使用js可以修改html页面中标签的属性和文本内容。接下来我们将根据实战中遇到的问题,简单的总结一下selenium中常见的js操作。
一、对input执行输入
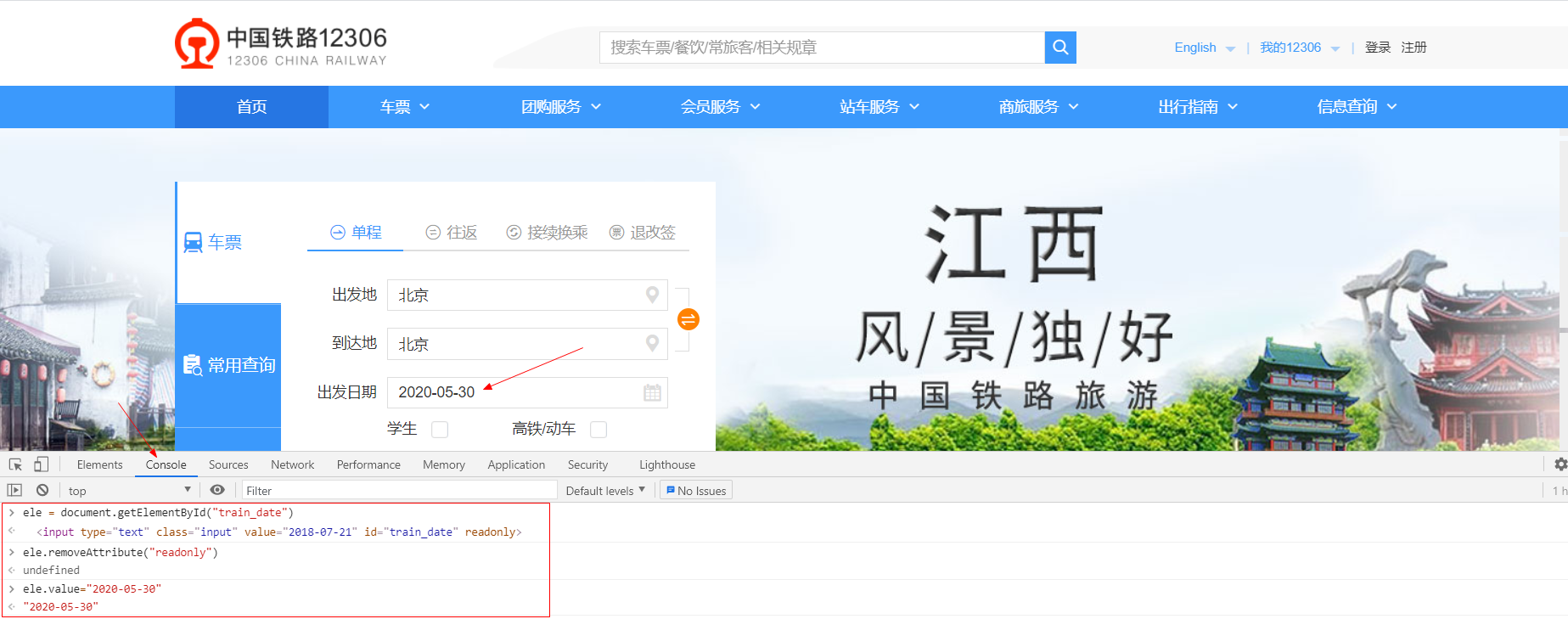
场景描述:当我们打开12306的网页时,出发日期不能进行手动的输入,只能通过选择框进行选择,这不利于我们进行自动化测试操作。
此时我们借助js操作来修改输入框的属性,以实现对input执行手动输入操作。

在使用selenium执行js操作之前,为了确保我们书写的js代码正确,我们可以在html页面事先测试一下

在确认js代码书写正确后,接下来我们就可以使用selenium来执行js代码了。
1 """ 2 使用修改input输入框的属性 3 driver.execute_script(js代码,传给js代码的参数) 4 """ 5 from selenium import webdriver 6 from time import sleep 7 from selenium.webdriver.common.by import By 8 from selenium.webdriver.support.wait import WebDriverWait 9 from selenium.webdriver.support import expected_conditions as EC 10 11 driver = webdriver.Chrome() 12 driver.get("https://www.12306.cn/index/") 13 14 # js代码 15 # js_code = 'a = document.getElementById("train_date");' 16 # 'a.removeAttribute("readonly");' 17 # 'a.value = "2020-08-29";' 18 # 19 # driver.execute_script(js_code) 20 21 # 通过python代码找到元素对象 22 loc = (By.ID,"train_date") 23 WebDriverWait(driver,20).until(EC.visibility_of_element_located(loc)) 24 ele = driver.find_element(*loc) 25 set_time = "2020-08-29" 26 27 js_code = 'arguments[0].removeAttribute("readonly");' 28 'arguments[0].value = arguments[1];' 29 30 # 如果要将外部的值,传给js代码。js的arguments变量用来接收外部参数。 31 driver.execute_script(js_code,ele,set_time) 32 33 sleep(10) 34 driver.quit()
二、操作滚动条
情境描述:当我们在对页面元素进行自动化操作时,有些元素位于页面的底部等特殊位置,即不在页面的可见区域,此时无法实现对这些元素进行自动化操作。
解决方案:让元素滚动到页面的可见区域后,再进行元素的操作。
方式一:不用js代码,仅使用定位到的元素本身
ele.location_once_scrolled_into_view
方式二:借助js代码进行操作
element.scrollIntoView()
代码实现:
1 from selenium.webdriver.common.keys import Keys 2 from selenium import webdriver 3 from time import sleep 4 from selenium.webdriver.common.by import By 5 from selenium.webdriver.support.wait import WebDriverWait 6 from selenium.webdriver.support import expected_conditions as EC 7 8 driver = webdriver.Chrome() 9 driver.get("http://www.baidu.com") 10 11 driver.find_element("id","kw").send_keys("selenium",Keys.ENTER) 12 13 loc = (By.XPATH,'//a[text()="下一页 >"]') 14 WebDriverWait(driver,20).until(EC.visibility_of_element_located(loc)) 15 ele = driver.find_element(*loc) 16 # ele.location_once_scrolled_into_view 17 js_code = 'arguments[0].scrollIntoView()' 18 driver.execute_script(js_code,ele) 19 20 sleep(10) 21 driver.quit()
补充说明:
目前大部分的网页可以自动实现滚动操作,无需测试人员进行手动滚动。
当我们查找到的位于页面非可见区域的元素无法进行操作时,此时我们可以考虑使用手动操作让带操作元素滚动到可见区域后再操作。