来源:https://www.williamyao.com/index.php/archives/1397/
前言
最近收到 StartCom 的邮件,数字证书即将过期,想到去年在 StartSSL 上折腾数字证书的一番啰嗦经历心里就打怵,可是又没办法,只好怀着“悲痛”的心情登上 StartSSL,结果……!原来恶心人的界面统统消失了,取而代之的是全站的大更新,就连原来非常繁琐的 Certification 和 Validation 流程也被非常高效的向导给取代了!整个界面以侧边栏总览的方式将帐号下所有的内容全部概括,看着就让人“赏心悦目”!
经过一段时间的摸索和测试,虽然全新的 StartSSL 利用向导和无处不在的“提示”大大简化了用户的使用门槛,但还是有一些地方需要注意的,遂作此文,从新用户注册环节开始,经由域名认证、SSL 证书认证等步骤直到配置 Nginx 虚拟主机以支持 SSL 加密通信,为网站挂上“自信”的HTTPS标签,全程记录每一步分享给大家。
此文阅读难度:纯新手可读(既然到了 SSL 级别,应该也不会太“新”吧~)
废话不多说,让我们开始!
<!--more-->
StartSSL 方面
首先介绍在 StartSSL 方面的操作,因为这才是真正获得证书认证的关键流程。
注意:因为此文操作全程在 Win10 平台进行,所以在证书申请的全过程中,推荐使用 IE 浏览器(方便证书的导入导出),如果使用其他浏览器,遇到的任何问题将超出本文讨论范围。
注册登录
已经注册过会员的童鞋请跳过此步骤。
首先需要说明一点,StartSSL 继续沿用了以往的登录方式:证书登录!
这也是很多童鞋在过去兴致勃勃的冲到 StartSSL 想要申请一个属于自己的数字证书时,被那个非常不友好的 StartSSL 界面卡在了新用户注册这第一个环节……
所以,在 StartSSL 上的全部操作,用的都是一张 Email 证书,不需要用户名密码什么的。
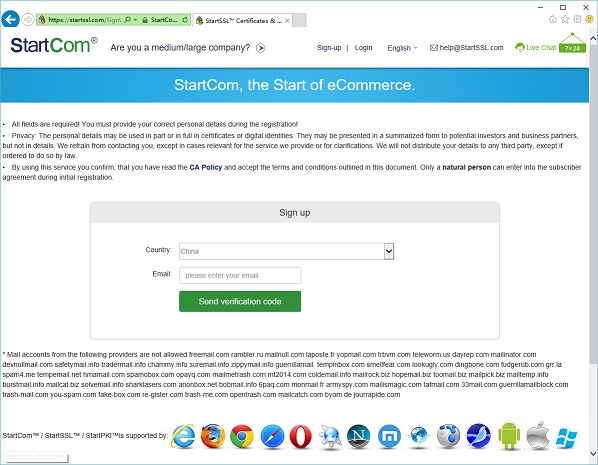
首先访问 StartSSL.com 点击 Sign-up 进行注册

这里最好填写能够正常收到邮件的邮箱,并且最好是常用邮箱,因为以后在 StartSSL 上的所有操作,都会与此邮箱关联。
接下来的步骤比较简单,在到让我们选择怎样生成证书的时候,选择直接导入到 IE 中就可以。
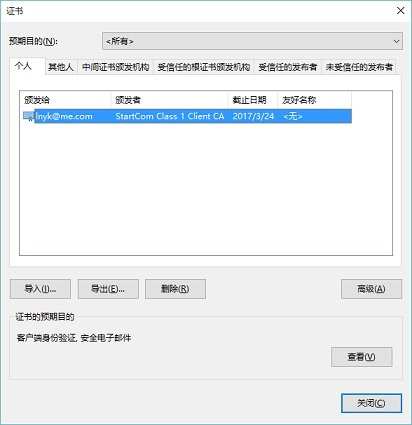
经过一番邮箱验证之后,我们就得到了由 StartSSL 颁发的邮箱证书,在“Internet 选项、内容、证书”里面可以选择导出这个证书,妥善保存,日后登录 StartSSL 就全靠这个证书了,有效期一年,过期后需要重新验证。

