过滤器的作用
在使用插值表达式的时候,我们通常会有一种需求,就是将数据进行二次的格式化(比如日期的格式化),Vue的过滤器的实现参考了linux的shell命令的管道的实现原理,即上一个命令的输出是下一个命令的输入,Vue.js 允许你自定义过滤器,作用是处理一些常见的文本格式化,过滤器可以用在双花括号插值和v-bind表达式上(后者从2.1.0+开始支持)。


全局过滤器和局部过滤器
有两种方式注册过滤器:全局注册和局部注册。
过滤器的使用
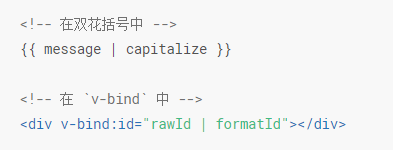
过滤器函数接受表达式的值作为第一个参数。过滤器还可以串联:{{ message | filterA | filterB}} 也就是{{ 数据| 过滤器A | 过滤器B }} 过滤器是JS函数,因此可以接受参数:{{ message | filterA(‘arg1’,arg2) }} 这里,message 是第一个参数,字符串 ‘arg1’ 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。除了在插值表达式里可以用过滤器外,在v-bind指令中也可以使用过滤器,与其用法一致。
下面看个实际应用例子,先来看下效果图,如下图:

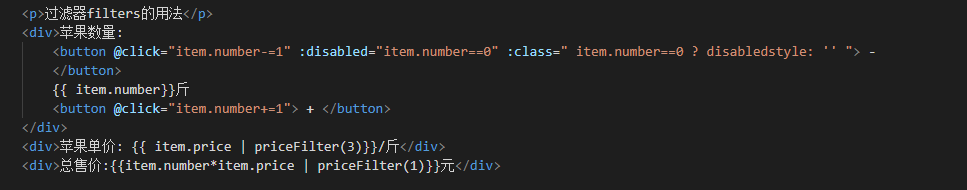
模板上代码如下:

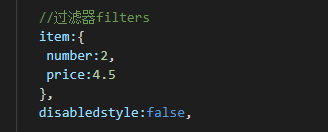
data里数据如下:

当苹果数量减为0时给它一个背景色为红色的禁用样式:
写上本地过滤器,接收两个参数:

再来看个全局过滤器的例子,最终效果图如下:

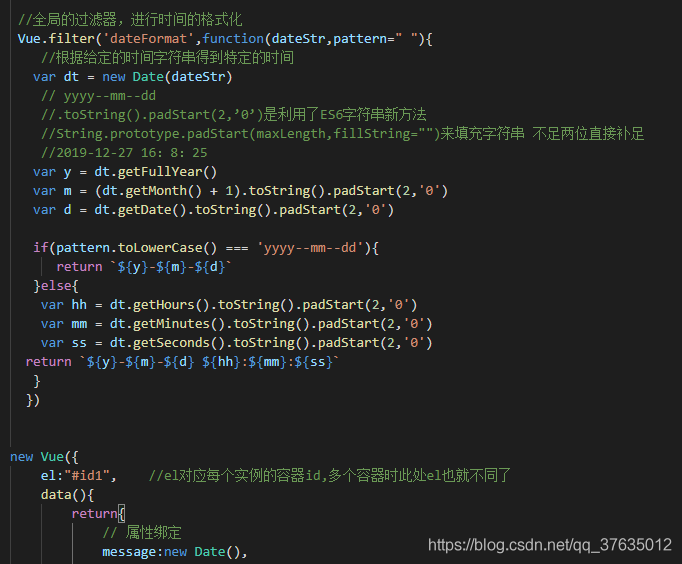
代码如下图:


如果咱们不加过滤器处理,那显示的日期会是Wed Apr 22 2020 23:41:34 GMT+0800 (中国标准时间),但经过过滤器里的回调函数处理后就显示成了2020-04-22 23:41:34
转:https://blog.csdn.net/qq_37635012/article/details/105839101