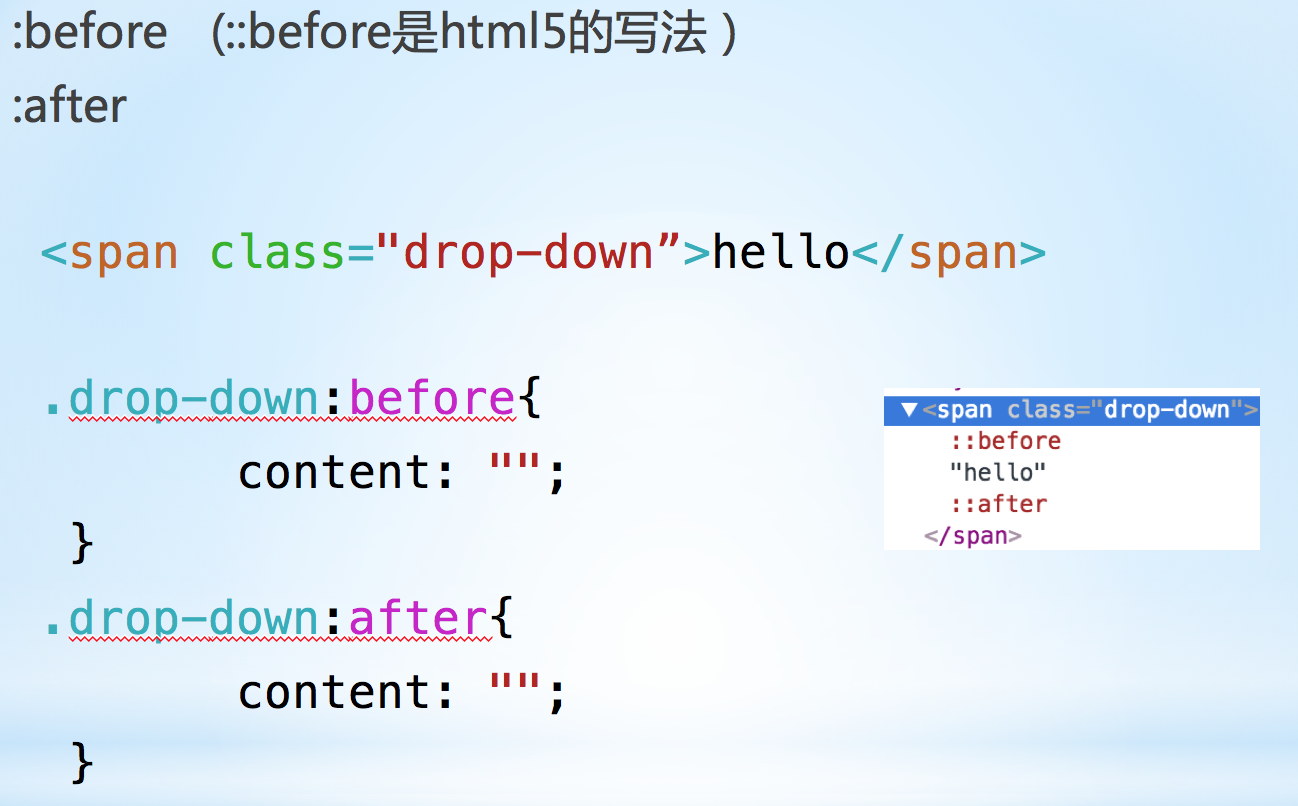
伪元素是一个元素的子元素,并且它是inline行内元素。给一个标签加上before和after,用浏览器检查:

