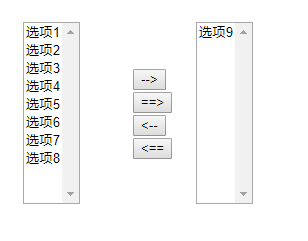
运行结果:

源代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>选项移动</title> 6 </head> 7 <body> 8 <table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" 9 style="margin: 15px 0px 0px 15px;"> 10 <tr> 11 <td width="126"> 12 <!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度--> 13 <select name="first" multiple="multiple" size=10 class="td3" id="s"> 14 <option value="选项1">选项1</option> 15 <option value="选项2">选项2</option> 16 <option value="选项3">选项3</option> 17 <option value="选项4">选项4</option> 18 <option value="选项5">选项5</option> 19 <option value="选项6">选项6</option> 20 <option value="选项7">选项7</option> 21 <option value="选项8">选项8</option> 22 </select> 23 </td> 24 <td width="69" valign="middle"> 25 <input name="add" id="add" type="button" class="button" value="-->"/> 26 <input name="add_all" id="add_all" type="button" class="button" value="==>"/> 27 <input name="remove" id="remove" type="button" class="button" value="<--"/> 28 <input name="remove_all" id="remove_all" type="button" class="button" value="<=="/> 29 </td> 30 <td width="127" align="left"> 31 <select name="second" size="10" multiple="multiple" class="td3" id="second"> 32 <option value="选项9">选项9</option> 33 </select> 34 </td> 35 </tr> 36 </table> 37 <script type="text/javascript"> 38 // 左右两边的select 39 var leftSelect = document.getElementById("s"); 40 var leftItems = leftSelect.children; 41 var rightSelect = document.getElementById("second"); 42 var rightItems = rightSelect.children; 43 var selectedItems = []; 44 45 // 4个 按钮 46 // 01 -> left2right selected 47 document.getElementById("add").onclick = function () { 48 // todo 49 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素 50 for (var i = 0; i < leftItems.length; i++) { 51 var item = leftItems[i]; 52 if (item.selected) { 53 selectedItems.push(item); 54 } 55 } 56 for (var j = 0; j < selectedItems.length; j++) { 57 rightSelect.appendChild(selectedItems[j]); 58 // leftSelect.removeChild(selectedItems[j]); todo ->为什么左边的不需要移除呢? 59 } 60 }; 61 // 02 -> left2right all 62 document.getElementById("add_all").onclick = function () { 63 // todo 64 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素 65 // alert(selectedItems.concat(selectedItems,leftItems).length); // todo ->为什么添加之后长度只是1? 66 for (var i = 0; i < leftItems.length; i++) { 67 var item = leftItems[i]; 68 selectedItems.push(item); 69 } 70 for (var j = 0; j < selectedItems.length; j++) { 71 rightSelect.appendChild(selectedItems[j]); 72 } 73 }; 74 // 03 -> right2left selected 75 document.getElementById("remove").onclick = function () { 76 // todo 77 78 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素 79 for (var j = 0; j < rightItems.length; j++) { 80 var item = rightItems[j]; 81 if (item.selected) { 82 selectedItems.push(item); 83 } 84 } 85 86 for (var i = 0; i < selectedItems.length; i++) { 87 leftSelect.appendChild(selectedItems[i]); 88 } 89 }; 90 // 04 -> right2left all 91 document.getElementById("remove_all").onclick = function () { 92 // todo 93 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素 94 for (var j = 0; j < rightItems.length; j++) { 95 var item = rightItems[j]; 96 selectedItems.push(item); 97 } 98 for (var i = 0; i < selectedItems.length; i++) { 99 leftSelect.appendChild(selectedItems[i]); 100 } 101 }; 102 103 // 双击事件 104 leftSelect.ondblclick = function () { 105 // 左边select控件的双击事件 106 // alert(leftSelect.selectedIndex); 107 rightSelect.appendChild(leftItems[leftSelect.selectedIndex]); 108 }; 109 110 rightSelect.ondblclick = function () { 111 leftSelect.appendChild(rightItems[rightSelect.selectedIndex]); 112 }; 113 </script> 114 <!--<script type="text/javascript" src="js/selectTest.js"></script>--> 115 </body> 116 </html>