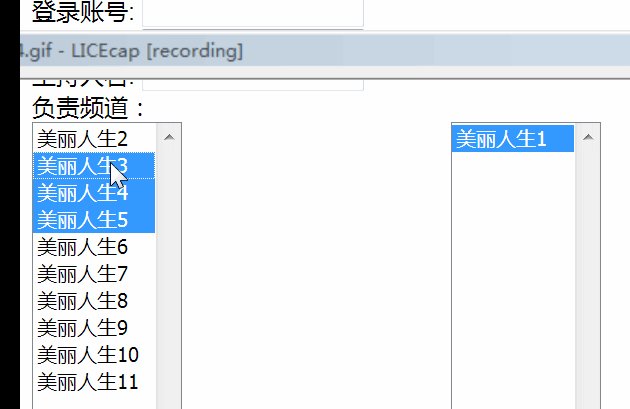
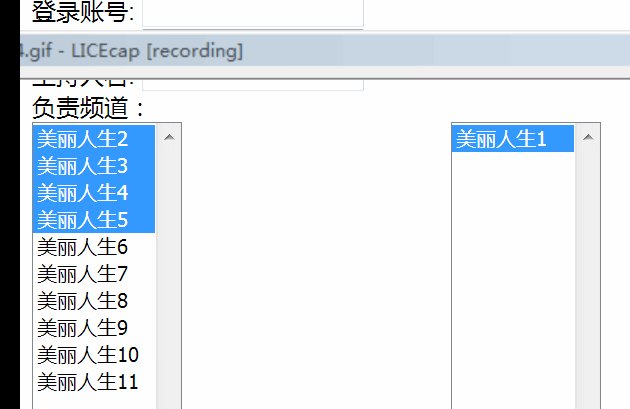
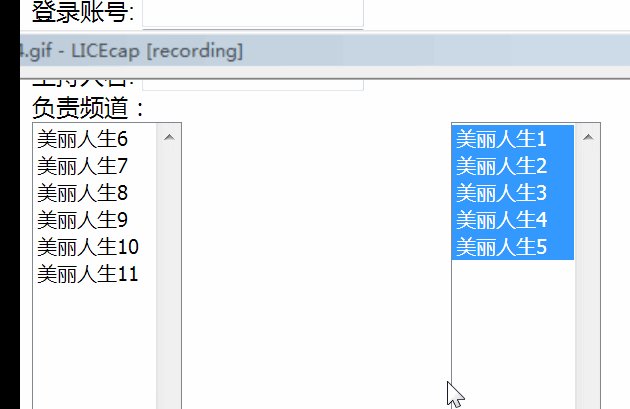
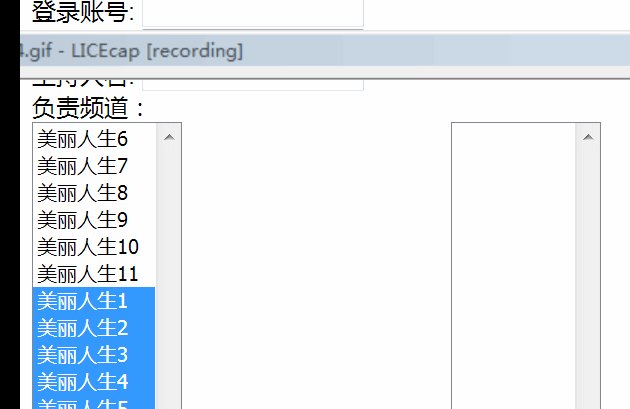
<!DOCTYPE html> <html lang="en"> <head> <script src="http://code.jquery.com/jquery-1.11.3.js"></script> <script src="jquery.validate.js"></script> <!-- 必选先导入jqury包,然后在导入validate包,不然会包jquery未找到错误 --> <!-- <style> #select{ 150px; /* overflow: hidden; */ } </style> --> <!-- 左边全部给右边 --> <script type="text/javascript"> $(function(){ $('button:eq(1)').click(function(event){ var $str=$('#select1 option'); $('#select').append($str); $('#select1 option:selected').remove(); return false;//这里要取消按钮的默认事件,否则会出现一闪的情况 }); }); </script> <!-- 右边全部给左边 --> <script type="text/javascript"> $(function(){ $('button:eq(2)').click(function(event){ var $str=$('#select option'); $('#select1').append($str); $('#select option:selected').remove(); return false;//这里要取消按钮的默认事件,否则会出现一闪的情况 }); }); </script> <!-- /*右边给左边加*/ --> </style> <script type="text/javascript"> $(function(){ $('button:eq(3)').click(function(event){ var $str=$('#select option:selected'); $('#select1').append($str); $('#select option:selected').remove(); return false;//这里要取消按钮的默认事件,否则会出现一闪的情况 }); }); </script> </style> <!-- 左边给右边加 --> <script type="text/javascript"> $(function(){ $('button:eq(0)').click(function(event){ var $str=$('#select1 option:selected'); $('#select').append($str); $('#select1 option:selected').remove(); return false;//这里要取消按钮的默认事件,否则会出现一闪的情况 }); }); </script> <script type="text/javascript"> $(function(){ $('#demoform').validate({ rules:{ username:{ required:true, minlength:2, maxlength:10 }, password:{ required:true, range:[2,16] }, name:{ required:true } },messages:{ username:{ required:'*请输入用户名', minlength:'最小为2位', maxlength:'最多为10位' }, password:{ required:'*请输入用密码', range:'密码范围为2-16位' }, name:{ required:'*请不要为空' } } }); }); </script> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action='' id='demoform'> <label for="username">登录账号:</label> <input type="text" name="username" id="username"> <br> <label for="password">登录密码:</label> <input type="password" name="password" id="password"> <br> <label for="name">主持人名:</label> <input type="text" name="name" id="name"> <br> <label for="pindap">负责频道:</label><br> <select multiple="multiple" id='select1' size=15 style=' 100px;height: 250px'> <option value="美丽人生1" selected="selected">美丽人生1</option> <option value="美丽人生2">美丽人生2</option> <option value="美丽人生3">美丽人生3</option> <option value="美丽人生4">美丽人生4</option> <option value="美丽人生5">美丽人生5</option> <option value="美丽人生6">美丽人生6</option> <option value="美丽人生7">美丽人生7</option> <option value="美丽人生8">美丽人生8</option> <option value="美丽人生9">美丽人生9</option> <option value="美丽人生10">美丽人生10</option> <option value="美丽人生11">美丽人生11</option> </select> <button>>|</button> <button>>></button> <button><<</button> <button>|<</button> <select multiple="multiple" id='select' size=15 style=' 100px;height: 250px'> </select> <div class="test"></div> <br> <input type="submit" value="提交"> </form> </body> </html> <!-- 第一个问题是: 导包问题jquery包必须要在validate包之前导入,否则报错 第二个问题:加入select中的是文本内容而不是value值,更预想的不一样 第三个问题:没有找到脚本,但是脚本仍在加载中 因为缺少了重新加载的$(function(){}); 第四个问题:select并不能设置height,可以通过设置size来改变高度 第五个问题:select不能换行,因为一次性都给value赋值了,没有拆分, 其实不需要获取到具体的value, 只需要获取到选择到的既可 -->