可以看到before成为了这个标签的第一个子元素,而after成为了它的最后一个子元素。
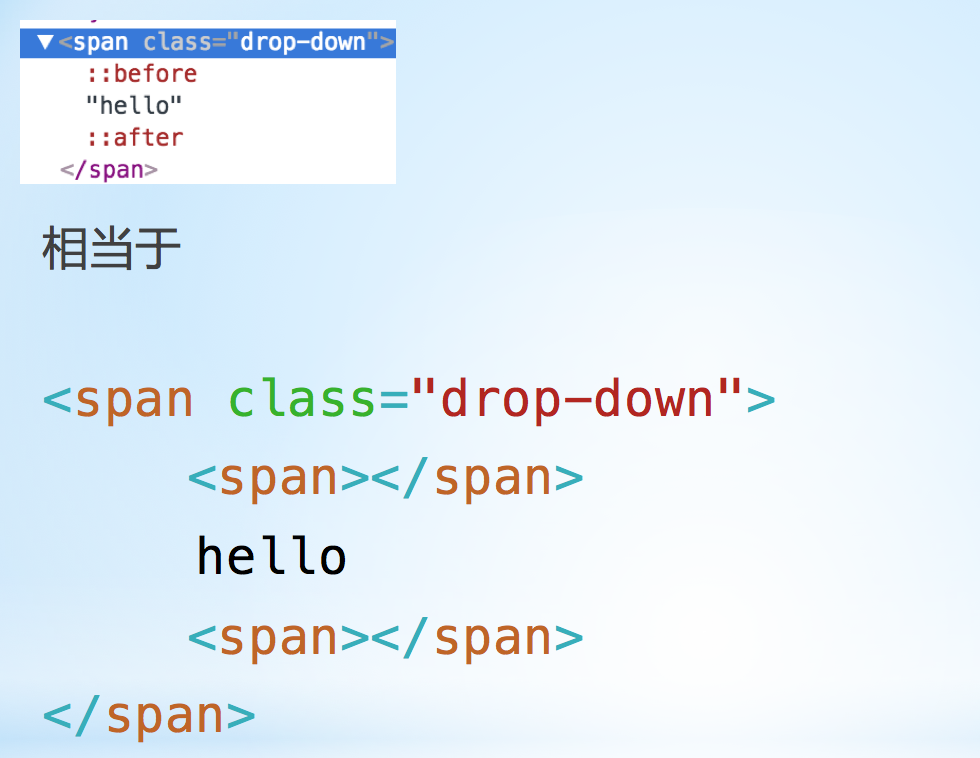
这样其实相当于,自己写了两个span:

但是它跟span为不太一样,因为伪元素是伪的,伪的意思就是说,你无法用js获取到这个伪元素,或者增、删、改一个伪元素,所以伪元素的优点就体现在这里了——你可以用伪元素制造视觉上的效果,但是不会增加JS查DOM的负担,它对JS是透明的。所以即使你给页面添加了很多伪元素,也不会影响查DOM的效率。同时,它不是一个实际的html标签,可以加快浏览器加载html文件,对SEO也是有帮助的。
3. 使用伪元素的案例
1.画分割线
像下面的这个or:

它的html结构是:
就是一个p标签。左右两条线用before和after画出来:
注意上面代码第7行,虽然before和after是一个行内元素,但是absolute定位后会把它强制display:block,即使你再dislay:table-cell之类的也不管用。
假设还有其它地方需要用到这种线,那么我只要给那个标签套一个or的类就可以了,假设页面有n个相同的地方需要用到,那么页面就减少了2n个标签。一个页面会有很多视觉辅助性元素,这些元素都可以用伪元素画。
2. 清除浮动
“大大有名”的清除浮动clearfix大法就是借助伪元素。何谓清除浮动——一个父元素的所有子元素如果都是浮动的,那么这个父元素是没有高度的,(1)如果这个父元素的相邻元素是行内元素,那么这个行内元素将会在这个父元素的区域内见缝插针,找到一块放得下它的地方(2)如果相邻的元素是一个块级元素,那么设置这个块级元素的margin-top将会以这个父元素的起始位置作为起点。这相应地体现了浮动的两个特性:
1)浮动的元素不像absolute定位那样,它并没有脱离正常的文档流,仍然占据正常文档流的空间。而这个空间正是正常文档流的background的border,反过来说,其它元素将会围绕着浮动的元素排列,浮动的元素就会占据着它们的背景和border,如下:
2)浮动的元素虽然还在父容器的区域内排列,但它不会撑起父容器的高度,父容器的高度跟没有子元素一样都是0px。为什么要这样设计呢,假设浮动撑起了父容器的高度了,那么就不会有上面(1)点的效果了,两段文字环绕着一张图片环绕,要知道浮动的出现是为了解决图片环绕文字的问题。(关于浮动更详细的讨论见我这篇文章:从三栏自适应宽度布局到css布局的讨论)
所以结合这两点,就可以解决高度塌陷的问题。目标是要把父容器的高度撑起来,考虑到浮动了的元素并没有脱离正常文档流,而其它元素会围绕着它环绕,所以清除浮动简单有效的办法就是让环绕的元素不可环绕,把它变成一把尺子,放在最后面,把所有浮动的元素顶起来,而这把尺子就是一个设置了clear的块级元素。因为块级元素会换行,并且设置它两边不能跟着浮动的元素,所以它就跑到浮动元素的下面去,就像一把尺子把浮动元素的内容给顶起来了。而这个可以用一个after实现,因为after就是最后一个子元素:
行内元素是inline的,所以要改变它的display,很多人都忽略了before/after是一个行内元素。
3. 巧用伪元素做一些特殊效果
用before最大的好处是可以用CSS控制,因此可以通过动态地添加和删除一个类,或者是结合:hover :active等伪类做一些效果。
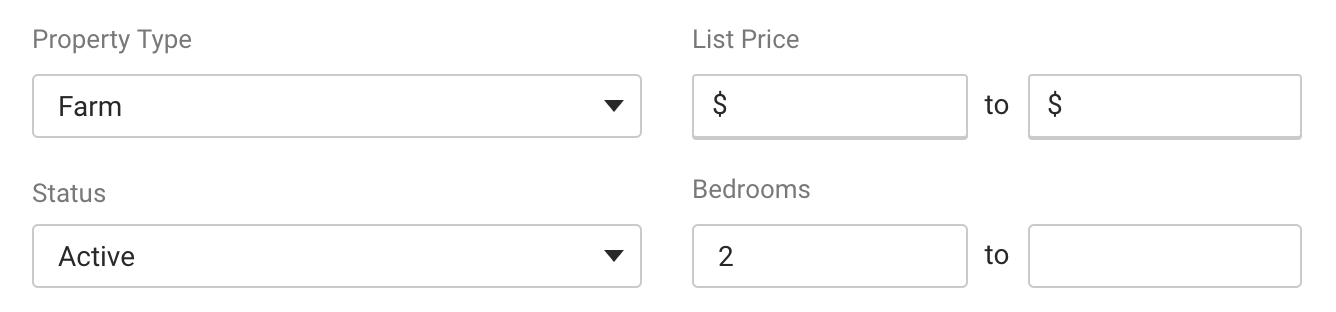
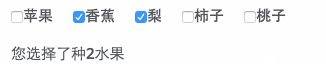
1)例如下面的这种输入框,有两种状态:编辑和查看,如果是查看,则不可点不可输入,直观的办法是把一个个input和select禁掉,但是这样太麻烦了。一个很简单的办法就是画一个after把它盖上去就行了

