1、为了按需引入使用,建两个文件,一个index.js文件,一个validata.js文件。(准备工作)
2、npm安装: npm install vee-validate --save (注意版本号,安装旧版版本: npm install vee-validate@2.0.0-rc.25,新版本会报错)
3、安装Vuel 18n语言多元化包: npm install vue-i18n(与模块系统一起使用时,必须显式安装vue-i18n via Vue.use())【该过程可以选择】
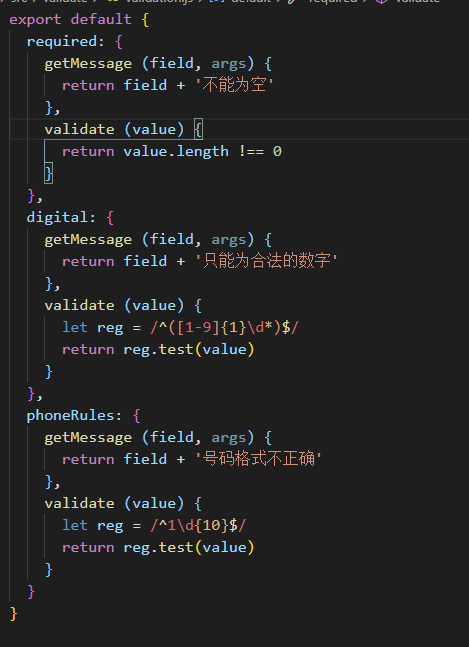
4、在validata.js中写自定义校验规则

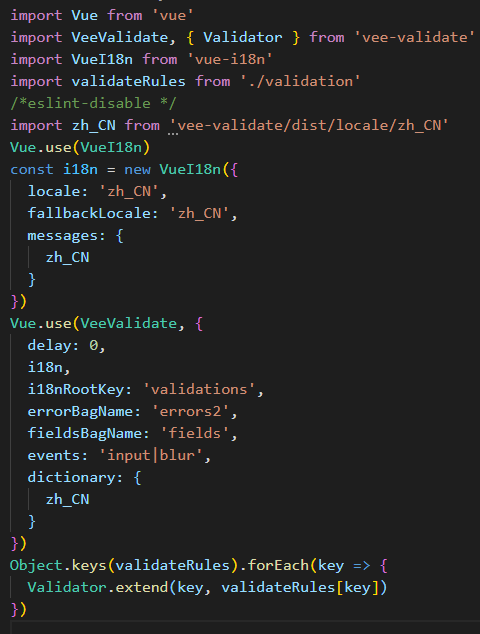
5、在index.js文件编写配置项

6、在页面中使用:
(1)首先按需引入工具js (import '@/validate')
(2)在需要进行校验的地方使用它,页面代码示例如下:
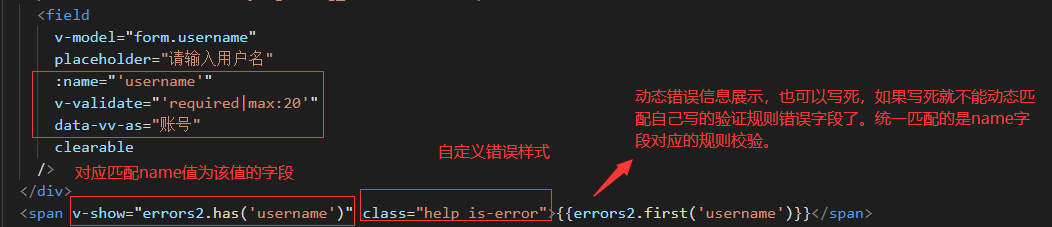
示例一: 
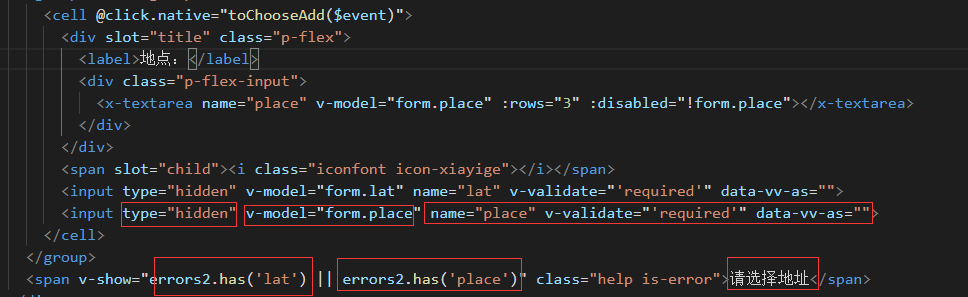
示例二:

最后表单提交验证:

7、设计到的知识点总结:
(1)如果使用了 data-vv-as 属性,在输入生成任何错误消息时,它将使用 data-vv-as 值而不是实际的字段名称;ValidationProvider会自动在其子孙结点中查找具有v-model、:value的输入框并进行校验。name指定字段的名字,通过name还可以配置字段名的多语言版本,如果没有为ValidationProvider提供name,则字段名默认为输入框的id或者name属性。rules指定校验规则,应用多个规则用|隔开,vee-validate内置了许多校验规则,还可以通过extent自定义规则。
(2)也可以使用内置规则:
after{target} - 比target要大的一个合法日期,格式(DD/MM/YYYY)
alpha - 只包含英文字符
alpha_dash - 可以包含英文、数字、下划线、破折号
alpha_num - 可以包含英文和数字
before:{target} - 和after相反
between:{min},{max} - 在min和max之间的数字
confirmed:{target} - 必须和target一样
date_between:{min,max} - 日期在min和max之间
date_format:{format} - 合法的format格式化日期
decimal:{decimals?} - 数字,而且是decimals进制
digits:{length} - 长度为length的数字
dimensions:{width},{height} - 符合宽高规定的图片
email - 不解释
ext:[extensions] - 后缀名
image - 图片
in:[list] - 包含在数组list内的值
ip - ipv4地址
max:{length} - 最大长度为length的字符
mimes:[list] - 文件类型
min - max相反
mot_in - in相反
numeric - 只允许数字
regex:{pattern} - 值必须符合正则pattern
required - 不解释
size:{kb} - 文件大小不超过
url:{domain?} - (指定域名的)url
(3)关于errors:上面的代码我们看到有errors.has,errors.first,errors是组件内置的一个数据模型,用来存储和处理错误信息,可以调用以下方法:
errors.first(‘field’) 显示字段field的第一个出错信息
errors.has(‘field’) 判断fileds字段是否检验有误
erros.all() 显示所有的出错信息
errors.collect(‘field’) 显示字段field的所有出错信息
errors.any() 判断是否有错误
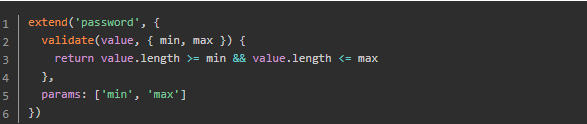
(4)自定义校验规则:

第一个参数是规则名称,第二个参数是规则的schema。如果希望在定义规则时同时定义错误消息体,可以像下面这样写:

传参:自定义规则支持传参,如rules="required|password:6,18"表示应用required和password两个规则,并向第二个规则传递了两个参数,接收的参数需要在params进行声明

本地化:vee-validate提供localize方法设置语言环境,见链接
(5)常用于数据提交(写在vue的方法内部)
this.$validator.validate(‘field’); 校验单个字段
this.$validator.validateAll(); 表单整体校验
验证代码:
this.$validator.validateAll().then(function(result) {
if (result) {
//成功操作
} else {
// 失败操作
}
}
常用于校验成功后清除错误的提示信息:this.errors.clear();
(6)触发的方式:
vee-validate提供了四种触发验证的方式,默认情况下用户输入时触发。
- Aggressive,输入时触发(默认)
- Passive,表单提交时触发
- Lazy,失去焦点(blur)或者更改(change)时触发
- Eager,
Aggressive和Lazy的组合,当输入框失去焦点(blur)或者内容更改(change)时触发一次校验,如果无效,进入Aggressive模式,直到输入变为有效