一、内联样式
内联样式通过style属性来设置,属性值可以任意的CSS样式。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 </head>
7 <body>
8 <p style="background: red"> I love China!</p>
9 </body>
10 </html>
显示效果:

二、内部样式
内部样式定义在文档的head部分,通过style标签来设置。需要使用元素选择器(p)来关联样式和要设置样式的标签(p标签)。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 <style type="text/css">
7 p{
8 background: green;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 </body>
15 </html>
效果:

三、外部样式
在文档外的*.css定义css样式,然后在文档的head部分通过link元素引入。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 <link rel="stylesheet" href="style.css">
7 </head>
8 <body>
9 <p> I love China!</p>
10 </body>
11 </html>
style.css文件内容:
1 p{
2 background: yellow;
3 }
显示效果:

a.在一个外部样式表中导入其他样式表的样式
combine.css文件中导入上面的style.css
1 @import "style.css";
2 body{
3 background: red;
4 }
HTML文件中引入combine.css文件
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <link rel="stylesheet" href="combine.css">
7 </head>
8 <body>
9 <p> I <span>love</span> China!</p>
10 </body>
11 </html>
效果:

b、声明样式表的字符编码
1 @charset "utf-8"
2 p{
3 background: yellow !important;
4 }
四、元素样式的层叠和继承
1、样式层叠
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置(浏览器的默认样式)
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
- 同一样式表中,CSS选择器越准确的,优先级越高。
不同优先级的样式表定义元素的不同css属性都会作用在元素上,相同的css属性只有优先级最高的会对元素起作用。相同优先级样式表中css选择器准确的样式起作用,同一样式表中css选择器一样的后边会覆盖前边的样式。
用重要样式(!important)可以调整层叠次序
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 <link rel="stylesheet" href="style.css">
7 </head>
8 <body>
9 <p style="background: red"> I love China!</p>
10 </body>
11 </html>
style.css文件
1 p{
2 background: yellow !important;
3 }
important标记的样式会有最高的优先级。

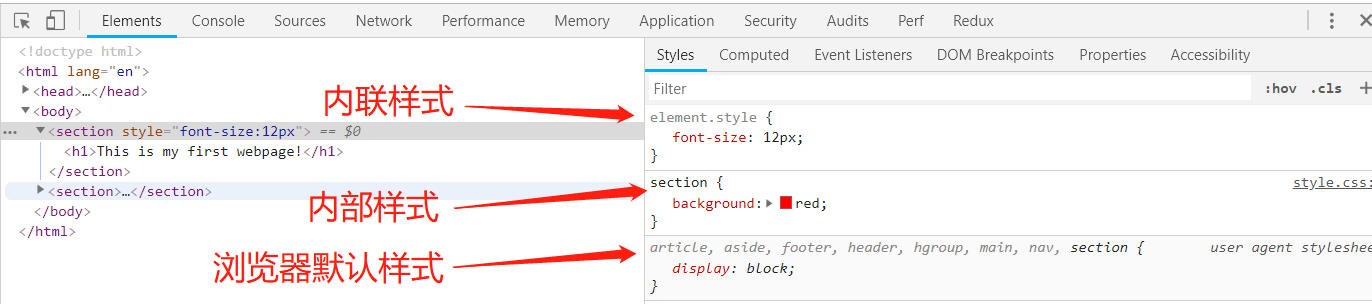
在谷歌浏览器的开发者工具中我们可以查看元素的优先级,同一个元素的最上面的样式的优先级最高。

2、样式继承
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 p{
8 color: white;
9 background: grey;
10 border: 2px solid black;
11 }
12 </style>
13 </head>
14 <body>
15 <p> I <span>love</span> China!</p>
16 </body>
17 </html>

span元素并没设置字体颜色,但是却是用前景色white,这个值有父元素p继承来。可以从一个元素的祖先元素继承样式,继承来的样式的优先级是最低的 (比浏览器的默认样式的优先级都低)。
并非所有的css属性均可继承,只有与元素外观相关的元素会继承。元素在页面布局相关的样式不会继承,css中可以使用inherit强行实行继承。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 p{
8 color: white;
9 background: grey;
10 border: 2px solid black;
11 }
12 span{
13 border: inherit;
14 }
15 </style>
16 </head>
17 <body>
18 <p> I <span>love</span> China!</p>
19 </body>
20 </html>

3.继承属性和通用元素选择器
我们有时候给所有元素的设置某个样式,如字体等,我们一般会使用通用选择器来设置。但是对所有元素都起作用,效率较低,这个时候我们可以考虑给body元素设置字体,body的子元素会默认继承字体。