如下:
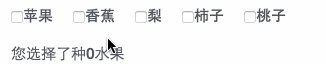
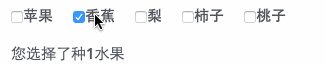
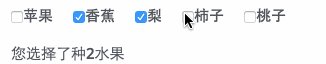
2)还可以用伪元素展示文字,就是设置它的content,不过这种一般用得比较少,用得比较多的是图标字体。可以用它的content做一些有趣的事情,例如下面的计数,没有用到一行js代码:

这里使用了CSS的计数器,结合伪元素,代码如下:
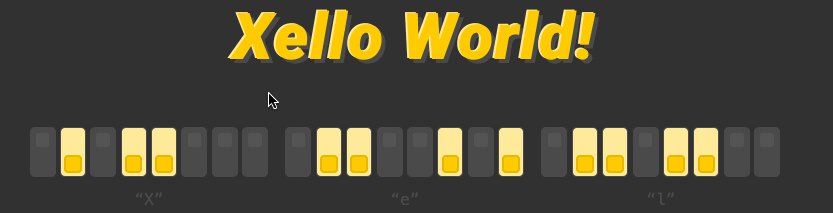
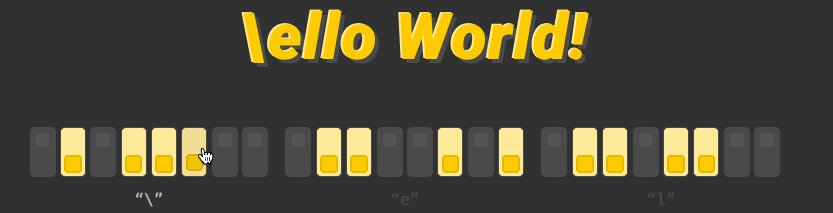
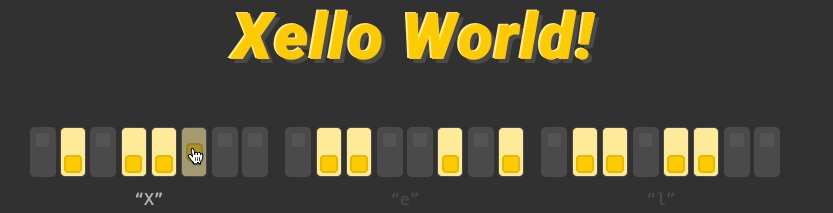
3)还有人做了些小游戏,例如下面这个ASCII编码的游戏,一个ASCII编码由8位组成,通过打开不同的位,就会变成不同的字符:

这个主要是结合::checked和counter,用before/after纯CSS实现的,这种纯粹是炫技。还有其它的一些小游戏,详见:Pure CSS Games with Counter-Increment
需要注意的是img/input等单标签是没有before/after伪元素的,因为它们本身是不可以有子元素,如果你给img添加一个before,那么会被浏览器忽略。
扩展阅读:
