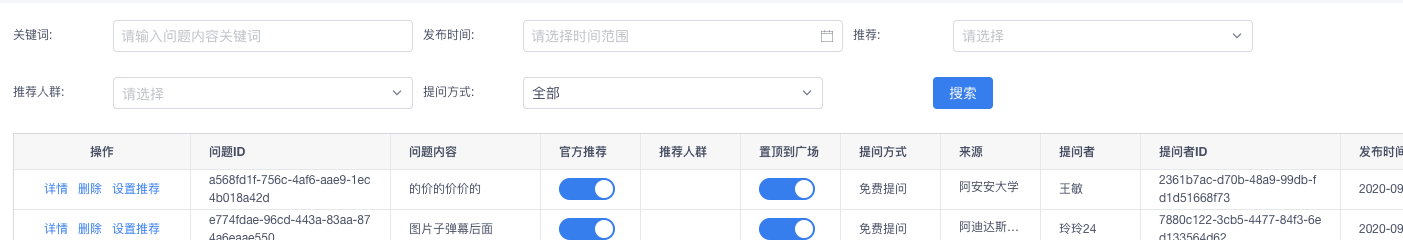
场景:pc端需要头部搜索,并支持回车搜索。如下

下面就把代码放出来
<Button type="primary" @click="handleSearch" @keyup.enter="enterSearch">搜索</Button>
下面是js里面的代码,回车就可以了
created () { // 一定要在create里面执行一下写的回车事件enterSearch(),否则会执行不了 this.enterSearch() }, methods: { //条件搜索 handleSearch() { this.pageNumber = 1; this.getList() }, //回车搜索 enterSearch(){ document.onkeydown = e =>{ //13表示回车键,baseURI是当前页面的地址,为了更严谨,也可以加别的,可以打印e看一下 if (e.keyCode === 13 && e.target.baseURI.match(/freshmanage/)) { //回车后执行搜索方法 this.handleSearch() } } } }