原文链接:https://www.cnblogs.com/xingyunqiu/p/11547235.html
下拉列表操作中分为两种:select、非select
1、非select的下拉框操作
非select下拉列表操作与网页元素操作一致,找到元素,定位元素,设置等待,点击元素等等
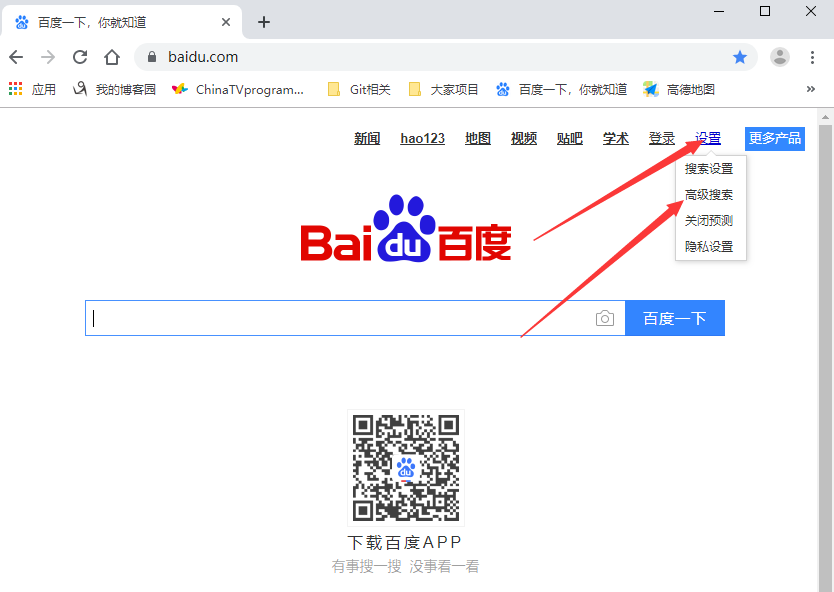
接下来操作百度的设置按钮,设置属于一个下拉框

举个栗子:
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By # 创建一个Chrome对象 driver = webdriver.Chrome() # 访问百度 driver.get('http://baidu.com') # 非select下拉框操作 # 找到百度首页的设置按钮 driver.find_element_by_xpath('//div[@id="u1"]//a[@class="pf"]').click() # 等待下拉框的出现 loc = (By.XPATH, '//a[text()="高级搜索"]') WebDriverWait(driver, 10).until(EC.visibility_of_element_located(loc)) driver.find_element_by_xpath('//a[text()="高级搜索"]').click() # 退出浏览器 driver.quit()
2、select下拉框操作:
接下来演示select下拉框操作;继续使用百度设置-高级搜索页面来演示,继续接上边代码继续写
selenium中有一个select类,用来操作select下拉列表
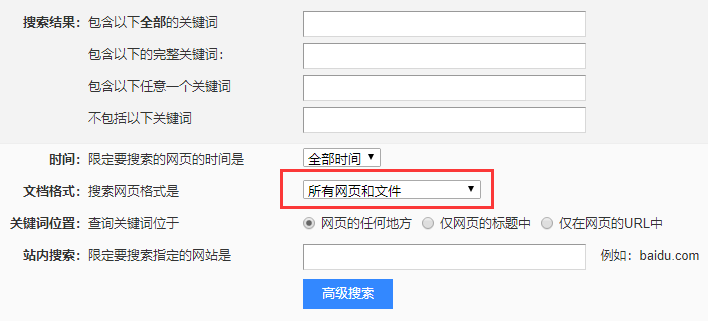
举个栗子:操作下图标红的下拉框

代码如下:
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By from selenium.webdriver.support.select import Select import time # 创建一个Chrome对象 driver = webdriver.Chrome() # 访问百度 driver.get('http://baidu.com') # 非select下拉框操作 # 找到百度首页的设置按钮 driver.find_element_by_xpath('//div[@id="u1"]//a[@class="pf"]').click() # 等待下拉框的出现 loc = (By.XPATH, '//a[text()="高级搜索"]') WebDriverWait(driver, 10).until(EC.visibility_of_element_located(loc)) driver.find_element_by_xpath('//a[text()="高级搜索"]').click() # 设置等待,等待select下拉框出现 select_loc = (By.XPATH, '//select[@name="ft"]') WebDriverWait(driver, 10).until(EC.visibility_of_element_located(select_loc)) ele = driver.find_element(*select_loc) s = Select(ele) # 以下标的方法定位下拉框中的元素 s.select_by_index(3) time.sleep(2) # 以value属性的方式定位下拉框的元素 s.select_by_value('pdf') time.sleep(2) # 以文本的方式定位下拉框元素 s.select_by_visible_text('所有格式') time.sleep(2) # 退出浏览器 driver.quit()
。。。。。。。。。。。。。。。。。。。。。。。。。