一、layout页面布局
EasyUI布局容器包括东、西、南、北、中五个区域,其中中心面板是必须的,而东、西、南、北这四个面板是可选的,如果布局里面不需要东、西、南、北这四个面板,那么可以把相应的div删掉,另外,如果需要创建复杂的easyUI布局,那么可以通过嵌套东、西、南、北、中五个面板来实现。下面简单演示一下EasyUI布局。
1.1 通过div创建easyUI布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>通过div创建EasyUI的layout布局</title> <!--引入JQuery--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script> <!--引入EasyUI--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script> <!--引入EasyUI的中文国际化,让EasyUI支持中文--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script> <!--引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> </head> <body> <!--给div指定class属性指定easy的easyui-layout样式,这样就可以通过div创建easyui的layout --> <div class="easyui-layout" style=" 600px;height: 400px;margin: 0 auto;"> <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> <div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要south这个面板,那么可以删掉这个div --> <div data-options="region:'south',title:'South Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="100px;"></div> <!-- 布局中如果不需要east这个面板,那么可以删掉这个div --> <div data-options="region:'east',title:'East Title',split:true" style="100px;"></div> <!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> <div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div> </div> </body> </html>
运行结果如下:

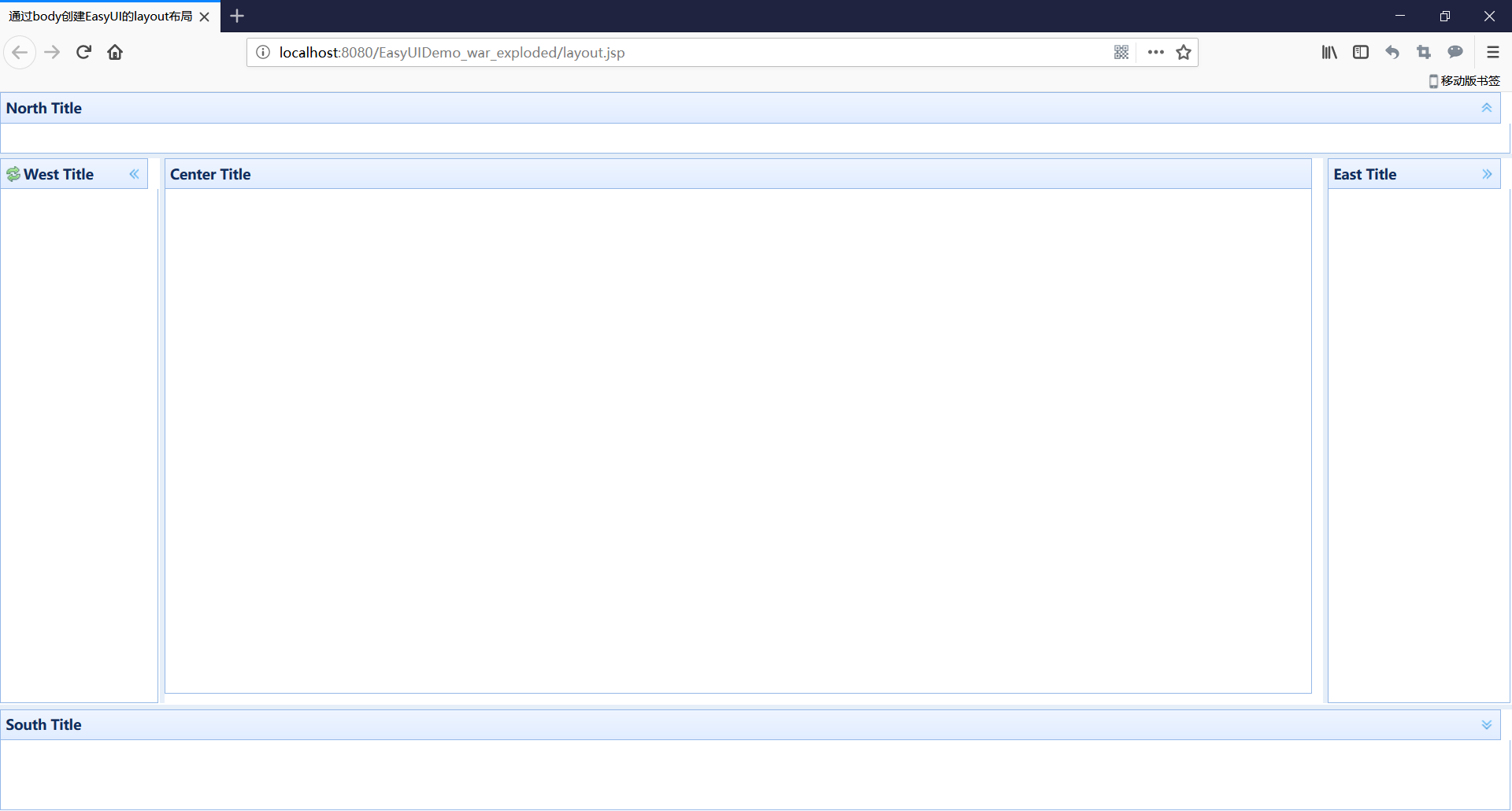
1.2 通过body创建easyUI布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>通过body创建EasyUI的layout布局</title> <!--引入JQuery--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script> <!--引入EasyUI--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script> <!--引入EasyUI的中文国际化,让EasyUI支持中文--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script> <!--引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> </head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout --> <body class="easyui-layout"> <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> <div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要south这个面板,那么可以删掉这个div --> <div data-options="region:'south',title:'South Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="100px;"></div> <!-- 布局中如果不需要east这个面板,那么可以删掉这个div --> <div data-options="region:'east',title:'East Title',split:true" style="100px;"></div> <!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> <div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div> </body> </html>
运行结果如下:

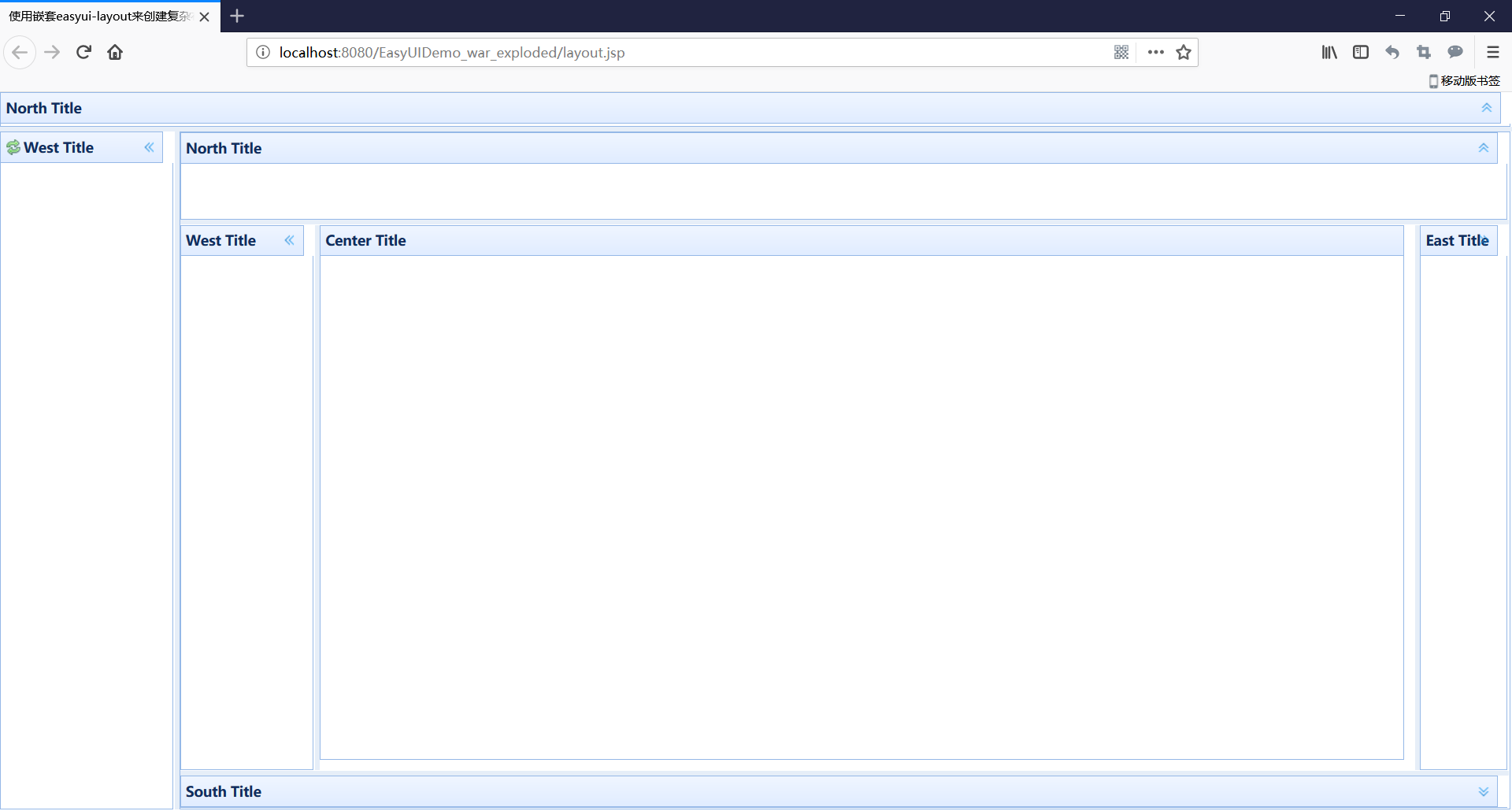
1.3 嵌套easyui-layout创建复杂布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>使用嵌套easyui-layout来创建复杂布局</title> <!--引入JQuery--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script> <!--引入EasyUI--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script> <!--引入EasyUI的中文国际化,让EasyUI支持中文--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script> <!--引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> </head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout --> <body class="easyui-layout"> <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> <div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="100px;"></div> <div data-options="region:'center'"> <!--嵌套布局--> <div class="easyui-layout" data-options="fit:true"> <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <!-- 布局中如果不需要south这个面板,那么可以删掉这个div --> <div data-options="region:'south',title:'South Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要east这个面板,那么可以删掉这个div --> <div data-options="region:'east',title:'East Title',split:true" style="100px;"></div> <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',title:'West Title',split:true" style="100px;"></div> <!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> <div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div> </div> </div> </body> </html>
运行结果如下:

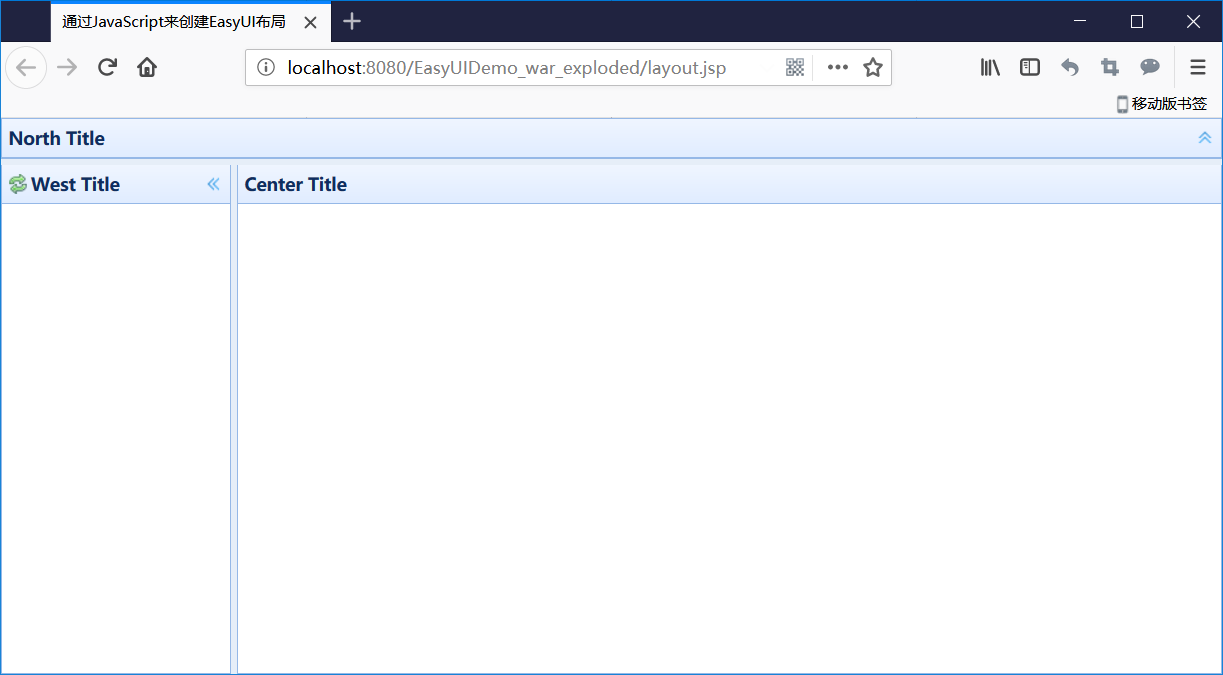
1.4 通过Javascript创建easyUI布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>通过JavaScript来创建EasyUI布局</title> <!--引入JQuery--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script> <!--引入EasyUI--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script> <!--引入EasyUI的中文国际化,让EasyUI支持中文--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script> <!--引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript"> $(function () { //画面加载完成之后就调用layout()方法将body变成easy的layout $("#easyUILayoutBody").layout(); }); </script> </head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout --> <body id="easyUILayoutBody"> <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> <div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div> <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="100px;"></div> <!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> <div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div> </body> </html>
运行结果如下:

