1.1.MVC5引入jQuery库
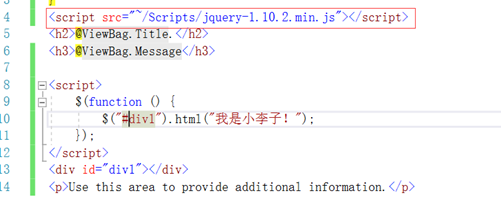
①直接在项目的script文件夹中拖拽引入;
<script src="~/Scripts/jquery-1.10.2.min.js"></script>

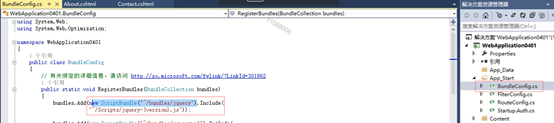
②使用@Scripts.Render("~/bundles/jquery")注解方式,不限制版本,全局引用;
具体配置:
@Scripts.Render("~/bundles/jquery")

这个路径是由MVC5为我们创建的一个虚拟路径,具体路径如下:

1.2.MVC5 Ajax.ActionLink参数详解及实例
Ajax.ActionLink语法会生成一个a标签,点击a标签会执行一个Ajax请求。
使用方式:
@Ajax.ActionLink(“显示内容”,”方法”, “控制器名称”, “参数信息”, “属性信息”)
简单使用:
<div id="div1"> @Ajax.ActionLink("请单击", "About", "Home", new { id = 1, name = "世界你好" }, new AjaxOptions { HttpMethod = "get", UpdateTargetId = "div1" }) </div> //对应的Controller接收name值并显示在界面上 public ActionResult About(string name) { ViewBag.Message = name; return View(); }
1.3.MVC5 Ajax.BeginForm参数详解与实例
使用Ajax.BeginForm方法会生成一个form表单,最后以Ajax的方式提交表单数据;
使用方式:
@using(Ajax.BeginForm(“方法”,”控制器名称”,参数,属性信息)){
--- 表单
}
实例:
<div> @using (Ajax.BeginForm("About", "Home", new AjaxOptions { HttpMethod = "GET", UpdateTargetId = "div1" })) { <input type="text" name="name1"/> <input type="submit" value="请单击" /> } </div> //使用get方式进行ajax异步跳转到about路由进行显示 public ActionResult About(string name1) { ViewBag.Message = name1; return View(); }
1.4.MVC5 Ajax.ActionLink异步调用实例
之前实现的Ajax.ActionLink并没有引入Ajax的相关包,所以不是异步的,这里我们需要实现一个异步的Ajax.ActionLink:
①需要引入相关的js包:
1 jquery-1.10.2.min.js 2 jquery.validate.min.js //验证 3 jquery.validate.unobtrusive.min.js //验证辅助包 4 jquery.unobtrusive-ajax.min.js //ajax辅助包 5 6 其中jquery.unobtrusive-ajax.min.js是默认不存在的,需要安装对应的js包

②安装Ajax插件
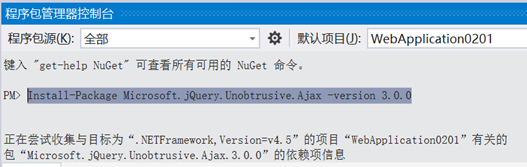
工具—— NuGet包管理器——程序包管理控制台
输入Install-Package Microsoft.jQuery.Unobtrusive.Ajax -version 3.0.0

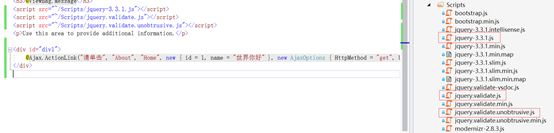
之后看到script文件夹中已经安装了ajax对应的js包:

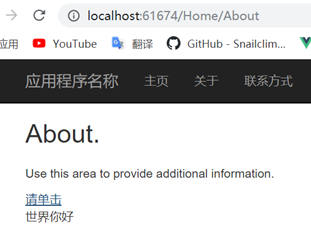
③引入对应的Ajax包,并编写路由方法About(),异步传参返回name参数并设置到div2中,实现异步设置值:
<script src="~/Scripts/jquery-3.3.1.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.js"></script> <p>Use this area to provide additional information.</p> <div id="div1"> @Ajax.ActionLink("请单击", "About", "Home", new { id = 1, name = "世界你好" }, new AjaxOptions { HttpMethod = "Post", UpdateTargetId = "div2" }) </div> <div id="div2"> </div> public ActionResult About() { ViewBag.Message = ""; return View(); } [HttpPost] public String About(string name) { return name; }

1.5.MVC5 Ajax.BeginForm异步调用的实例
Ajax.BeginForm与Ajax.ActionLink的实际操作类型,都需要引入四个js包,对于Controller部分的参数传递、返回都是一致的,不同的是对于Ajax.BeginForm在View界面的代码及显示效果为form提交刷新效果不一致:
<div> @using (Ajax.BeginForm("About", "Home", new AjaxOptions { HttpMethod = "Post", UpdateTargetId = "div2" })) { <input type="text" name="name" /> <input type="submit" value="请单击" /> } </div> <div id="div2"> 要修改的东西 </div> public ActionResult About() { ViewBag.Message = ""; return View(); } [HttpPost] public String About(string name) { return name; }