
盒子模型(页面元素大小、边框、与其他元素的距离)什么样
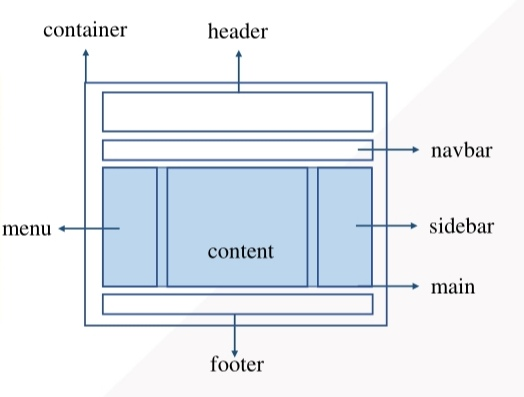
定位机制(文档流 flow、浮动定位 float、层定位 layer)放在哪
盒子模型 Start
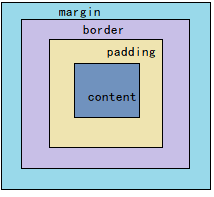
盒子模型概念:页面中的所有元素都可以看成一个盒子,占据着一定的页面空间

margin、border、padding均有-top、-left、-right、-bottom
div{ margin:top right bottom left #若top和bottom相同,right和left相同,可缩略
margin: 1px; #1px 1px 1px 1px; margin: 1px 2px; #1px 2px 1px 2px; margin: 1px 2px 3px; #1px 2px 3px 2px; margin: 1px 2px 1px 3px; #1px 2px 1px 3px; }
一个盒子的实际宽度(高度)= content + padding +border +margin
<body> <div id = "box"> 内容内容.. </div> </body>
<head> <style type = "text/css"> #box{ width:100px; height:100px; border:1px solid; padding:20px; margin:10px; } </style> </head>
overflow属性:当内容溢出盒子框时,overflow属性取值
hidden 超出部分不可见
scroll 显示滚动条
auto 如果有超出部分,显示滚动条
border属性: 控制对象的边框边线宽度、颜色、虚线、实线等属性
border- px 、thin、medium、thick
border-style:dashed、dotted、solid、double
border-color:颜色
border: width style color
水平分割线 :
line{ height: 1px; width:500px; border-top:1px solid #e5e5e5; }
水平居中
.one{ text-align:center; #图片、文字水平居中 margin:0 auto; #div水平居中 }
对浏览器默认的设置清零
*{ margin:0; padding:0; }

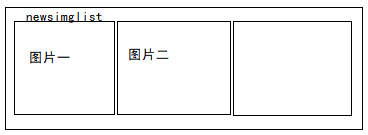
#newsimglist{ text-align:center; font-size:0; /*否则图间有空隙*/ }
文档流定位 Start
元素分类:block、inline、inline-block
block : 从上到下独占一行,元素的height、width、margin、padding 均可设置;
常见元素:<div><p> <h1> <ol> <ul> <table>< form>
inline : 不单独占用一行;从左到右占据一行;width和height不可设置;weight就是它包含的文字或图片的宽度,不可改变;元素间有间距
常见元素: <span> <a>
display:inline;
inline-block :不单独占用一行:元素的height、width、margin、padding都可设置
常见元素:<img>
display:inline-block;
浮动定位
float:left right none; #设置浮动
clear: left right both; #移除浮动
层定位:可以对每个layer精确定位
position属性:相对谁定位
static默认值 :没有定位,top bottom left right z-index 无效
fixed固定定位 :相对浏览器窗口定位
relative相对定位:相对其直接父元素定位
absolute绝对定位:相对static定位以外的第一个父元素
left属性
right属性
top属性
bottom属性
z-index属性:值大在上面
