转:http://blog.qdac.cc/?p=2197
Axure RP 是个好东东呀,大大方便了程序员与客户之间的前期调研时的交流。不过有一些控制并没有鼠标移入和移出的操作,比如 HTML 按钮,为了模拟鼠标移入或移出时动态显示下拉列表啥的效果,我们使用了动态面板来做处理。当然了,条条大路通罗马,这条大路也许不是最佳的,仅供参考。
1、拖一个动态面板到编辑区;
2、双击添加一个状态,我们命名为“正常”,以代表鼠标没有滑过时的状态;
3、双击“正常”状态,进入正常状态编辑页面;
4、在动态面板的正常状态编辑页面放置一个 HTML 按钮,左上都留下一点空间,然后记录下尺寸,我的是110×30;
5、回到原页面,将动态面板的大小调整为和按钮差不多,周围略有空隙;
6、再次双击动态面板,复制“正常”这个状态为新的状态,命名为“划过”;
7、双击”鼠标滑入“状态”,进入“划过”状态编辑页面;
8、修改 HTML 按钮的标题为 “鼠标划过”;
9、添加一个表格位于按钮的正下方,模拟弹出的表单;
10、记录下“鼠标滑入”状态的面板尺寸,比如我的是 300×120;
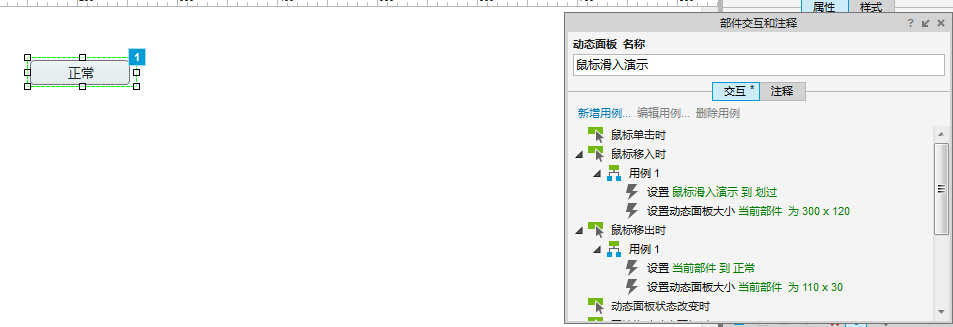
11、回到原始的动态面板编辑页面,然后选择动态面板,在右侧的“部件交互与注释”部分,选择更多,找到鼠标移入和鼠标移出,分别设置用例:
- 鼠标移入
- 设置面板状态为“划过”;
- 设置面板大小为300×120;
- 鼠标移出
- 设置面板状态为“正常”;
- 设置面板大小为110×30;
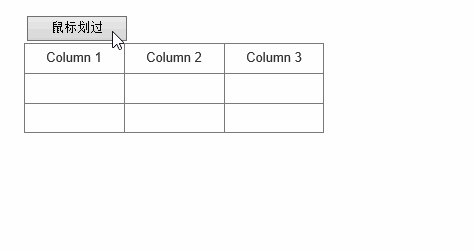
12、好了,现在看下运行效果。