一直想写一个关于em和rem的总结,无奈最近因为毕业论文还有工作原因耽搁了!
刚抽出时间,笔者就想起来博客园估计是要长草了!
不怕!今天就是来除草的!
每次写页面的时候,笔者总是手机页面居多,由于工作量不多计算简单,所以我就直接以100%设计页面布局,尽管我知道一旦页面复杂就尴尬了!做到pc端呢,由于美工小姐姐也没有想到自适应,反而就没有要求自适应,所以pc笔者一直也没有做自适应,虽然事实是这样,可是自适应这种东西,早晚都要用得着啊!
有一次笔者尝试着用rem写个页面,本来以为挺简单,后来发现···并没有阿喂!
好吧!既然你这么变态!就更加坚定了我要学习rem的决心!
首先我是觉着,这个rem是针对于字体大小而存在,虽然他真正的广泛用处把笔者整个人打肿了,不过我还是要坚持这个理念的!只要笔者还有一口气,我就要坚持到死!
在学习之前,我觉着首先要明白的是什么叫弹性布局?
我们都知道,我们的浏览器默认的字体的大小是16px,也就是说,一般情况下:body{font-size:16px},当然啦,如果想要改变是可以通过UI控件改变的!想改变直接ctrl+或者ctrl-就可以啊!
又知道em是一个相对单位,而且可以指定到小数点后三位,如:0.134em;不过这只是一个相对单位,相对的sei呢?就是他的父元素的font-size!不过这里只是说字体大小,其他的也是一样的!
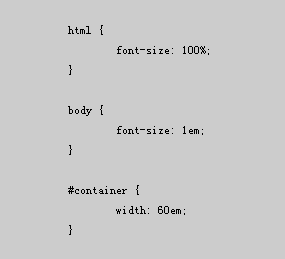
既然默认字体是16px了,那接下来就方便多了,只要你学过加减乘数,都不事儿!不过这个em在IE下面可能会有毛病!为了避免这个毛病,我们要一个设置:html{font-size:100%;}
举个最简单的栗子:

这里就是设置了一个960px的容器;
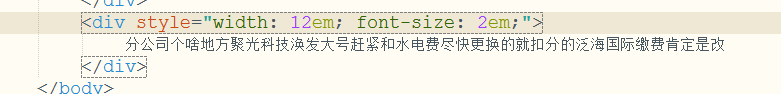
笔者看过无数人对于em的总结,不过总体来看,其实很简单,就是计算的时候,只有字体的公式是:自身字体em大小=1/父元素字体大小 x 自身字体的大小;
而其他属性的公式则是:自身em大小=1/自身字体大小 x 自身像素大小;

栗子如上
但是!但是!!但是!!!要知道,如果自身没有设置大小,那么就是继承父元素的字体大小,换句话说,这种情况下,也是按照父元素来的!总而言之,其实都是依照自己的字体大小而设置的其他元素的大小的!
但是你知道吗?这样做只能说是你在放大小的时候不会把布局弄乱,但是字体什么的根本没有自适应!
所以我总结的就是:em根本和px比没有什么特别大的优势,非要说一个的话,就是它可以牵一发而动全身,这对于不做相应设计的来讲,基本就是没什么用的!因为它到底还是计算成了像素!
··························································································没错!我是华丽的分割线!···············································································
em暂时到这里!下面讲述rem!
先来一个关于不同分辨率下调整html的font-size的函数:
(function (doc, win) {
var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 20 * (clientWidth / 320) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false);})(document, window);
·················································································没错!我是华丽的分割线!·············································································
@media only screen and (max-300px) {
}
@media only screen and (max-310px) and (min-300px) {
}
@media only screen and (max-320px) and (min-310px) {
}
@media only screen and (max-350px) and (min-320px) {
}
@media only screen and (max-360px) and (min-350px) {
}
@media only screen and (max-400px) and (min-360px) {
}
@media only screen and (max-470px) and (min-400px) {
}
@media only screen and (max-480px) and (min-470px) {
}
@media only screen and (max-540px) and (min-480px) {
}
@media only screen and (max-560px) and (min-540px) {
}
@media only screen and (max-570px) and (min-560px) {
}
@media only screen and (max-630px) and (min-570px) {
}
@media only screen and (max-640px) and (min-630px) {
}
@media only screen and (max-710px) and (min-640px) {
}
@media only screen and (max-720px) and (min-710px) {
}
@media only screen and (min-720px) {
}