解决:vue打包后,静态资源失效问题
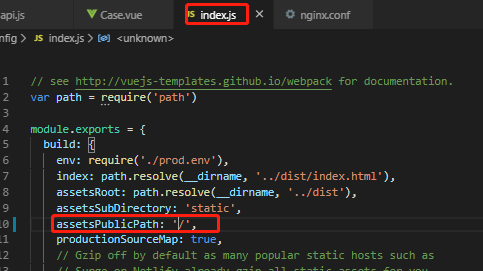
config目录下index.js文件,assetsPublicPath设置为/;然后再npm run build一下即可。
如下图设置。

小技巧:路径设置也要看你的报错提示路径。网上有很多人说路径这样设置./ 点杠,这个要根据实际情况来。
解决:vue打包后,静态资源失效问题
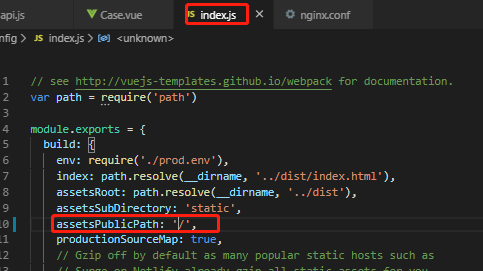
config目录下index.js文件,assetsPublicPath设置为/;然后再npm run build一下即可。
如下图设置。

小技巧:路径设置也要看你的报错提示路径。网上有很多人说路径这样设置./ 点杠,这个要根据实际情况来。