reduce() 方法对数组中的每个元素执行一个由我们提供的reducer函数(升序执行),将其结果汇总为单个返回值。
1. 语法reduce说明
arr.reduce(callback(accumulator, currentValue, index, array), initialValue)
第一个参数: callback函数
执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,包含四个参数:
accumulator
累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue(见于下方)。
currentValue
数组中正在处理的元素。
index 可选
数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
array可选
调用reduce()的原数组
第二个参数: initialValue可选
作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
这个看下来都有点蒙,其实就是两种情况,一种情况是给了初始值,一种是没提供也就是reduce的第二个参数initialValue。
reduce为数组中的每一个元素依次执行callback函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:
accumulator 累计器
currentValue 当前值
currentIndex 当前索引
array 数组
回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
为了理解透举个栗子:
(1)没有给初始值时:

(2)给初始值时
提供一个初始值作为reduce()方法的第二个参数,以下是运行过程及结果:

(3)其他用途:
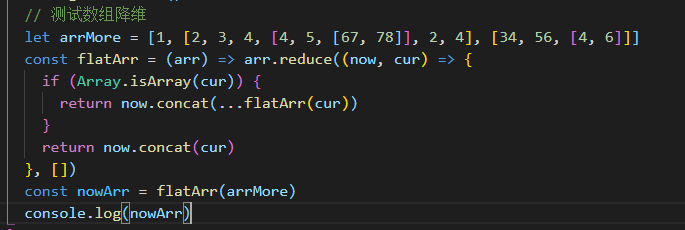
多维数组降维:


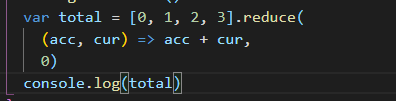
求和:


按属性对object分类:

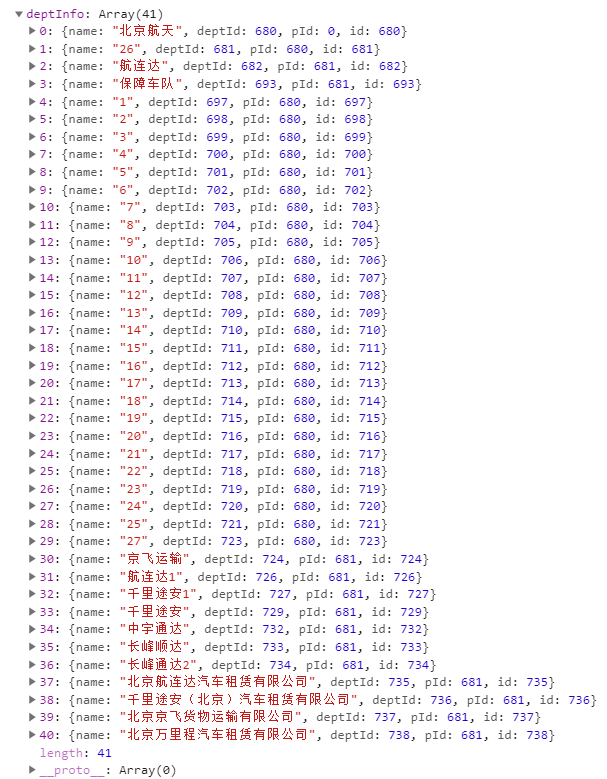
数据处理成树结构:
初试数据:

reduce处理数据的逻辑:

最终想要的树结构数据:

参考链接:https://blog.csdn.net/weixin_41229588/article/details/106858685