anaconda是十分方便的python全家桶,除此之外,anaconda还可以创建出python虚拟环境。可以说是十分强大了。
之前,我整理了一篇关于pip创建虚拟环境的博文:《pip建立虚拟环境》
当然,学会pip建立虚拟环境和conda建立虚拟环境的效果都是一样。所以掌握其一就行了,或者根据实际情况使用其中的一种。
首先要明白为什么要创建虚拟环境
我们经常需要复现别人的工程,不过每个开发者所使用的开发环境不尽相同,有的使用python2,有的使用python3,有的使用tf,有的又使用pytorch等等。那我们是否需要把所有的模块都装好呢?
答案是可以的,不过你无法安装多个版本的tf,如果你需要复现的工程是基于tensorflow 1.4.0的,而你自己的版本是1.9.0,是否要降版本来营造和人家一样的环境呢?是否每次都要通过换自己本地的版本以达到工程的兼容性呢?
虚拟环境可以很好地缓解这个尴尬
我们在服务器上下载好anaconda以后,直接用
sh Anaconda*.sh就可以完成anaconda的安装,记住需要配置好anaconda的环境变量。方法如《Linux系统设置环境变量》
设置好以后,可以查看conda下面安装了哪些模块:
conda list和pip list的用法是一样的,我们可以看到详细的模块信息。
conda安装虚拟环境
conda create -name my_env_name python=3.6这样就创建了一个名字为my_env_name,基于python版本3.6的一个虚拟环境了。注意,这里和pip建立的虚拟环境不同,pip建立的虚拟环境会直接在当前目录下生成一个虚拟环境的目录,激活虚拟环境也需要指定这个目录才行。而conda安装的虚拟环境,默认把虚拟环境的目录生成在anaconda安装目录下的env目录下。所以,conda创建的虚拟环境有一个很大的优点就是不用指定虚拟env的路径,不过前提是你需要把conda的环境变量早早设置好。
我们看看conda虚拟环境的激活脚本:
source activate my_env_name激活之后,命令行的最前面就会出现虚拟环境的名字如下:
(my_env_name)wozuishuai@ak47-ml:~$出现了前面那个小括号就代表以及进入了虚拟环境,那我们就可以用conda随便装模块了,只会影响到你的虚拟环境。
conda install -n my_env_name [package]在这里,我们可以明显知道什么时候该用conda建立虚拟环境以及什么时候该用pip建立虚拟环境。
当我们觉得这个虚拟环境可能用得比较多,适用其他工程的时候,我们可以用conda来建立。这样能够全局照顾,不需要每次指定路径。
当我们觉得这个虚拟环境也许只在这个工程下用到,我们就用pip来建立,这样不容易发生env目录下的命名冲突,而且每次打开工程目录可以看到虚拟环境的目录躺在列表里,你就知道需要先激活虚拟环境再run你的代码了。
如果需要退出虚拟环境,可以用以下脚本:
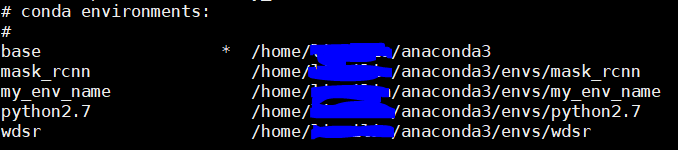
source deactivate查看Conda环境下所有的虚拟环境
conda info --envs
删除Conda虚拟环境
conda remove -n my_env_name --allmy_env_name对应的就是要删除的虚拟环境名称
使用文件直接配置虚拟环境的模块包
我们可以对虚拟环境中所需要的模块列一个心愿列表,比如使用yml文件来列:
-
name: my_env_name
-
dependencies:
-
- python=3.6
-
- pytest
-
- keras
-
- tqdm
-
- Pillow
-
- pip:
-
- tensorflow
把上述内容放在yaml文件里,比如命名为env_config.yml
那我们想直接生成这么一个环境只需要:
conda env create -f env_config.yml然后,用同样的方式激活虚拟环境就可以了。