XML Schema 是基于 XML 的 DTD 替代者。
什么是 XML Schema?
XML Schema 的作用是定义 XML 文档的合法构建模块,类似 DTD。
XML Schema:
- 定义可出现在文档中的元素
- 定义可出现在文档中的属性
- 定义哪个元素是子元素
- 定义子元素的次序
- 定义子元素的数目
- 定义元素是否为空,或者是否可包含文本
- 定义元素和属性的数据类型
- 定义元素和属性的默认值以及固定值
XML Schema 是 DTD 的继任者
我们认为 XML Schema 很快会在大部分网络应用程序中取代 DTD。
理由如下:
- XML Schema 可针对未来的需求进行扩展
- XML Schema 更完善,功能更强大
- XML Schema 基于 XML 编写
- XML Schema 支持数据类型
- XML Schema 支持命名空间
XML Schema 比 DTD 更强大:
1、XML Schema 支持数据类型
通过对数据类型的支持:
- 可更容易地描述允许的文档内容
- 可更容易地验证数据的正确性
- 可更容易地与来自数据库的数据一并工作
- 可更容易地定义数据约束(data facets)
- 可更容易地定义数据模型(或称数据格式)
- 可更容易地在不同的数据类型间转换数据
2、XML Schema 使用 XML 语法
由 XML 编写 XML Schema 有很多好处:
- 不必学习新的语言
- 可使用 XML 编辑器来编辑 Schema 文件
- 可使用 XML 解析器来解析 Schema 文件
- 可通过 XML DOM 来处理 Schema
- 可通过 XSLT 来转换 Schema
3、XML Schema 可保护数据通信
4、XML Schema 可扩展
5、形式良好是不够的
我们把符合 XML 语法的文档称为形式良好的 XML 文档,比如:
- 它必须以 XML 声明开头
- 它必须拥有唯一的根元素
- 开始标签必须与结束标签相匹配
- 元素对大小写敏感
- 所有的元素都必须关闭
- 所有的元素都必须正确地嵌套
- 必须对特殊字符使用实体
如何使用 XSD?
1、XML Schema:
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www.w3school.com.cn"
xmlns="http://www.w3school.com.cn"
elementFormDefault="qualified">
<xs:element name="note">
<xs:complexType>
<xs:sequence>
<xs:element name="to" type="xs:string"/>
<xs:element name="from" type="xs:string"/>
<xs:element name="heading" type="xs:string"/>
<xs:element name="body" type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
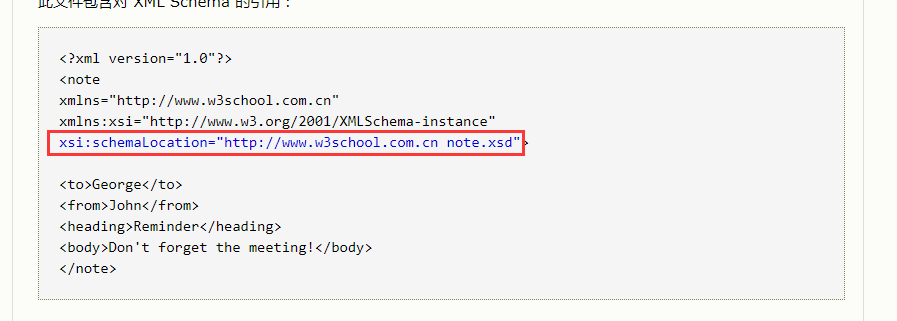
2、对 XML Schema 的引用: