获取当前月日历
<template> <div id="calendar"> <div class="top">{{date}}</div> <ul> <li><b>日</b></li> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li><b>六</b></li> </ul> <ul v-for="item in arr" :key="item.id"> <li><span :class="item[0].day == date.substring(8) && item[0].month == '当月'? 'choose' :''" :style="!Object.is(item[0].month,'当月') ? 'color:#cecece;' : ''">{{item[0].day}}</span> </li> <li><span :class="item[1].day == date.substring(8) && item[1].month == '当月'? 'choose' :''" :style="!Object.is(item[1].month,'当月') ? 'color:#cecece;' : ''">{{item[1].day}}</span> </li> <li><span :class="item[2].day == date.substring(8) && item[2].month == '当月'? 'choose' :''" :style="!Object.is(item[2].month,'当月') ? 'color:#cecece;' : ''">{{item[2].day}}</span> </li> <li><span :class="item[3].day == date.substring(8) && item[3].month == '当月'? 'choose' :''" :style="!Object.is(item[3].month,'当月') ? 'color:#cecece;' : ''">{{item[3].day}}</span> </li> <li><span :class="item[4].day == date.substring(8) && item[4].month == '当月'? 'choose' :''" :style="!Object.is(item[4].month,'当月') ? 'color:#cecece;' : ''">{{item[4].day}}</span> </li> <li><span :class="item[5].day == date.substring(8) && item[5].month == '当月'? 'choose' :''" :style="!Object.is(item[5].month,'当月') ? 'color:#cecece;' : ''">{{item[5].day}}</span> </li> <li><span :class="item[6].day == date.substring(8) && item[6].month == '当月' ? 'choose' :''" :style="!Object.is(item[6].month,'当月') ? 'color:#cecece;' : ''">{{item[6].day}}</span> </li> </ul> </div> </template> <script> import moment from 'moment' export default { data () { return { currentMonthDays:'', currentWeekday:'', lastMonthDays:'', date:moment().format('YYYY-MM-DD'), arr:[], } }, methods: { getData(){ this.currentWeekday = moment(this.date).date(1).weekday(); // 获取当月1号为星期几 this.lastMonthDays = moment(this.date).subtract(1, 'month').daysInMonth(); // 获取上月天数 this.currentMonthDays = moment(this.date).daysInMonth(); // 获取当月天数 //一个月总天数是31,1号是周五或者周六 => 6个[] //一个月总天数是30,1号是周六 => 6个[]
