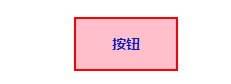
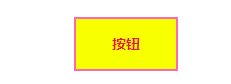
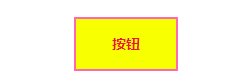
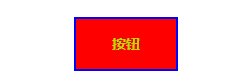
点击按钮样式切换
<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta charset="UTF-8">
<link rel="" href="">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./lib/vue-2.4.0.js"></script>
<title>moban</title>
<style>
body,h1,h2,h3,h4,h5,h6,ul,ol,p,div{margin:0;font-weight:normal}
ul,ol{padding:0;list-style:none;}
a{text-decoration: none;}
#box{
100px;
height: 50px;
margin: 50px auto;
font-size: 14px;
font-weight: bold;
line-height: 50px;
text-align: center;
/* 指向变成小手 */
cursor: pointer;
/* 无法被选中 */
user-select: none;
}
#box.pink{
color: rgb(11, 29, 194);
background-color: pink;
border: 2px solid red;
}
#box.red{
color: rgb(180, 218, 13);
background-color: red;
border: 2px solid blue;
}
#box.yellow{
color: rgb(240, 20, 57);
background-color: yellow;
border: 2px solid hotpink;
}
</style>
</head>
<body>
<div id="box" class="pink">按钮</div>
<script>
//获取标签节点权限
let obox = document.getElementById("box"),
//定义一个数组,包含标签的所有变化的名字
Acolor = ["pink","red","yellow"],
//定义一个变量,开始节点
i = 0
//点击事件函数
obox.onclick = function (){
//变量的变化量
i ++ ;
//赋值运算模等于0,循环从0开始
i %= 3;
//标签从数组中循环更换名字
obox.className = Acolor[ i ];
}
</script>
</body>
<!--
笔记区域
-->
</html>