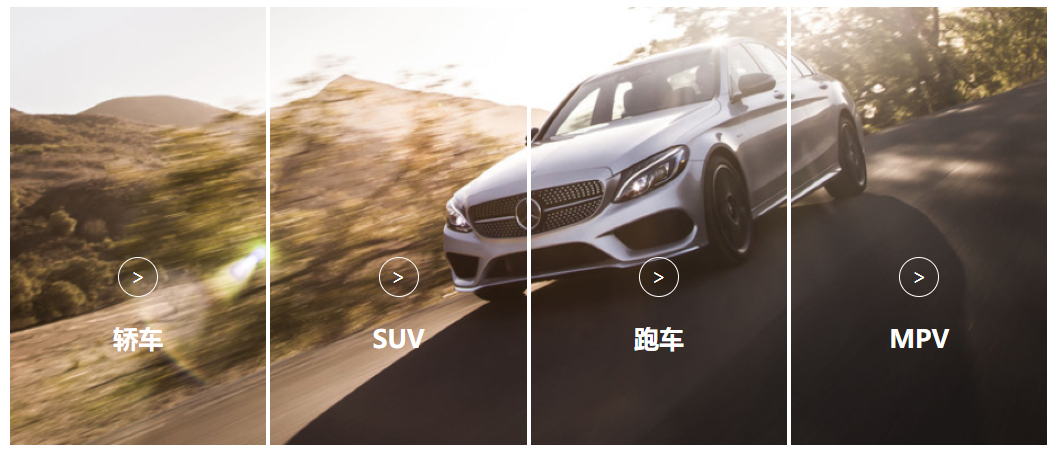
鼠标没有经过:

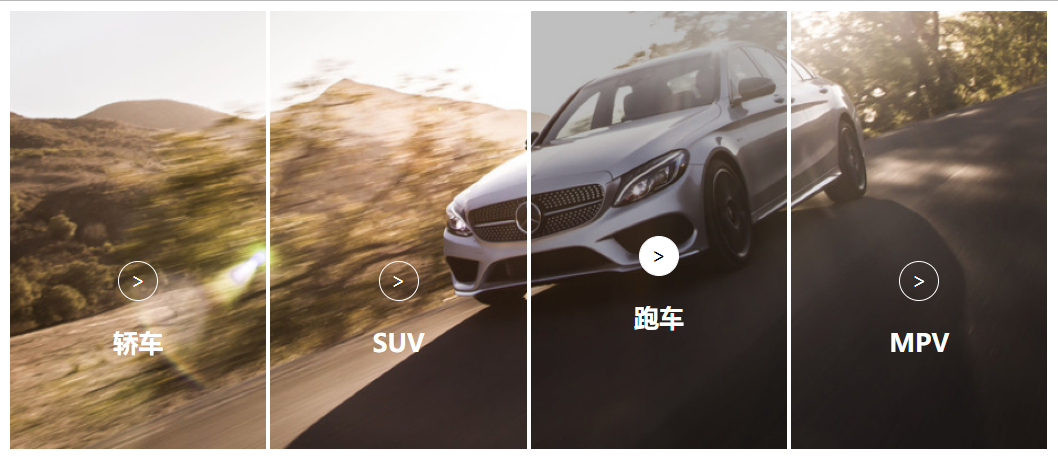
鼠标经过第三个盒子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#maxbox{
830px;
height: 350px;
display: flex;
justify-content: space-between;
}
#maxbox>div{
205px;
height: 100%;
overflow: hidden;
background-size: 830px 100%;
position: relative;
color: white;
cursor: pointer;
}
#box01{
background-image: url(img/homepage-all-vehicles-bg-img.jpg);
}
#box02{
background-image: url(img/homepage-all-vehicles-bg-img.jpg);
background-position:-210px;
}
#box03{
background-image: url(img/homepage-all-vehicles-bg-img.jpg);
background-position:-420px;
}
#box04{
background-image: url(img/homepage-all-vehicles-bg-img.jpg);
background-position:-620px;
}
.black{
100%;
height: 100%;
}
.minbox>p{
font-weight: 900;
}
.black:hover{
background-color: rgba(0,0,0,.25);
}
.black:hover>div{
transform:translateY(-20px);
}
.black:hover span{
color:black;
background-color:white;
}
.minbox{
position: absolute;
bottom:0;
100%;
height: 150px;
/*background-color: lightblue;*/
text-align: center;
}
.jiantou{
margin: 0 auto;
display: block;
30px;
height: 30px;
border-radius: 50%;
border: white 1px solid;
font-size: 16px;
line-height: 30px;
}
</style>
</head>
<body>
<div id="maxbox">
<div id="box01">
<div class="black">
<div class="minbox">
<span class="jiantou">></span>
<p>轿车</p>
</div>
</div>
</div>
<div id="box02">
<div class="black">
<div class="minbox">
<span class="jiantou">></span>
<p>SUV</p>
</div>
</div>
</div>
<div id="box03">
<div class="black">
<div class="minbox">
<span class="jiantou">></span>
<p>跑车</p>
</div>
</div>
</div>
<div id="box04">
<div class="black">
<div class="minbox">
<span class="jiantou">></span>
<p>MPV</p>
</div>
</div>
</div>
</div>
</body>
</html>