var daysArr = [] if((this.currentMonthDays == '31' && this.currentWeekday == '5' || this.currentWeekday == '6' ) || (this.currentMonthDays == '30' && this.currentWeekday == '6')){ daysArr = [[], [], [], [], [], []]; }else{ daysArr = [[], [], [], [], []]; } //当day小于等于上月天数取day, //当day小于等于上月天数 + 当月天数则取 day-上月天数 //当day大于上月天数 + 当月天数则取 day - (上月天数 + 当月天数) //展示上个月这个月下个月的日历 const getDay = day => (day <= this.lastMonthDays ? day : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : day - (this.lastMonthDays + this.currentMonthDays)); // 日期处理 //只展示这个月的日历 // const getDay = day => (day <= this.lastMonthDays ? '' : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : ''); // 日期处理 //当mon小于等于上月天数该日期属于上个月, //当day小于等于上月天数 + 当月天数则该日期属于这个月 //当day大于上月天数 + 当月天数则该日期属于下个月 const getMonth = mon => (mon <= this.lastMonthDays ? '上月' : mon <= (this.lastMonthDays + this.currentMonthDays) ? '当月' : '下月') for (let i = 0; i < 7; i += 1) { let virtualDay = (this.lastMonthDays - this.currentWeekday) + i + 1; for (let j = 0; j < daysArr.length; j += 1) { daysArr[j][i] = {'day':getDay(virtualDay + (j * 7)),'month':getMonth(virtualDay + (j * 7))}; } } console.table(daysArr); this.arr = daysArr } }, mounted () { this.getData() } } </script> <style scoped > *{margin:0;padding:0; list-style:none } .choose{ width: 30px; height: 30px; line-height: 30px; text-align: center; display: inline-block; background: #2196f3; color: #fff !important; border-radius: 50%; } #calendar { width: 400px; font-size: 12px; margin: 50px auto; border-bottom: 1px solid #2196f3; } #calendar .top { height: 40px; line-height: 40px; background: #2196f3; border: 1px solid #2196f3; color: #fff; padding: 0 10px; clear: both; } #calendar ul { margin: 0; padding: 0; height:50px; color: #888; font-size: 14px; border-left: 1px solid #2196f3; border-right: 1px solid #2196f3; display: flex; align-items: center; justify-content: space-between; } #calendar ul li { width: 48px; } #calendar ul li span { color: black; font-weight: bold; } #calendar ul li b { font-weight: normal; color: #0781e2; } </style>
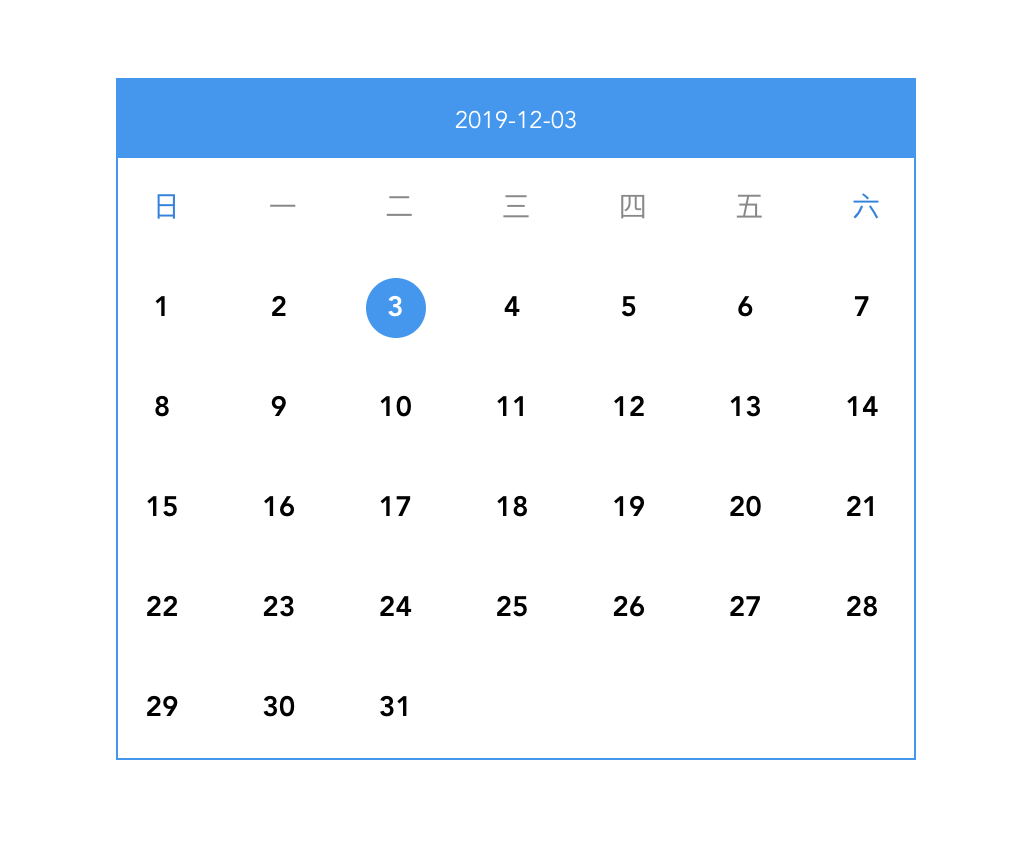
这个是只取当前月份:使用这个 => const getDay = day => (day <= this.lastMonthDays ? '' : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : ''); // 日期处理
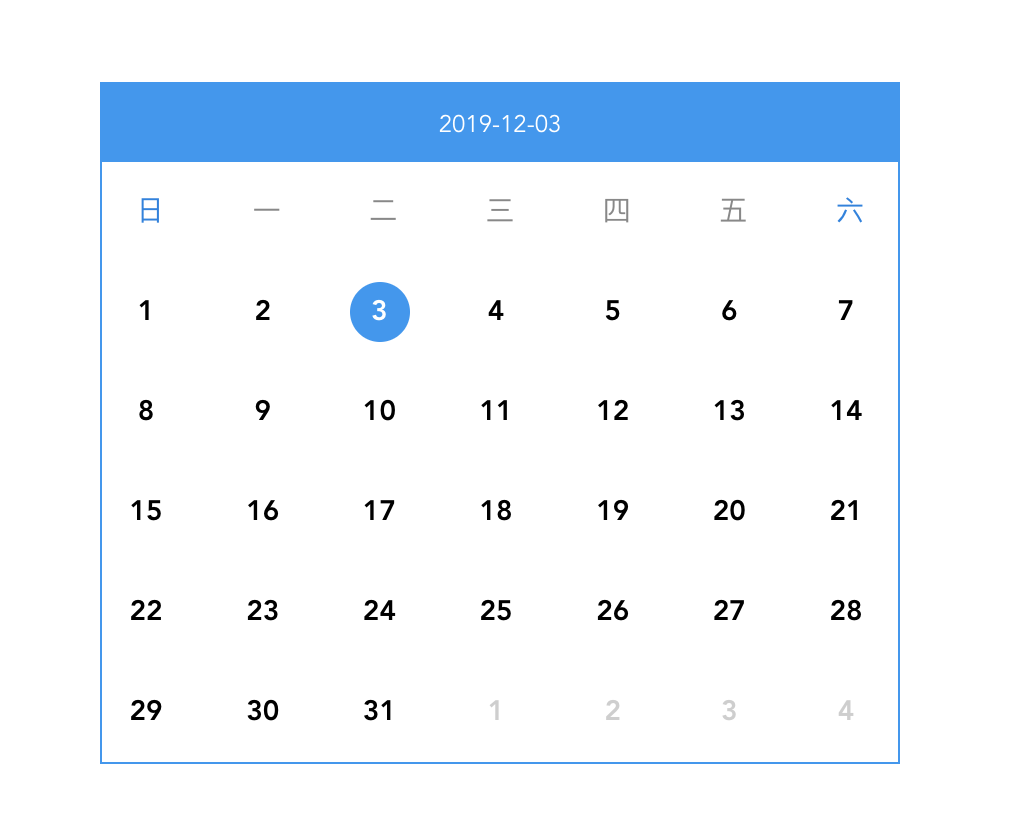
在当月日历展示下个月的日期使用如下方法
const getDay = day => (day <= this.lastMonthDays ? day : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : day - (this.lastMonthDays + this.currentMonthDays)); // 日期处理