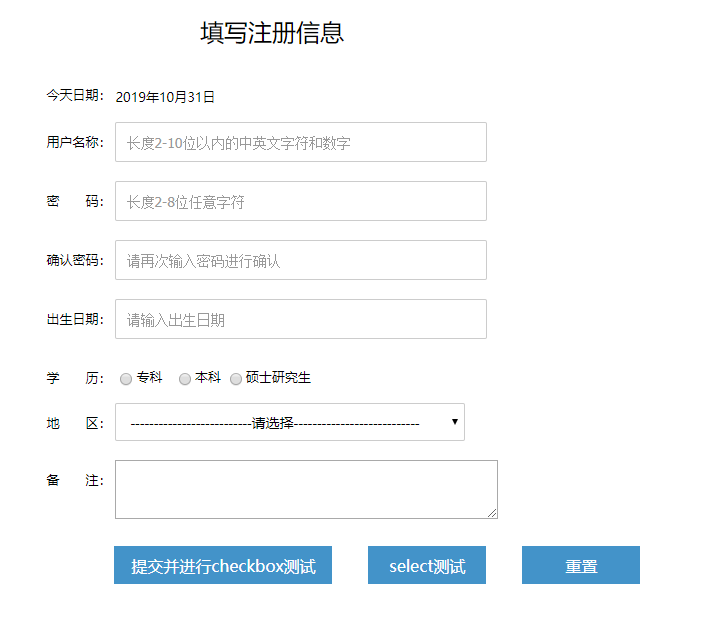
运行结果:

源代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户注册</title> 6 <!-- <link rel="stylesheet" type="text/css" href="style/index.css"/>--> 7 <style type="text/css"> 8 body { 9 margin-top: 20px; 10 } 11 12 .box { 13 font-size: 13px; 14 margin: 0 auto; 15 width: 80%; 16 } 17 18 .box-head { 19 width: 30%; 20 text-align: center; 21 padding: 15px 20px; 22 font-size: 24px; 23 } 24 25 .box-body { 26 padding: 10px 20px; 27 } 28 29 .box-body th { 30 font-weight: normal; 31 vertical-align: top; 32 padding-top: 12px; 33 } 34 35 .box-body tr:last-child { 36 text-align: center; 37 } 38 39 .box-body input, button { 40 vertical-align: middle; 41 font-family: Tahoma, simsun; 42 font-size: 12px; 43 } 44 45 .box-body input[type=radio] { 46 height: 38px; 47 } 48 49 .box-body input[type=text], 50 .box-body input[type=password], .box-body select { 51 border-color: #bbb; 52 height: 38px; 53 font-size: 14px; 54 border-radius: 2px; 55 outline: 0; 56 border: #ccc 1px solid; 57 padding: 0 10px; 58 width: 350px; 59 -webkit-transition: box-shadow .5s; 60 margin-bottom: 15px; 61 } 62 63 .box-body input[type=text]:hover, 64 .box-body input[type=text]:focus, 65 .box-body input[type=password]:hover, 66 .box-body input[type=password]:focus, .box-body select:hover, .box-body select:focus { 67 border: 1px solid #56b4ef; 68 box-shadow: inset 0 1px 3px rgba(0, 0, 0, .05), 0 0 8px rgba(82, 168, 236, .6); 69 -webkit-transition: box-shadow .5s; 70 } 71 72 .box-body input::-webkit-input-placeholder { 73 color: #999; 74 -webkit-transition: color .5s; 75 } 76 77 .box-body input:focus::-webkit-input-placeholder, 78 input:hover::-webkit-input-placeholder { 79 color: #c2c2c2; 80 -webkit-transition: color .5s; 81 } 82 83 .box-body button[type=submit] { 84 padding: 4px 15px; 85 cursor: pointer; 86 width: 220px; 87 height: 40px; 88 background: #4393C9; 89 border: 1px solid #fff; 90 color: #fff; 91 font: 16px bolder; 92 } 93 94 .box-body button[type=button] { 95 margin-left: 30px; 96 cursor: pointer; 97 width: 120px; 98 height: 40px; 99 background: #4393C9; 100 border: 1px solid #fff; 101 color: #fff; 102 font: 16px bolder; 103 } 104 105 .box-body button[type=reset] { 106 margin-left: 30px; 107 cursor: pointer; 108 width: 120px; 109 height: 40px; 110 background: #4393C9; 111 border: 1px solid #fff; 112 color: #fff; 113 font: 16px bolder; 114 } 115 116 .box-body .error { 117 border: 1px solid #FF3300; 118 background: #FFF2E5; 119 font-size: 10px; 120 height: 30px; 121 line-height: 30px; 122 margin-bottom: 10px; 123 padding: 0 10px; 124 } 125 126 .box-body .success { 127 border: 1px solid #01BE00; 128 background: #E6FEE4; 129 font-size: 10px; 130 height: 30px; 131 line-height: 30px; 132 margin-bottom: 10px; 133 padding: 0 10px; 134 } 135 136 </style> 137 </head> 138 <body> 139 140 <div class="box"> 141 <div class="box-head">填写注册信息</div> 142 <div class="box-body"> 143 <form id="registerForm" action="" method="post" onsubmit="return checkForm()"> 144 <table> 145 <tr> 146 <th>今天日期:</th> 147 <td><p id="currentDate"></p></td> 148 <td> 149 <div></div> 150 </td> 151 </tr> 152 <tr> 153 <th>用户名称:</th> 154 <td><input type="text" id="userName" name="userName" placeholder="长度2-10位以内的中英文字符和数字"></td> 155 <td> 156 <div></div> 157 </td> 158 </tr> 159 <tr> 160 <th>密 码:</th> 161 <td><input type="password" id="passWord" name="passWord" placeholder="长度2-8位任意字符"></td> 