配置文件如下:ID和Key是配置阿里云的参数,上传视频的网页地址,提供了本地调用api上传的方法,也可以不用配置网页地址,手动去阿里云后台上传。
关于本地搭建上传页面可参考:https://www.cnblogs.com/yhnet/p/12510900.html 阿里云官网也有简单的例子
<?xml version="1.0" encoding="utf-8" ?> <configuration> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.6.2" /> </startup> <appSettings> <!--访问ID--> <add key="AccessID" value="111111111"/> <!--访问Key--> <add key="AccessSecret" value="1111111111111"/> <!--本地上传视频的网页地址--> <!--http://localhost:9099/video-upload.html--> <add key="LocalUrl" value="http://localhost:9099/video-upload.html"/> </appSettings> </configuration>
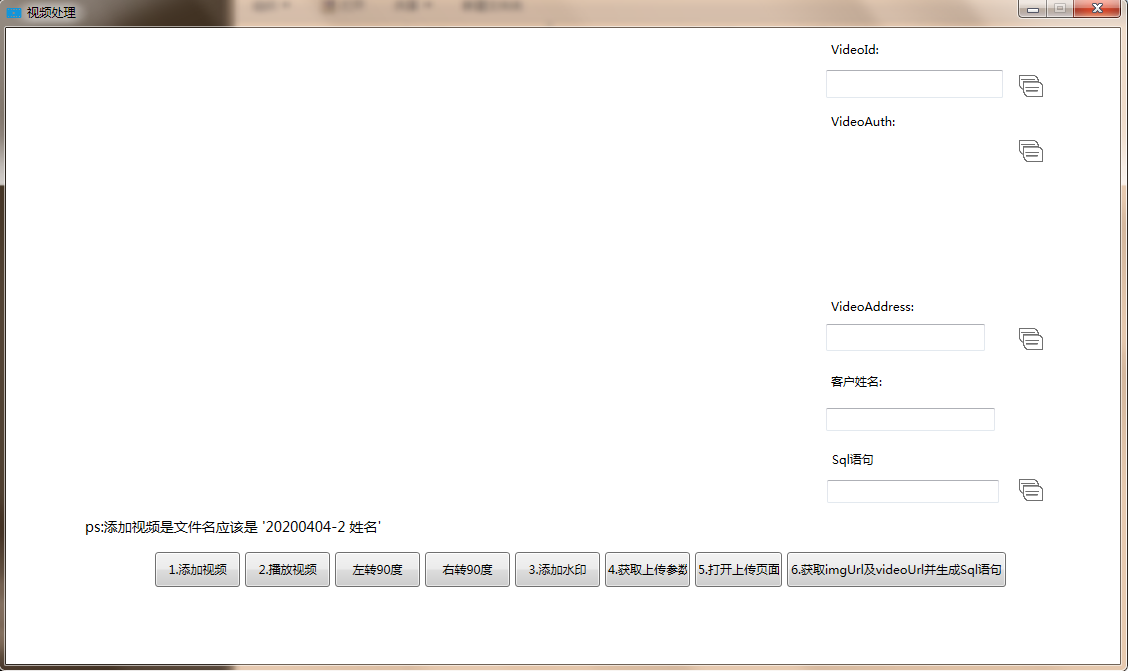
下面看下界面截图

操作步骤基本按序号来就可以
1、添加视频(这个版本还没加拖拽识别文件路径功能,只能在弹出框选择文件)
2、播放视频 (主要也就是看看添加的视频对不对,貌似有点多余...)
3、添加水印(这里可调用第三方水印程序然后打码,另存视频文件)
4、获取上传参数(将需要上传的打码后视频选中,后台调用阿里api,获取文件的相关参数id,auth,address,为本地网页上传文件做准备)
5、打开上传页面(调用本地的上传页面,填写对应的参数,选中你要上传的文件)
6、上传完成后点击获取imgurl地址以及附带的sql语句
项目已发布到github上 源码地址
本地Html代码也放了进去,有需要的可以更改源码自用