1.<text>七 /n 月</text>
只有被text标签包含的文字在手机端才能长按选中。/n会解析成换行
2.以iphone6为基本进行图片设置
3.在页面上的Style 样式,用动态样式(根据传参方便修改)

- Pt 我们实际上看到的,长度单位,,视觉单位。屏幕大小(简单理解)
- Px 像素单位 ,有多少个点组成
- 水平建议使用rpx。垂直可以使用px。 (水平可能导致换行)
- Alt+shift+f 格式化代码样式
- Catchtap会阻止事件冒泡,,,bindtap不会
- 页面间传递数据的方式:url传递,数据缓存,全局变量。3种变量(angular js发射事什,接收事件的方式?)
- 框架调用我们的代码,想到监听事件
- This.data绑定数据在onload函数中不能用,要用this.setData();
- letter-spacing 设置 内容文字间距:
- white-space: nowrap 规定段落中的文本不进行换行:
- text-overflow:ellipsis;
文本超出用省略号表示...overflow: hidden;white-space: nowrap;
- word-break 在恰当的断字点进行换行:
- box-sizing:border-box; 设置padding不会超出百分比
- wx.getSetting({ success(res) {}
success:function(res){}
success: res => {} )} 都是一个意思
- box-shadow: 4px 4px 4px #ccc; 边框阴影
- Transition:width 2s; 过渡动画
- Trident内核:主要代表为IE浏览器 前缀-ms
Gecko内核:主要代表为Firefox 前缀-moz
Presto内核:主要代表为Opera (改成blink) 前缀-o
Webkit内核:产要代表为Chrome和Safari 前缀-webkit
- transform:rotate(7deg); 旋转
- writing-mode:vertical-lr;垂直方向自右而左的书写方式。
- Left:50%;top:50%;transform: translate(-50%, 0); 定位居中
- Bottom:50%; transform:translateY(50%); 定位垂直居中
- box-shadow: 0px 0px 5px 5px #f6f6f6; 边框阴影
- width:100%; height:0; padding-top:100%; 生成一个宽高相等的容器
-
background-color: transparent;
背景色透明 - calc(25% - 20px); 每一张图片的宽度都被设置为它的父元素宽度的25% 减去20px。
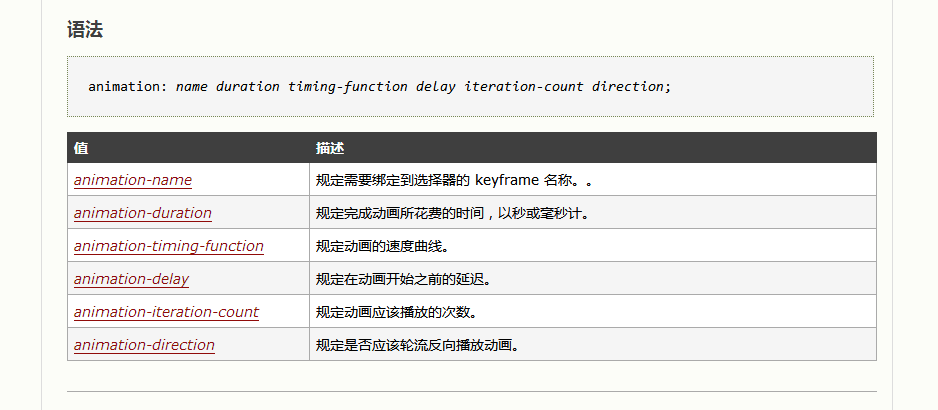
1.动画
@keyframes logo { 0% { transform: rotate(0deg); } 50% { transform: rotate(360deg); } 75% { /*transform: scale(1,1.5);*/ /*box-shadow: 0px 0px 20px #87d1d4;*/ } 100% { transform: scale(1,1); box-shadow: none; } } animation: logo 3s linear 0s 1 normal forwards;
1.

2.

3.

1. 文本显示两行,且第二行结尾处超出部分以省略号显示
word-break:break-all;
text-overflow:ellipsis;//显示为省略号
display:-webkit-box;//对象作为伸缩盒子模型显示
-webkit-box-orient:vertical;//设置或检索伸缩盒对象的子元素的排列方式
-webkit-line-clamp:2;//显示行数## 标题文字 ##
overflow:hidden;