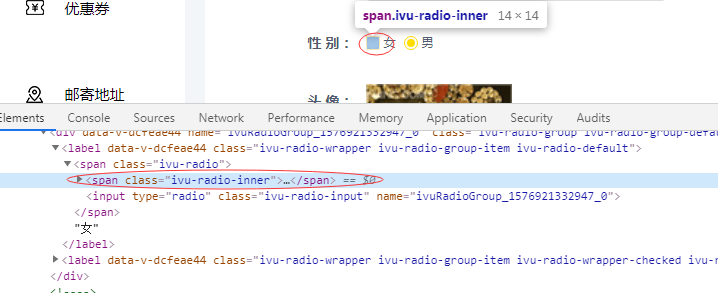
第一步:定位红色框中的代码和元素

1.1、定位单选按钮女:ele_nv=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span")
1.2、判断元素是否选中:print(ele_nv.is_selected())===========False
1‘3、选择女:ele_nv.click()
1.4、保存,然后刷新网页
1.5、重新定位并判断是否选中:result=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span").is_selected()=======False
遇到的问题:查看网页,刷新网页,明明选中了女,但是一直输出False
第二步:修改代码,定位到span下的input来定位

2.1、定位单选按钮女:ele_nv=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span/input")
2.2、判断元素是否选中:print(ele_nv.is_selected())===========False
2.3、选择女:ele_nv.click()
2.4、保存,然后刷新网页
2.5、重新定位并判断是否选中:result=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span/input").is_selected()
遇到的问题:2.3步时报异常,selenium.common.exceptions.ElementNotVisibleException: Message: element not interactable (Session info:chrome=74.0.3729.108) (Driver info: chromedriver=2.43.600210====元素不可交互的异常,这里应该是隐藏了,所以点击报错
第三步、男已经选中,判断一下男这个单选按钮是否是选中状态
3.1 ele_男=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[2]/span")
print(ele_男.is_selected())=========False 明明男是选中的但是输出False
3.2 ele_男=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[2]/span/input")
print(ele_男.is_selected())=========True 男是选中状态输出True
ele_nv=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span/input")
print(ele_nv.is_selected())=========False 女没有选中,输出False
综上得出以下结论:
1、("//div[@class="ivu-form-item-content"]/div/label[2]/span")可以操作元素,但是不能判断是否选中
2、("//div[@class="ivu-form-item-content"]/div/label[2]/span/input")不可以操作元素,但是可以判断是否选中
最终的解决方案:
通过("//div[@class="ivu-form-item-content"]/div/label[2]/span")来操作元素,通过("//div[@class="ivu-form-item-content"]/div/label[2]/span/input")来定位元素
代码如下:
1、ele_nv=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span")
2、ele_nv.click()
3、保存刷新
4、ele_nv1=driver.find_elements_by_xpath("//div[@class="ivu-form-item-content"]/div/label[1]/span/input")
5、判断结果;ele_nv1.is_selected()
经验总结:遇到这个问题是因为对单选按钮语法不清楚


判断是否选中需要定位到单选按钮上也就是要定位下面这行代码上
