做项目的时候,总是会遇见一个元素或者按钮在不同的需求下,需要做不同的功能处理。
在这里我们以table表为例,我这里是用的vue.js和element做的前端
如图所示:(可以单击姓名或者双击姓名)

功能需求:单击姓名弹出模态框查看信息,双击姓名跳转到另一界面实现别的操作。
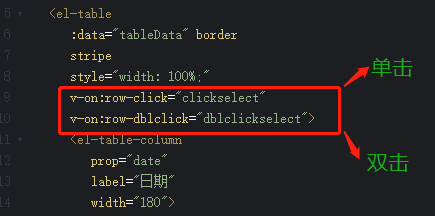
在HTML代码中加上点击事件:click是单击事件,dblclick是双击事件

然后再js中写上自己的方法就可以了:
1 methods: { 2 //单击姓名行绑定 3 clickselect: function (row) { 4 //写你需要执行的功能代码 5 6 }, 7 //双击姓名行绑定 8 dblclickselect: function (row) { 9 //写你需要执行的功能代码 10 }, 11 }
创作不易,如若转载,请备明出处,谢谢!
https://www.cnblogs.com/yifeixue/p/13804205.html