这里记录为 VScode 配置 C++ 环境的简单步骤,实践环境为 Ubuntu 18.04 ,VScode 1.27 。在 Ubuntu 环境下,系统默认安装 gcc 和 g++ 编译器,故而下列步骤均默认已有配置好的编译环境,后续的步骤在此基础上建立( 对于 Windows 而言,可能需要用户自行配置对应的 C/C++ 编译环境,如参考 C/C++ compiler and debugger )。
Index
3.1 c_cpp_properties.json - 编译环境相关的设置
5.其他
5.1 VScode 每次打开文件时只是覆盖当前打开的文件,而不是在新的窗口打开文件
VSCode 本质上为一个编辑器,提供基础的文本编辑功能。想要使用 VSCode 进行特定语言如 C++ 程序的编译和调试时,需要为其安装对应的语言拓展( Extension ),从而让 VSCode 具备对应语言相关的语法检查、语法高亮等功能。VScode 提供多种方式进入拓展安装界面,进行特定拓展的安装。
1.直接点击界面左侧的第五个对应拓展( Extension )插件的按钮,或通过快捷键 Ctrl + Shift + x 进入拓展安装界面;

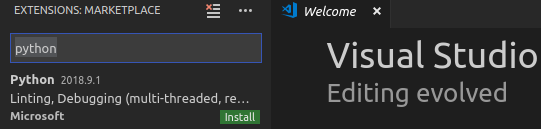
2.在搜索框中搜索关键字 "C++",并选择第一个 C++ 拓展安装即可( 下图是笔者在安装 Python 时的截图 );

进入拓展安装界面的方式还包括 a) 通过 Ctrl + Shift + p 打开 VScode 命令行,输入 Extension ,选择下拉菜单中的 Extension:Install Extensions 菜单,同样可以进入 2 中所示的界面;b) 点击界面左下角的齿轮按钮 -> Extensions 选项,可进入 2 中所示的界面;
通过上述步骤正确的安装 C++ 拓展工具之后,通过点击插件上的 reload 按钮或重启 VScode 使插件生效,VSCode 即可支持基本的 C++ 相关的特性。
( VSCode 拓展还提供包括主题格式、各式工具等,用户可以自行探索和使用 )
安装 C++ 拓展使得 VSCode 具备了基本的语法高亮和检查功能。为了在 VSCode 中可以进行程序的编译和调试,还需要进行编译和测试环境的配置。
使用 VSCode 打开文件夹的方式有两种:
1) 命令行方式进入源程序所在目录,通过命令 "code ." 在 VSCode 中打开上述源文件夹;
2) 在 VSCode 的图形界面中,直接通过 File -> Open Folder 选项,导航选择对应的文件目录并打开;
上述两种方式均会将新打开的目录视为工作区( workplace ),并在该目录下新建一个隐藏目录 .vscode 来记录对应的 vscode 的设置情况。在配置 C++ 环境时,与 C++ 程序的编译和调试相关的配置文件即位于上述 .vscode 目录中,以 json 文件的形式存在。下面对与 C++ 程序编译,运行和调试相关的三个 json 配置文件进行介绍。
注:须在源文件界面调出下列三个 json 文件,保证生成的文件所针对的对象是源文件,而不是其他。
c_cpp_properties.json - 编译环境相关的设置
该文件用于指定一般的编译环境,包括头文件路径,编译器的路径等。通过 Ctrl + Shift + p 打开命令行,键入关键字 "C++",在下拉菜单中选择 "C/C++ Edit configuration",系统即自动在 .vscode 目录下创建 c_cpp_properties.json 文件,供用户进行编译方面的环境配置。默认的配置文件内容如下所示。
{ "configurations": [ { "name": "Linux", //环境名 "includePath": [ "${workspaceFolder}/**" //指定头文件路径,这里指定的是当前工作目录,如有需要在后面添加,添加方式是加入 "/to/path" 格式的路径 ], "defines": [], "compilerPath": "/usr/bin/g++", //编译器的路径,可根据自己的安装情况进行设置 "cStandard": "c11", "cppStandard": "c++17", //设置使用的 C/C++ 标准 "intelliSenseMode": "clang-x64" } ], "version": 4 }
上述配置文件中键的值一般已默认生成,若在开发时有所变动,直接修改上述值即可。
该文件用于指定程序的编译规则,即如何将源文件编译为可执行程序。通过 Ctrl + Shift + p 打开命令行,键入关键字 "task",并在下拉菜单中选择 Tasks: Configure Default Build Task -> Create tassk.json file from template -> Others ,系统即自动在 .vscode 目录下创建 task.json 文件( 基础模版 ),供用户设置具体的编译规则。
注意此时仅生成了一个 task.json 的简化模板,修改该文件中 label 键的值,再打开命令行,选择 Tasks:Configure Default Build Task 选项,此时修改后的 label 名字会出现在选项栏中,此时选中该 label的名字,则对应的 task.json 文件会发生改变,并被设置为默认编译对象( 即执行命令 Tasks: Run Build Tasks 时默认执行的是该 task.json 文件对应的编译 ),其大致格式如下所示。用户需要根据实际情况对其中的键值进行修改。
{ "version": "2.0.0", "tasks": [ { "label": "build hello world", //当前编译任务的名字 "type": "shell", "command": "g++", //编译时执行的程序 "args": ["-g", "-o", "helloworld", "helloworld.cpp"], //传递给 command 的参数,也就是编译参数 "group": { "kind": "build", "isDefault": true //为 True 时,用户可以通过 Ctrl+Shift+B 直接运行编译任务 } } ] }
上述文件中,通过 command 选项指定编译运行的程序,通过 args 选项给定了传递给编译程序的参数,当 isDefault 为 True 时(默认),用户使用 Ctrl+Shift+b 即可直接运行编译过程,或者也可以通过 Ctrl+Shift+p 打开命令行,选择 Tasks:Run Build Task 运行上述编译过程。( 从上述过程可以看出,tasks.json 规定了具体的执行编译过程的程序,也就是说实际上可以通过绝对路径来给出 command 进而无视 c_cpp_properties.json 中的 compilerPath 路径 )
在编译成功后,可通过命令行运行编译成功的可执行程序。
该文件主要与程序的调试相关。用户可通过 Ctrl+Shift+p 打开命令行,键入关键字 "launch",选择 "Debug:Open launch.json" -> "C++(GDB/LLDB)",即可打开调试的配置文件 launch.json。该文件设置 VScode 在调试时的基本内容和要求.在配置好 launch.json 文件后, 按 F5 即可进入调试模式。launch.json 文件的基本选项如下所示。
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/helloworld", //可执行文件的完整路径,文件名与 build.json 中生成的可执行文件名保持一致 "args": [], "stopAtEntry": false, //是否在 main 函数处暂定执行 "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, //在打开外部终端执行程序,而不是在 VSCode 的控制台中运行 "MIMode": "gdb", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] }
在上述文件配置好后,用户通过 F5 即可进入调试模式。注意,只有生成可执行程序时加入了编译选项 -g ( 如本例中,build.json 文件中的 args 部分包括 -g 选项 ),上述可执行文件才可以通过 gdb 进行调试。
参考
Linux 下使用 VSCode 的编译和调试 : Using Mingw-w64 in VS Code
Debugging in Visual Studio Code
VScode 操作: Visual Studio Code的基本使用
VScode 配置 Python 环境与 C++ 环境步骤相似。首先需要为 VSCode 安装相应的 python 拓展,见前文 安装 VSCode 拓展 部分。
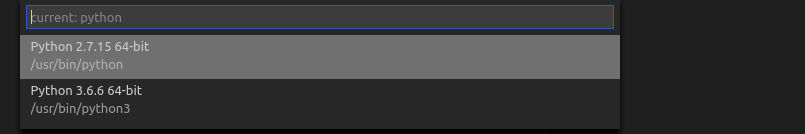
之后,为了能够顺利的运行 Python 程序,用户还需要选择合适的 Python 解释器( 要求系统上已经安装了 Python 解释器 )。用户可以通过 Ctrl + Shift + p 打开命令行,并输入命令 Python:Select Interpreter ,系统会列出当前系统已安装的解释器的信息,用户可以根据需要进行选择。

注意,上述对 Python 解释器的设置根据设置的环境不同作用效果也有所不同。若在设置 Python 解释器时用户并没有在 VScode 中打开项目文件夹,则此时是将选中的 Python 解释器设置为全局默认的解释器,即后续使用 VScode 打开的 Python 项目默认会使用该解释器。而用户若在特定的工作目录下选择该解释器,则后续该工作目录运行时即使用选中的解释器。
参考
VScode 每次打开文件时只是覆盖当前打开的文件,而不是在新的窗口打开文件
解决方式 : 查看打开的窗口中文件名的显示方式,当文件名为斜体时,如下左图所示,表示其为 "预览模式",此时单击其他文件时,新的文件预览会覆盖当前窗口的 "预览" 内容,所以新文件也在当前窗口打开。对应的,VSCode 中非预览窗口文件名以正常字体显示,后续称为正常窗口,如下右图所示。
![]()
![]()
另一种打开文件的方式为选中目标文件并双击,则表示需要直接打开该文件,此时 VSCode 的行为根据当前窗口的性质而定: (1) 若当前窗口为正常窗口( 而不是预览窗口 ),则双击新文件会使得 VScode 在新建的窗口中打开该文件; (2) 若当前窗口为一个预览窗口( 前面提到过的文件名斜体显示 ),则双击新文件会使得 VSCode 直接在当前窗口中打开新文件,此时当前窗口变成一个正常窗口。
总结而言,单击是 "预览" 文件,若当前窗口为预览窗口,则直接覆盖本窗口内容,并保持预览窗口的性质,若当前窗口为正常窗口,则会新建一个文件窗口进行预览;双击是 "打开" 文件,若当前窗口为预览窗口,则直接在当前窗口打开文件,窗口变为正常窗口,若当前窗口本身是正常窗口,则在新建的窗口中打开文件。
更简单粗暴的解决方法是直接关闭 VSCode 的预览模式,在笔者的 VSCode 1.39.1 中,是通过 Ctrl + Shift + p 打开 Preferences : Open Workspace Settings 打开设置,在 Workspace -> Workbench -> Editor Management -> Enable Preview 中,取消 Enable Preview 项的勾选即可关闭预览选项。
对于不同的 VSCode 版本,可能需要手动设置 settings.json 文件,此时可在文件中加入如下设置,即关闭预览。注意上述设置中,在 Workspace 中设置表示仅应用于当前项目,对 User 设置则表示对本用户打开的所有项目均生效。
"workbench.editor.enablePreview": false #设置关闭预览
参考 : vs Code打开新的文件会覆盖窗口中的,怎么改 - 第一个回答