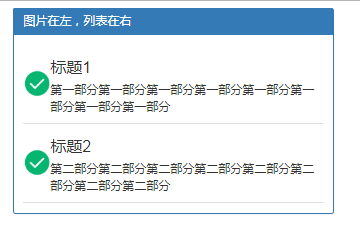
废话不多说,先看效果图:

ok,如果你也要实现上面的效果,可以接着往下看了。
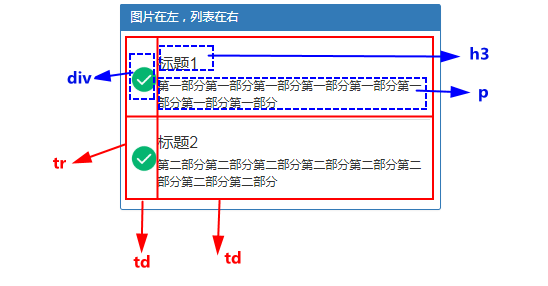
1、首先是思路,表头部分采用bootstrap的panel样式来实现,正文部分采用的是table来实现。所有涉及到的标签我通过下面的一张图片来作详细解释:

2、如果你没有看懂,不要着急,因为我会双手送上所有代码,自己运行一下就懂了。( ・´ω`・ )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格及下载</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-table.min.css">
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table.min.js"></script>
<script src="js/bootstrap-table-zh-CN.js"></script>
<style type="text/css">
/* 主体部分*/
#aprvResults {
margin: 0;
padding: 0;
position: absolute;
top: 10px;
right: 50%;
}
/* 背景图片 */
.aprv_yes {
background: url("imgs/yes.png") no-repeat;
}
/*背景图片div的宽度*/
.bg-img {
40px;
height: 40px;
}
/*表格*/
.myTab {
450px;
}
/*表格的底边颜色*/
.myTab tr td {
border-bottom: 1px solid #ddd;
}
</style>
</head>
<body>
<div id="aprvResults">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">图片在左,列表在右</h3>
</div>
<div class="panel-body">
<table class="myTab">
<tr>
<td>
<div class="bg-img aprv_yes"></div>
</td>
<td>
<h3>标题1</h3>
<p>第一部分第一部分第一部分第一部分第一部分第一部分第一部分第一部分</p>
</td>
</tr>
<tr>
<td>
<div class="bg-img aprv_yes"></div>
</td>
<td>
<h3>标题2</h3>
<p>第二部分第二部分第二部分第二部分第二部分第二部分第二部分第二部分</p>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
<script>
</script>
</html>
-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------