162 <td> 163 <div></div> 164 </td> 165 </tr> 166 <tr> 167 <th>确认密码:</th> 168 <td><input type="password" id="confirmPwd" name="confirmPwd" placeholder="请再次输入密码进行确认"></td> 169 <td> 170 <div></div> 171 </td> 172 </tr> 173 <tr> 174 <th>出生日期:</th> 175 <td><input type="text" id="birthday" name="birthday" placeholder="请输入出生日期"></td> 176 <td> 177 <div></div> 178 </td> 179 </tr> 180 <tr> 181 <th>学 历:</th> 182 <td> 183 <input type="radio" id="junior" name="education" value="0"/><label for="junior">专科</label> 184 <input type="radio" id="regular" name="education" value="1"/><label for="regular">本科</label> 185 <input type="radio" id="graduated" name="education" value="2"/><label 186 for="graduated">硕士研究生</label> 187 </td> 188 <td> 189 <div></div> 190 </td> 191 </tr> 192 <tr> 193 <th><label for="area">地 区:</label></th> 194 <td> 195 <select id="area" name="area"> 196 <option value="">--------------------------请选择---------------------------</option> 197 <option value="0">东北</option> 198 <option value="1">华南</option> 199 <option value="2">华北</option> 200 <option value="3">华中</option> 201 <option value="4">西藏</option> 202 </select> 203 </td> 204 <td> 205 <div></div> 206 </td> 207 </tr> 208 <tr> 209 <th><label for="tips">备 注:</label></th> 210 <td><textarea name="tips" id="tips" style=" 100%;height: 100%;"></textarea></td> 211 <td> 212 <div></div> 213 </td> 214 </tr> 215 </table> 216 <div style="margin-top: 20px;margin-left: 70px;"> 217 <button type="submit" id="submitFormBtn">提交并进行checkbox测试</button> 218 <button type="button" id="selectTest">select测试</button> 219 <button type="reset">重置</button> 220 </div> 221 </form> 222 </div> 223 </div> 224 <script type="text/javascript"> 225 //获取当前客户端系统时间 226 function getCurrentDate() { 227 var nowDate = new Date(); 228 var year = nowDate.getFullYear(); 229 var month = nowDate.getMonth() + 1; 230 var day = nowDate.getDate(); 231 232 if (month >= 1 && month <= 9) { 233 month = "0" + month; 234 } 235 if (day >= 0 && day <= 9) { 236 day = "0" + day; 237 } 238 document.getElementById("currentDate").innerHTML = +year + "年" + month + "月" + day + "日"; 239 } 240 241 window.setInterval(getCurrentDate, 1000); 242 243 // 获取所有input框 244 var inputs = document.getElementsByTagName('input'); 245 /*inputs=inputs+document.getElementsByName("select"); 246 inputs=inputs+document.getElementsByName("textarea");*/ 247 // 为每个input框添加失去焦点事件 248 for (var i = 0; i < inputs.length; i++) { 249 inputs[i].onblur = inputBlur; 250 } 251 252 function inputBlur() { 253 var name = this.name; // 获取输入框的name值 254 var val = this.value; // 获取输入框的value值 255 var tips = this.placeholder; // 获取输入框中的提示信息 256 var tips_obj = this.parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象 257 // 1. 去掉两端的空白字符 258 val = val.trim(); 259 // 2. 文本框内容为空,给出提示信息 260 if (!val) { 261 error(tips_obj, '输入框不能为空'); 262 return false; 263 } 264 // 3. 获取正则匹配规则和提示信息 265 var reg_msg = getRegMsg(name, tips); 266 // 4. 检测是否否he正则匹配 267 if (reg_msg['reg'].test(val)) { 268 // 匹配成功,显示成功的提示信息 269 success(tips_obj, reg_msg['msg']['success']); 270 } else { 271 // 匹配失败,显示失败的提示信息 272 error(tips_obj, reg_msg['msg']['error']); 273 } 274 } 275 276 // 根据input的name值,设置正则规则及提示信息 277 function getRegMsg(name, tips) { 278 var reg = msg = ''; 279 switch (name) { 280 case 'userName': 281 reg = /^[a-zA-Z0-9]{2,10}$/; 282 msg = {'success': '用户名输入正确', 'error': tips}; 283 break; 284 case 'passWord': 285 reg = /^.