Slides.js挺好用的啊,把示例中的Demo调试通了。首先把css、img、js文件夹下的内容全部拷贝到Vs网站项目下的Scripts文件夹下。
代码主要修改了一些图片路径和网址链接。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Slides, A Slideshow Plugin for jQuery</title> 6 <link rel="stylesheet" href="Scripts/css/global.css" /> 7 <script src="Scripts/js/jquery-2.1.1.min.js" type="text/javascript"></script> 8 <script src="Scripts/js/slides.min.jquery.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(function () { 11 $('#slides').slides({ 12 preload: true, 13 preloadImage: 'Scripts/img/loading.gif', 14 play: 5000, 15 pause: 2500, 16 hoverPause: true, 17 animationStart: function (current) { 18 $('.caption').animate({ 19 bottom: -35 20 }, 100); 21 if (window.console && console.log) { 22 // example return of current slide number 23 console.log('animationStart on slide: ', current); 24 }; 25 }, 26 animationComplete: function (current) { 27 $('.caption').animate({ 28 bottom: 0 29 }, 200); 30 if (window.console && console.log) { 31 // example return of current slide number 32 console.log('animationComplete on slide: ', current); 33 }; 34 }, 35 slidesLoaded: function () { 36 $('.caption').animate({ 37 bottom: 0 38 }, 200); 39 } 40 }); 41 }); 42 </script> 43 </head> 44 <body> 45 <div id="container"> 46 <div id="example"> 47 <img src="Scripts/img/new-ribbon.png" width="112" height="112" alt="New Ribbon" id="ribbon"/> 48 <div id="slides"> 49 <div class="slides_container"> 50 <div class="slide"> 51 <a href="http://www.cnblogs.com/yhlx125/" title="145.365 - Happy Bokeh Thursday! | Flickr - Photo Sharing!" 52 target="_blank"> 53 <img src="Scripts/img/slide-1.jpg" width="570" height="270" alt="Slide 1"/></a> 54 <div class="caption" style="bottom: 0"> 55 <p> 56 Happy Bokeh Thursday!</p> 57 </div> 58 </div> 59 <div class="slide"> 60 <a href="http://www.cnblogs.com/yhlx125/" title="Taxi | Flickr - Photo Sharing!" 61 target="_blank"> 62 <img src="Scripts/img/slide-2.jpg" width="570" height="270" alt="Slide 2"/></a> 63 <div class="caption"> 64 <p> 65 Taxi</p> 66 </div> 67 </div> 68 <div class="slide"> 69 <a href="http://www.cnblogs.com/yhlx125/" title="Happy Bokeh raining Day | Flickr - Photo Sharing!" 70 target="_blank"> 71 <img src="Scripts/img/slide-3.jpg" width="570" height="270" alt="Slide 3"/></a> 72 <div class="caption"> 73 <p> 74 Happy Bokeh raining Day</p> 75 </div> 76 </div> 77 <div class="slide"> 78 <a href="http://www.cnblogs.com/yhlx125/" title="We Eat Light | Flickr - Photo Sharing!" 79 target="_blank"> 80 <img src="Scripts/img/slide-4.jpg" width="570" height="270" alt="Slide 4"/></a> 81 <div class="caption"> 82 <p> 83 We Eat Light</p> 84 </div> 85 </div> 86 <div class="slide"> 87 <a href="http://www.cnblogs.com/yhlx125/" title="“I must go down to the sea again, to the lonely sea and the sky; and all I ask is a tall ship and a star to steer her by.” | Flickr - Photo Sharing!" 88 target="_blank"> 89 <img src="Scripts/img/slide-5.jpg" width="570" height="270" alt="Slide 5"/></a> 90 <div class="caption"> 91 <p> 92 “I must go down to the sea again, to the lonely sea and the sky...”</p> 93 </div> 94 </div> 95 <div class="slide"> 96 <a href="http://www.cnblogs.com/yhlx125/" title="twelve.inch | Flickr - Photo Sharing!" 97 target="_blank"> 98 <img src="Scripts/img/slide-6.jpg" width="570" height="270" alt="Slide 6"/></a> 99 <div class="caption"> 100 <p> 101 twelve.inch</p> 102 </div> 103 </div> 104 <div class="slide"> 105 <a href="http://www.cnblogs.com/yhlx125/" title="Save my love for loneliness | Flickr - Photo Sharing!" 106 target="_blank"> 107 <img src="Scripts/img/slide-7.jpg" width="570" height="270" alt="Slide 7"/></a> 108 <div class="caption"> 109 <p> 110 Save my love for loneliness</p> 111 </div> 112 </div> 113 </div> 114 <a href="#" class="prev"> 115 <img src="Scripts/img/arrow-prev.png" width="24" height="43" alt="Arrow Prev"/></a> 116 <a href="#" class="next"> 117 <img src="Scripts/img/arrow-next.png" width="24" height="43" alt="Arrow Next"/></a> 118 </div> 119 <img src="Scripts/img/example-frame.png" width="739" height="341" alt="Example Frame" id="frame"/> 120 </div> 121 <div id="footer"> 122 <p> 123 For full instructions go to <a href="http://slidesjs.com" target="_blank">http://slidesjs.com</a>.</p> 124 <p> 125 Slider design by Orman Clark at <a href="http://www.premiumpixels.com/" target="_blank"> 126 Premium Pixels</a>. You can donwload the source PSD at <a href="http://www.premiumpixels.com/clean-simple-image-slider-psd/" 127 target="_blank">Premium Pixels</a></p> 128 <p> 129 © 2010 <a href="http://nathansearles.com" target="_blank">Nathan Searles</a>. 130 All rights reserved. Slides is licensed under the <a href="http://www.apache.org/licenses/LICENSE-2.0" 131 target="_blank">Apache license</a>.</p> 132 </div> 133 </div> 134 </body> 135 </html>
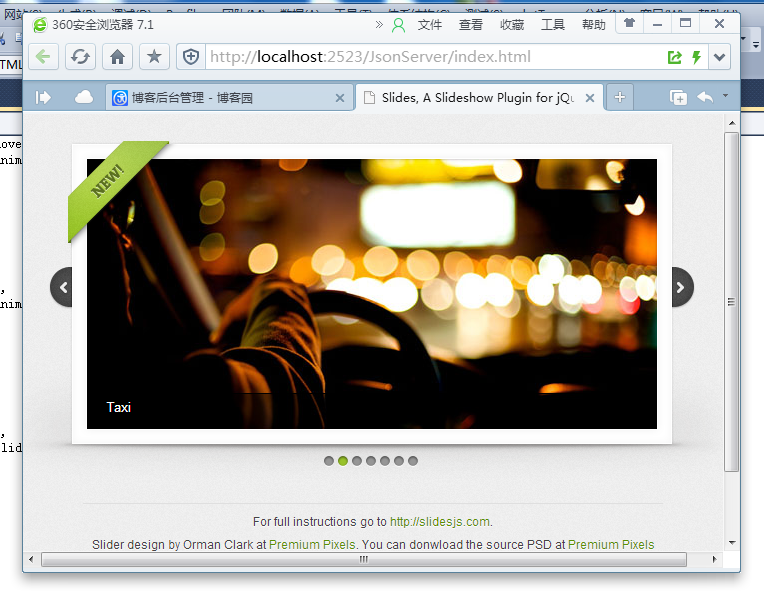
运行效果如下: