一:单行文字垂直居中
- 使用line-height为父元素高度即可。
二:多行文字垂直居中
- 使用display:table-cell属性。
- 将父元素设置为display:table-cell,同时vertical-align:middle。
- html代码
<div id="content"> <span>测试多行文字垂直居中 <br />测试多行文字垂直居中 <br />测试多行文字垂直居中</span> </div>
css代码
#content{ text-align: left; padding: 0 20px; width: 300px; height: 150px; border: 5px solid #EBF3FB; display: table-cell; vertical-align: middle; }
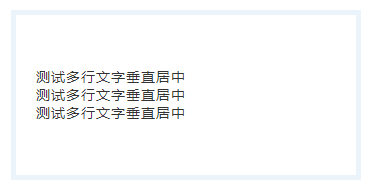
效果展示

三:大小不固定的图片垂直居中
- 同样使用display:table-cell属性。
- html代码:
<div id="content"> <img src="img/1.jpg" alt="" id="img"/> </div>
css代码
#content{ width: 500px; height: 500px; border: 5px solid #EBF3FB; display: table-cell; vertical-align: middle; } #img{ max-width: 200px; max-height: 200px; }
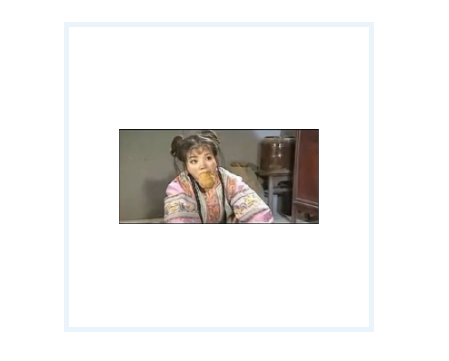
效果展示

注意:
- display:table-cell属性指让标签元素以表格单元格的形式呈现。
- 但这个属性与float,position等属性冲突,设置上下居中将会不生效。且像表格元素一样,对margin值无反应。
- 这时只要在标签中间加上一层元素,设置中间元素的display属性即可。
代码:
<div id="content"> <span id="img_wrapper"> <img src="img/1.jpg" alt="" id="img"/> </span> </div>
#content{ width: 500px; height: 500px; border: 5px solid #EBF3FB; } #img{ max-width: 200px; max-height: 200px; } #img_wrapper{ height: 500px; display: table-cell; vertical-align: middle; }
注:本代码兼容各大主流浏览器,IE兼容到IE8。