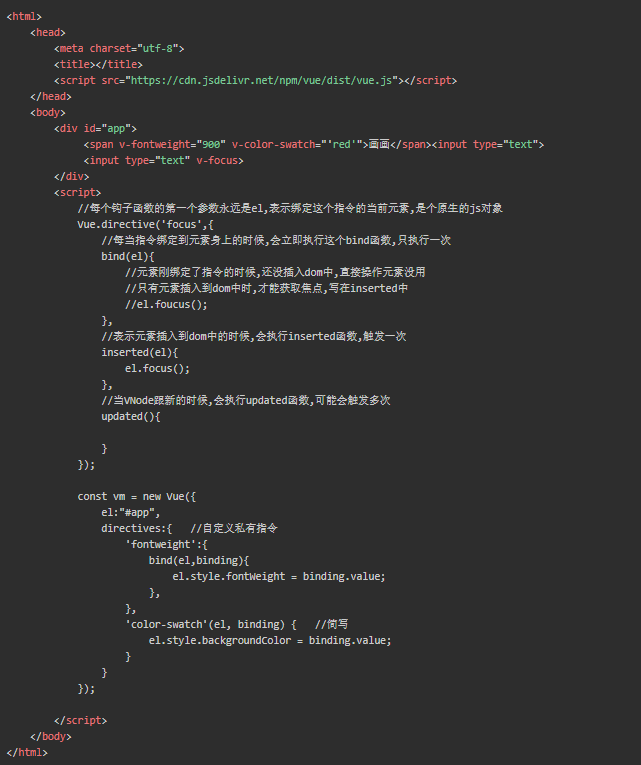
一、自定义全局指令
Vue中所有指令都以(v-)开头。
使用
参数一:指令的名称,不需要加"v-"前缀;调用时需要加上。
参数二:是一个对象,有相关钩子函数(可选),可在特定阶段执行相关操作。
钩子函数:
-bind(),只调用一次,指令在第一次绑定到元素身上时调用。可以定义一个在绑定时执行的初始化动作。
-inserted(),被绑定元素插入到父节点时调用(父节点存在即可调用,不必存在于dom中)。
-update(),所在组件的VNode跟新时调用,可能触发多次。但可能发生在其孩子的VNode跟新之前。指令的值可能发生了改变也可能没有。
-componentUpdated(),所在组件的VNode和其孩子的VNode全部跟新时调用。
-unbind(),只调用一次,指令与元素解绑时调用。
Vue中所有指令都以(v-)开头。
使用
Vue.directive('name',{})定义全局指令。参数一:指令的名称,不需要加"v-"前缀;调用时需要加上。
参数二:是一个对象,有相关钩子函数(可选),可在特定阶段执行相关操作。
钩子函数:
-bind(),只调用一次,指令在第一次绑定到元素身上时调用。可以定义一个在绑定时执行的初始化动作。
-inserted(),被绑定元素插入到父节点时调用(父节点存在即可调用,不必存在于dom中)。
-update(),所在组件的VNode跟新时调用,可能触发多次。但可能发生在其孩子的VNode跟新之前。指令的值可能发生了改变也可能没有。
-componentUpdated(),所在组件的VNode和其孩子的VNode全部跟新时调用。
-unbind(),只调用一次,指令与元素解绑时调用。
钩子函数参数:
第一个参数:永远是el,表示绑定此自定义指令的元素,是个元素的js对象。
第二个参数:binding,是一个对象,包含以下参数:
- name,指令名,不包含v-前缀。
- value,指令的绑定值。如
v-focus="1+1",value即为2。 - oldValue,指令绑定的前一个值,仅在update()和componentUpdated()钩子中使用。无论值是否改变都可用。
- expression,绑定值的字符串形式,如value中值即为"1+1"。
第三个参数:vnode,Vue 编译生成的虚拟节点。
第四个参数:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
在Vue实例中,增加directives属性,指向一个对象,自定义私有属性。属性名为自定义指令名,值为对象,内容为各个阶段执行的函数(钩子函数和参数同上)。
三、指令函数的简写形式
大多情况下,我们可能想在bind和update钩子函数上做重复动作,并不关心其他钩子函数,可以简写:
大多情况下,我们可能想在bind和update钩子函数上做重复动作,并不关心其他钩子函数,可以简写: