本次使用websocket开发chat的功能已经接近尾声,等到压力测试结束之后就可以上线了。在此记录一下整个开发过程。
-------------------------------------------------------------------------------------------------------------------------------------------------
我的开发环境:
Java1.8.0_25
tomcat8.5.14
nginx1.6.3
相关开源软件版本:
sockjs-0.3
springmvc 4.0.6.RELEASE
按照官方的说法:
最低配置应该在Java7,tomcat7.0.43,nginx 1.3.13 .
参考http://nginx.org/en/docs/http/websocket.html 和http://tomcat.apache.org/tomcat-7.0-doc/changelog.html
题外话:楼主公司本来是用的是tomcat7.0.65 linux.本人开发环境使用的是8.0.43. 开发结束提交测试后再 测试服务器一直报错,无法运行(异常信息忘记截图了)。楼主在开发环境windows下测试了7.0.57,7.0.72,7.0.82都可以使用。等闲了在测试一下。
最后统一升级到了tomcat8.5.14 升级过程中除了程序中有一处ajax get方法传参格式不规范导致的异常外,其余测试正常。
-------------------------------------------------------------------------------------------------------------------------------------------------
websocket开发分为client端和server端
因本功能需要在mui+H5 开发的app,同时还有微信服务号,浏览器等多处应用,最终在client端选择sockjs。
server端,即SpringMVC
-----------------------------------------------------------------------------------------------------------------------------------------------
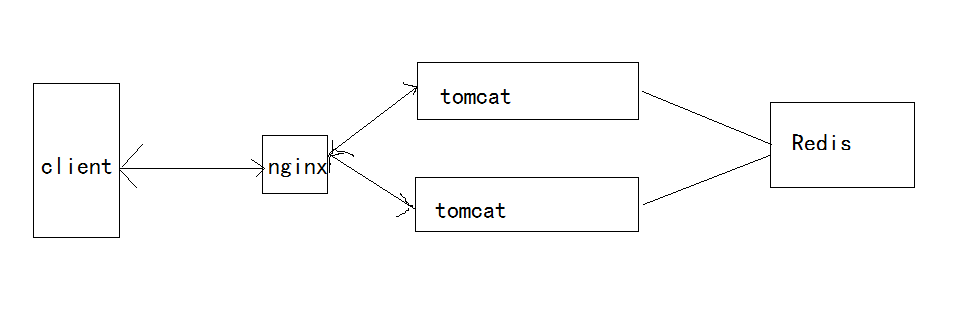
系统架构

需要解决的问题:
1)nginx默认是使用http协议的,要想让nginx支持ws或者wss协议,需要对nginx进行配置,做协议升级。具体参照http://nginx.org/en/docs/http/websocket.html
2)socket 连接共享。server端在服务器上的部署肯定不是单机的。client1和client2 要进行对话,他们有可能链接到了不同的Server,websocket无法序列化,如何把消息通过其他Server上的websocket链接发给客户端是需要解决的问题。