{2,8}$/; 286 msg = {'success': '密码输入正确', 'error': tips}; 287 break; 288 case 'confirmPwd': 289 var con = document.getElementsByTagName('input')[1].value; 290 reg = RegExp("^" + con + "$"); 291 msg = {'success': '两次密码输入正确', 'error': '两次输入的密码不一致'}; 292 break; 293 case 'birthday': 294 reg = /^d{4}-d{1,2}-d{1,2}/; 295 msg = {'success': '日期输入正确', 'error': '日期格式有误'}; 296 break; 297 case 'education': 298 reg = /^[0-2]*$/; 299 msg = {'success': '学历已选择', 'error': '学历不能为空'}; 300 break; 301 case 'tips': 302 msg = {'success': '备注输入正确', 'error': '备注不能为空'}; 303 break; 304 } 305 return {'reg': reg, 'msg': msg}; 306 } 307 308 area.onblur = function () { 309 if (checkInput(this.value) === false) { 310 error(this.parentNode.parentNode.children[2].children[0], '地区不能为空'); 311 } else { 312 success(this.parentNode.parentNode.children[2].children[0], '已选择地区'); 313 } 314 }; 315 316 // 成功 317 function success(obj, msg) { 318 obj.className = 'success'; 319 obj.innerHTML = msg; 320 } 321 322 // 失败 323 function error(obj, msg) { 324 obj.className = 'error'; 325 obj.innerHTML = msg + ',请重新输入'; 326 } 327 328 /** 329 * 判断输入内容 330 * */ 331 function checkInput(content) { 332 return !(content === "" || content.length === 0 || content === null || content === undefined); 333 } 334 335 document.getElementById("submitFormBtn").onclick = function () { 336 var userName = document.getElementById("userName"); 337 var passWord = document.getElementById("passWord"); 338 var confirmPwd = document.getElementById("confirmPwd"); 339 var education = document.getElementsByName("education"); 340 var birthday = document.getElementById("birthday"); 341 var area = document.getElementById("area"); 342 343 var formElements = [userName, passWord, education[0], confirmPwd, birthday, area]; 344 for (var i = 0; i < formElements.length; i++) { 345 var tips_obj = formElements[i].parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象 346 if (checkInput(formElements[i].value) === false) { 347 error(tips_obj, '输入框不能为空'); 348 return false; 349 } 350 if (tips_obj.className === 'error') { 351 return false; 352 } 353 } 354 355 var flag = false;//检查radio是否被选中 356 var education_value = ""; 357 358 for (var j = 0; j < education.length; j++) { 359 if (education[j].checked) { 360 flag = true; 361 var edu_status = parseInt(education[j].value); 362 if (edu_status === 0) { 363 education_value = "专科"; 364 } else if (edu_status === 1) { 365 education_value = "本科"; 366 } else { 367 education_value = "硕士研究生"; 368 } 369 break; 370 } 371 } 372 373 if (flag === false) { 374 var tips = education[0].parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象 375 error(tips, '学历不能为空'); 376 return false; 377 } 378 379 380 var userInfo = [userName.value, passWord.value, education_value, birthday.value, area.value]; 381 var status = confirm("您的注册信息:" + "用户名" + userInfo[0] + ",密码:" + userInfo[1] + ",学历:" + userInfo[2] + ",生日:" + userInfo[3] + ",地区:" + userInfo[4]); 382 383 if (status === true) { 384 window.open("checkbox.html"); 385 } else { 386 window.location.reload(); 387 } 388 return true; 389 }; 390 391 document.getElementById("selectTest").onclick = function () { 392 window.location.href = "selectTest.html"; 393 }; 394 395 </script> 396 <!--<script type="text/javascript" src="js/index.js"></script>--> 397 </body> 398 </html>