什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由web Worker运行而不冻结用户界面,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
使用
创建在分线程执行的js文件(分线程全局对象不是window,是另一个对象,属性有onmessage、postmessage)
1 var onmessage = function(event) { //不能用函数声明 2 var upper = event.data.toUpperCase()//通过event.data获得发送来的数据 3 postMessage(upper)//将获取到的数据发送会主线程 4 }
在主线程中的js中发消息并设置回调
1 //创建一个Worker对象并向它传递将在新线程中执行的脚本的URL 2 var worker = new Worker("worker.js") 3 //接收worker传过来的数据函数 4 worker.onmessage = function(event) { 5 console.log(event.data) 6 } 7 //向worker发送数据 8 worker.postMessage("hello world")
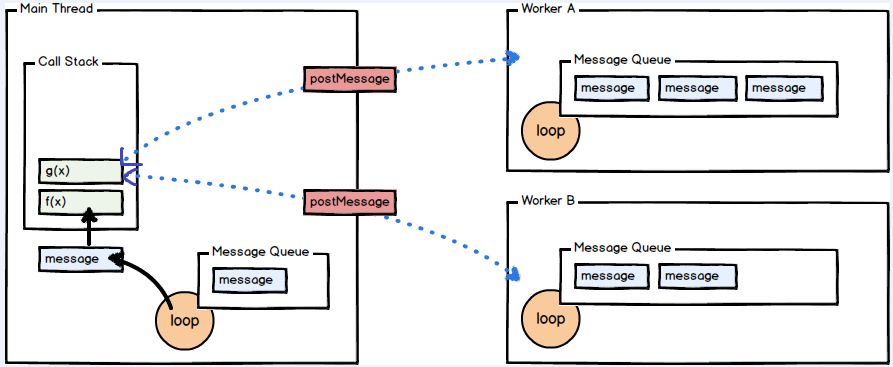
图解

Web Workers 和 DOM
由于 web worker 位于外部文件中,它们无法访问下列 JavaScript 对象:
window 对象
document 对象
学识浅薄,如有错误,恳请斧正,在下不胜感激。