使用html+css+js实现倒计时,开启你痛苦的倒计时吧
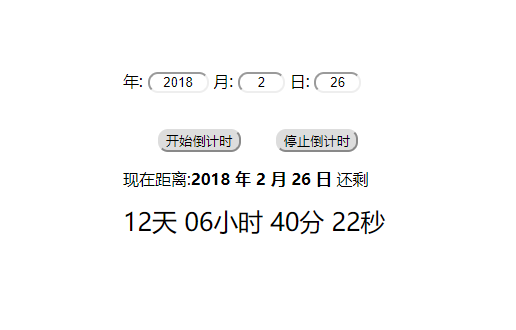
效果图:

这是我痛苦的倒计时,呜呜呜
好啦,再痛苦还是要分享代码,代码如下,复制即可使用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>倒计时</title> <style> #time { width: 350px; height: 200px; margin: 100px auto; } #time input { margin: 20px auto; text-align: center; border-radius: 10px; } input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; } button { margin: 0 0 0 35px; border-radius: 10px; } #start { font-size: 1.55em; } </style> <script> function $(el) { if(typeof(el) == 'string') { return(document.getElementById(el)); } return(el); } function fillZero(num, digit) { var str = '' + num; if(str.length < digit) { str = '0' + str; } return str; } window.onload = function() { var oDiv1 = $('time'); var aInput = oDiv1.getElementsByTagName('input'); var oYear = aInput[0]; //年 var oMonth = aInput[1]; //月 var oDay = aInput[2] //日 var oDiv2 = $('start'); var aSpan = oDiv2.getElementsByTagName('span'); var sTxtDay = aSpan[0]; //天 var sTxtHour = aSpan[1] //小时 var sTxtMin = aSpan[2] //分 var sTxtSec = aSpan[3] //秒 var oTxtTarget = document.getElementsByTagName('b')[0]; var timer = null; $('btn1').onclick = function() { timer = setInterval(updateTime, 1000); updateTime(); } $('btn2').onclick = function() { clearInterval(timer); } function updateTime() { var sYear = Math.abs(oYear.value); var sMonth = Math.abs(oMonth.value); var sDay = Math.abs(oDay.value); if(sMonth > 12 || sDay > 31){ clearInterval(timer); alert('你又调皮了'); return; } oTxtTarget.innerHTML = sYear + ' 年 ' + sMonth + ' 月 ' + sDay + ' 日 '; var oEndDate = new Date(sYear, (sMonth - 1), sDay); var oNowDate = new Date(); var iRemain = 0; iRemain = parseInt((oEndDate.getTime() - oNowDate.getTime()) / 1000); if(iRemain <= 0) { //判断开始时间是否小于或等于今天 clearInterval(timer); iRemain = 0; alert('请输入大于今天的时间'); } var iDay = parseInt(iRemain / 86400); //剩余天数 iRemain %= 86400; var iHour = parseInt(iRemain / 3600); //剩余小时 iRemain %= 3600; var iMin = parseInt(iRemain / 60); //剩余分钟 iRemain %= 60; var iSec = iRemain; //剩余秒 sTxtDay.innerHTML = fillZero(iDay, 2); sTxtHour.innerHTML = fillZero(iHour, 2); sTxtMin.innerHTML = fillZero(iMin, 2); sTxtSec.innerHTML = fillZero(iSec, 2); } } </script> </head> <body> <div id="time"> 年: <input type="number" min="2017" max="2017" value="2017" /> 月: <input type="number" min="1" max="12" value="1" /> 日: <input type="number" min="1" max="31" value="27" /> <p><button id="btn1">开始倒计时</button><button id="btn2">停止倒计时</button></p> <p>现在距离:<b>2017 年 1 月 27 日</b> 还剩 </p> <div id="start"> <span>00</span>天 <span>00</span>小时 <span>00</span>分 <span>00</span>秒 </div> </div> </body> </html>
如果您有更好的方法或更多的功能,可以和大家一起分享哦,如有错误,欢迎联系我改正,非常感谢!!!