之后就登录进 StartSSL 中,默认停留在控制面板页面,右侧侧边栏中会显示所有该证书用户名下的所有认证信息,当然如果是新用户,应该除了个人信息外空空如也,没关系,我们继续。
验证域名
在这一步之前,我相信在注册环节中,你已经将个人信息什么的填写完整了。
想要获得某域名的证书之前,首先要验证该域名的所有权。

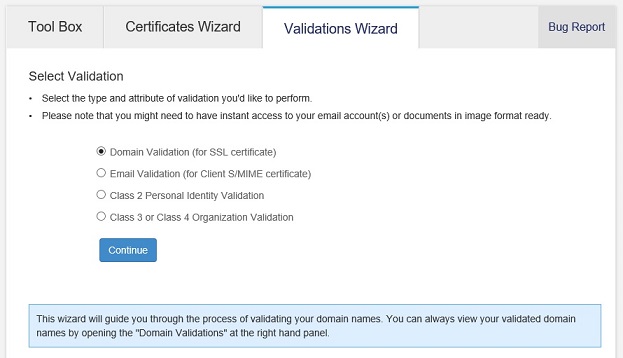
选择上面的Validations Wizard,启动验证向导,在下面选择Domain Validation对域名进行验证,点击继续,来到下一步

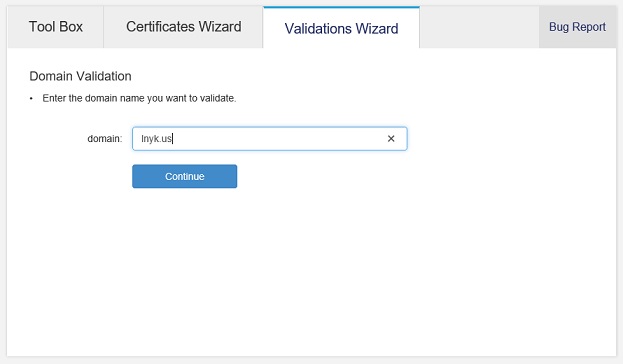
输入想要验证的域名,注意这里我用的是顶级域名,至于二级以上域名是什么情况,我没进行验证,不过看此文的童鞋,应该都有顶级域名吧:)
填入想要验证并获得证书的域名后,StartSSL 系统会自动对该域名进行whois查询,找到域名所有者的电子邮件地址,并让你选择将验证邮件发到哪个邮箱,只能选择查询到的域名所有者邮箱或者列出的其他三个常用形式的管理员邮箱,其他邮箱是无法进行验证的。

这里还会遇到个问题,如果你的域名服务商为你开启了隐私保护,那么这里的域名所有者邮件地址一般情况不会查询到真正可操作的邮箱,比如阿里云的域名隐私保护如果开启了,列表中第一个邮箱会是以阿里云结尾的一个伪装邮箱,经测试,这个邮箱是无法收到任何邮件的(本以为会代为转发),所以在进行这一步之前,一定要暂时关闭隐私保护。
如果你的邮箱服务器比较稳定,会立刻收到验证邮件,按照邮件里的说明将验证码输入进页面里点击验证,域名就验证成功了。
申请证书
先多啰嗦一句,StartSSL 上的验证、申请流程几乎都是自动的(除了证书废止等操作需要人工审核),所以沿着本文的文络前进的同时,你已经在逐渐拥有各种东西了~
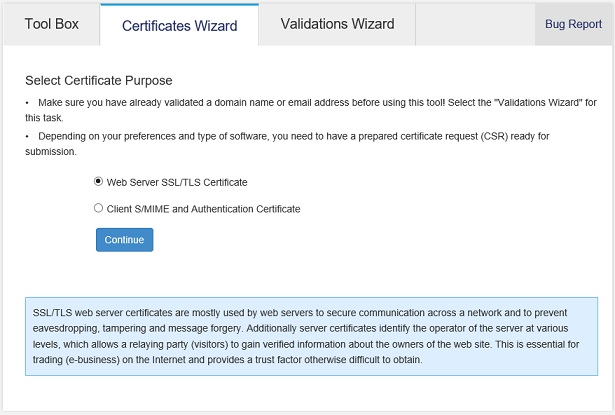
开始,重新回到控制面板,选择上面的Certificates Wizard启动证书申请向导,默认选择第一项Web Server SSL/TLS Certificate并下一步。

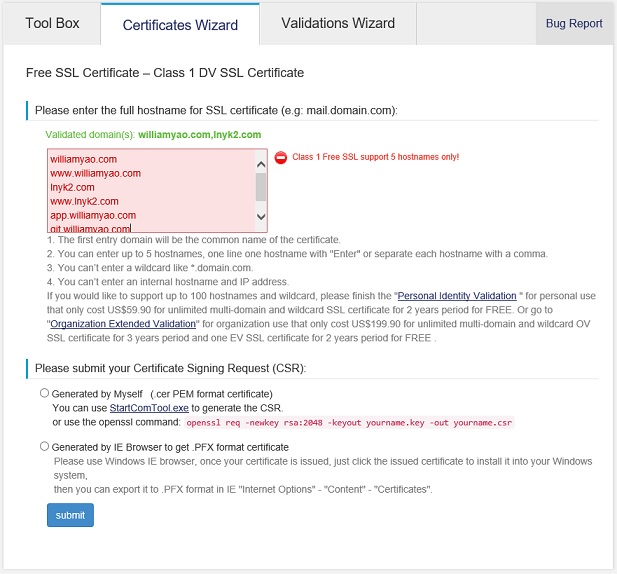
接着,我们会来到一个满屏“鸟语”有点让人头大的页面,其实这个页面的内容也非常简单,我们一步一步来。

首先,在上面的文本框中输入想要获得证书的域名,这里要注意以下几点:
-
每一行输入一个域名
-
第一行的域名为主域名(然并卵……其实很少有人会点击 HTTPS 旁边的“锁”去认真查看证书内容的)
-
只能输入五行(五个域名)
-
你这里输入的域名,在最后只会得到一个
bundle,也就是单一证书捆绑多个域名,为你在上面输入的所有域名提供验证。
这里特别要注意,如果真的输入了五个域名(包括二级以上域名),生成了一个证书,其实在后期是比较难管理的,如果你名下有好几个域名,稍加时日,完全搞混乱几乎是必然的,所以我的建议是:不要采用我在上面图片中一次填满五个的方式,而是每次只验证一个(顶级或者二级)域名,这样每个域名都会得到一个独立的证书,给证书以及配套的文件单独建一个以域名为名称的文件夹保存,一目了然,不会搞混。
另外,如果你已经捆绑了好几个域名到一个证书上,我的做法是:不用这个证书就好~~重新为每个域名申请独立的证书,因为每个域名是可以多次申请多个证书的,不碍事儿。
填写好域名,我们开始关注页面的下半部分,这一部分是需要我们提交认证签名请求(CSR),我们选择第一项Generated by Myself,使用工具自己生成签名文件及对应密钥。
这里注意看提示,StartCom 很贴心的提供了一个 Windows 平台上使用的绿色工具,一键完成签名文件及对应密钥的生成工作。当然,如果在其他平台,或者喜欢用openssl,也可以根据提示的命令进行生成:
openssl req -newkey rsa:2048 -keyout yourname.key -out yourname.csr
如果机器性能够强(服务器),也可以使用rsa:4096,更高算位提供更高安全性,不过性能会受到影响,记住我们生成的证书是要给服务器用的,你需要在负荷及安全性上做权衡了。
那么怎么生成 CSR 呢?这里演示一下 StartCom 的小小绿色工具的用法,首先在这个页面中点击StartComTool.exe下载到本地,运行该程序:

如果文本框里已经有内容了,就点一下Clear
直接点击下方绿色的Generate CSR按钮,在弹出的对话框中选择路径,保存相关文件(比如给文件起名叫 app.williamyao.com.key),这一步工具会自动为我们生成两个名称相同的文件,一个是 CSR,一个是 Key,这两个文件都要保存好,一个是签名内容(PEM 格式),一个是密钥文件,密钥文件在下一步配置 Nginx 时会用到。
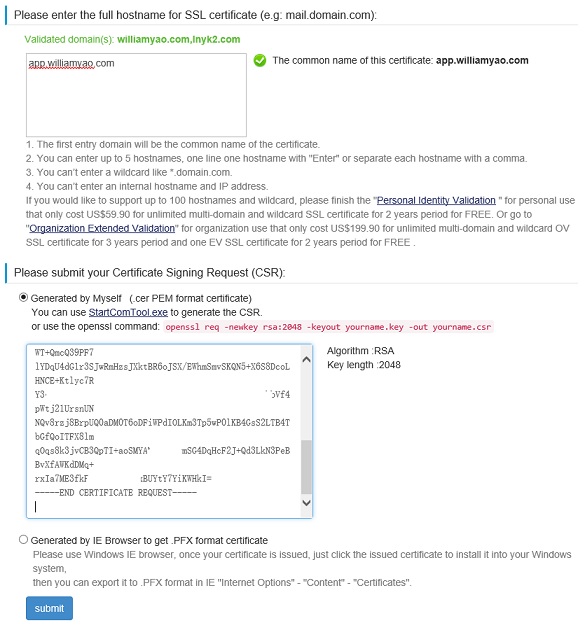
然后,将文本框中的 CSR 内容复制粘贴到浏览器的文本框中(直接点“Copy”按钮,回到浏览器粘贴即可),现在我们的页面看起来是这个样子:

之后,我们点击Submit提交申请。
不出意外的话,我们的证书文件立刻就生成好了:

这里注意,我们不能用下载工具进行下载(因为 StartCom 的证书认证机制),请点击右键选择“目标另存为”使用 IE 的方式进行下载。
下载回来的是一个压缩包,解开看一看,原来 StartSSL 很贴心的为我们生成了一套对应各个常用服务器的证书文件,我们这里把 Nginx 的对应证书文件单独解压出来,得到一个.crt文件,先放好这个文件,一会儿会用到。
在进入下一步之前,我建议大家重新整理一下上面的流程中得到的所有文件,以我为例:
-
新建文件夹 startssl-signed
-
进入文件夹,新建文件夹 app.williamyao.com
-
将对应文件拷贝到 app.williamyao.com 文件夹中
经过整理,文件夹中会有如下文件:
-
lnyk@me.com-2017.pfx(从 IE 中导出的用于登录 StartSSL 的电子邮件证书)
-
app.williamyao.com.csr(签名文件)
-
app.williamyao.com.key(密钥文件)
-
app.williamyao.com.zip(下载下来的证书文件压缩包)
-
INTRO(文本文件,里面记录一下上面三个文件的生成日期,以及证书文件的到期日期等等)
这样整理之后,以后为其他域名申请的证书也可以这样存放,就不会乱套了。
这里再建议大家一遍,如果手里域名多的话,最好给每个域名单独申请证书(就是只填写一行域名到向导的文本框中),“大合集”的方式,实在不利于日后为其他域名增添 SSL 支持,以及统一管理。
整理完文件了?是不是看着赏心悦目的?好,我们进行下一步,配置 Nginx,让证书真正发挥用处!
Nginx 方面
在进行配置之前稍作一个假设,Nginx 以虚拟主机方式保存配置文件,即每个虚拟主机有自己单独的.conf文件,这种方式比把所有东西都丢进nginx.conf里面强得多,而且现代版本的 Nginx 都是默认采用虚拟主机方式进行配置了。
至于为什么做这样的铺垫,是为了下面解决容易碰到的一个问题,我们到达那个步骤的时候再详细说明。
上传文件
我们需要将两套文件上传到服务器,每一套中有两个文件,一个是 CRT 证书文件,一个是 KEY 密钥文件,用于启用www.williamyao.com以及app.williamyao.com这两个域名对应虚拟主机的 SSL 支持,
这里将每套两个文件做如下命名:
-
www.williamyao.com.crt
-
www.williamyao.com.key
-
app.williamyao.com.crt
-
app.williamyao.com.key
然后传到服务器上,我的建议是将上面的文件统一放在下面的路径中(这个路径也是 *nix 平台规范建议的 SSL 证书存放路径,便于管理,既然有“先人指路”,我们不妨照做:
# /etc/ssl/private/
值得注意的是,将文件放在这个文件夹中,需要用到 root 权限,即sudo cp,放进去后的文件所属用户保持root:root就好,Nginx 的执行进程是可以读取的。
配置 Nginx
先别急,这里说明一下,启用 SSL 的一般做法是,虚拟主机的主server段不监听 80 端口,而是直接监听 443 端口,然后在主server配置段后新开一个server段监听相同server_name的 80 端口,并将请求 301 重定向到 HTTPS.
这样做的好处是,不管访问者是否制定 HTTPS 协议(一般人上网大都只会输入域名,不会先写协议的吧……),只要输入域名,Nginx 接到请求后就会将请求重定向到 443 端口的 SSL 主机上。
下面我们也打算这么做,以我为例:
SSH 到服务器上,分别编辑两个虚拟主机的 conf 配置文件,我们先来第一个:
sudo nano /usr/local/nginx/conf/vhost/www.williamyao.com.conf
将配置信息添加到配置文件中,配置好的www.williamyao.com.conf文件形如这个样子:
server{listen 443 ssl;# 下面这一行用于启用 IPv6 支持listen [::]:443 ssl ipv6only=on;server_name www.williamyao.com;# SSL 支持配置如下ssl on;ssl_certificate /etc/ssl/private/www.williamyao.com.crt;ssl_certificate_key /etc/ssl/private/www.williamyao.com.key;...(其他配置)...}server{listen 80;listen [::]:80 ipv6only=on;server_name www.williamyao.com;return 301 https://www.williamyao.com$request_uri;}
之后编辑另一个虚拟主机app.williamyao.com.conf配置文件,形如下面这样:
server{listen 443 ssl;# 下面这一行用于启用 IPv6 支持listen [::]:443 ssl;server_name app.williamyao.com;# SSL 支持配置如下ssl on;ssl_certificate /etc/ssl/private/app.williamyao.com.crt;ssl_certificate_key /etc/ssl/private/app.williamyao.com.key;...(其他配置)...}server{listen 80;listen [::]:80;server_name app.williamyao.com;return 301 https://app.williamyao.com$request_uri;}
细心的童鞋以及高手可能已经发现了,这两个虚拟主机的配置稍有不同,这也是我们之前做那个小小的铺垫的用意。注意观察WWW主机的ipv6only=on开关,在APP主机中是没有的,因为按照 Nginx 关于ipv6only这个开关的设置,在全部虚拟主机中,只能有唯一一台主机监听的某端口带有此开关,在我们的例子中,如果APP主机也启用这个开关,Nginx 进程会报“重复监听端口”的错误并强制退出。至于ipv6only的详细内容,请自行百度:P
全部配置完毕后,重启 Nginx 或者 Reload,不出意外的话,回到浏览器,输入域名(可以不带 HTTPS,顺便测试一下 301 转发),是否一切正常?
恭喜你,你的服务器已经被标记为“安全”了!

其他
当然,启用 SSL 加密通信,还是那个万年不变的弊端,如果你的网站有外链的话,至少 IE 浏览器在的默认安全级别之下,始终会有个烦人的安全提示,类似“此网站不安全”!并会自动关闭掉你所有的外链内容读取。本来是更加安全的通信模式,就因为这提示,反倒会让访问者看着不放心……
特别是越来越趋势化的扁平设计风格,更多的引用一些开放的 JS 公共库以达到更好的页面效果,这时候如果启用 SSL,至少 IE 的那个恶心提示,几乎是无可避免的了,好在如 Gravatar 这类开放服务,都具备 HTTPS 能力支持。
后记
启用 SSL 加密通信,不光是对通信安全的加固,更是对访问站点的用户的负责(至少在态度上:P),网络安全方面的话题谈起来就有点儿大了,至少有一个顶级 CA 对我们的通信进行授权和认证,这本身就是一种令人觉得舒服的事儿~