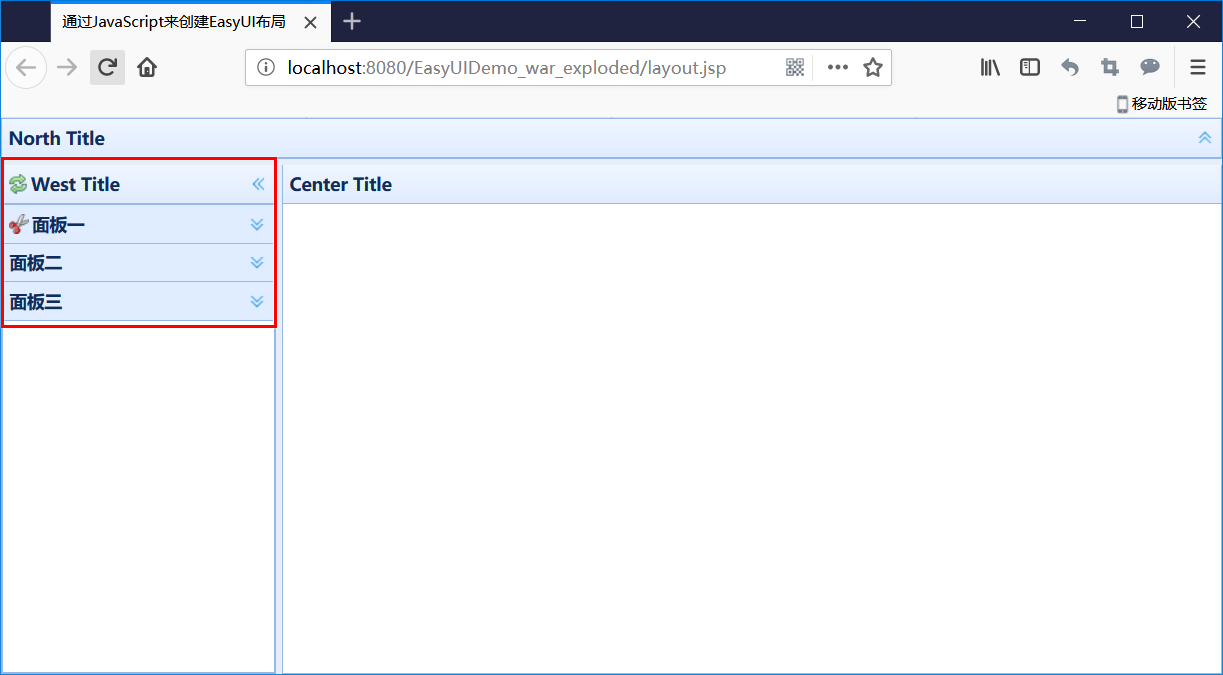
二、accordion(折叠面板)
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="100px;"> <!--制作accordion折叠面板 fit:true——自适应 --> <div class="easyui-accordion" data-options="fit:true"> <!--使用子div表示每个面板--> <div data-options="iconCls:'icon-cut'" title="面板一">111</div> <div title="面板二">222</div> <div title="面板三">333</div> </div> </div>
运行结果如下:

三、tabs(选项卡)
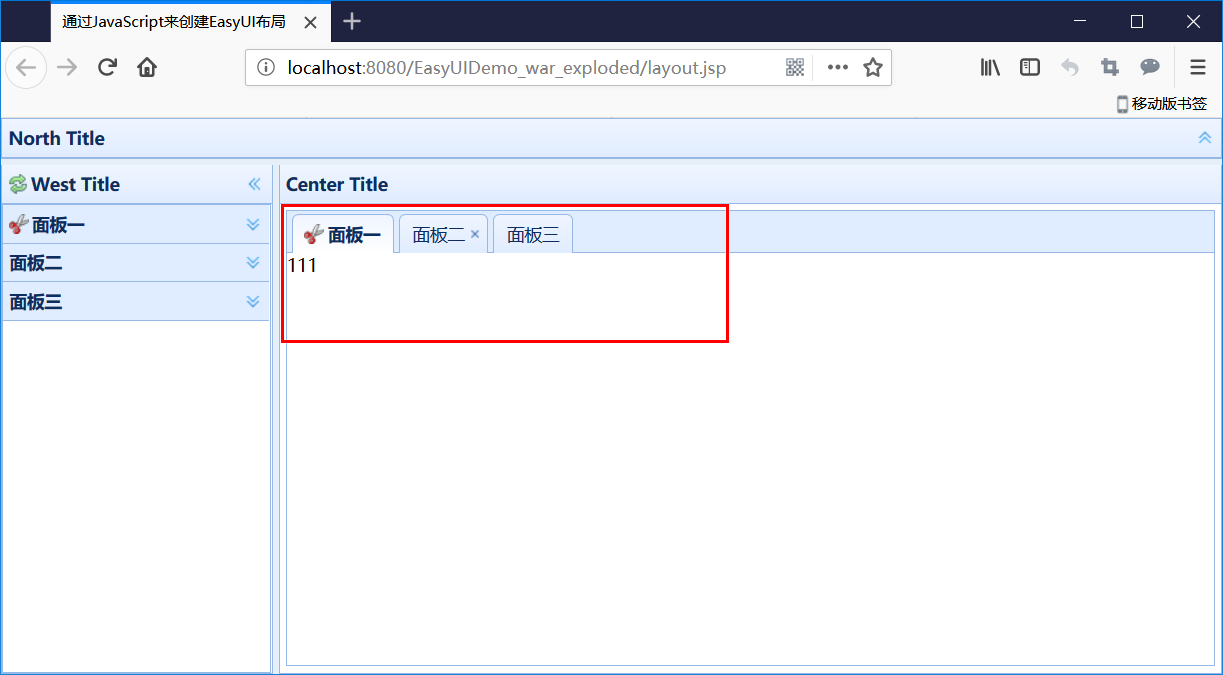
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> <div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"> <!--制作一个tabs选项卡面板--> <div class="easyui-tabs" data-options="fit:true"> <!--使用子div表示每个面板--> <div data-options="iconCls:'icon-cut'" title="面板一">111</div> <div data-options="closable:true" title="面板二">222</div> <div title="面板三">333</div> </div> </div>
运行结果如下:

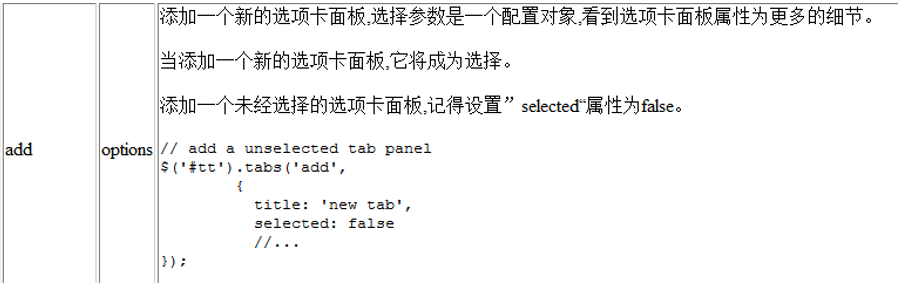
3.1 动态添加选项卡
- 用于动态添加一个选项卡

- 选中指定的选项卡和判断某个选项卡是否存在
![]()

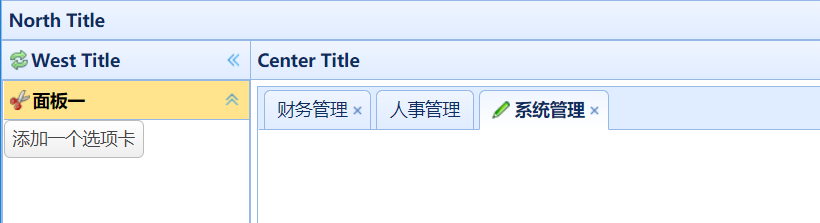
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>通过JavaScript来创建EasyUI布局</title> <!--引入JQuery--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script> <!--引入EasyUI--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script> <!--引入EasyUI的中文国际化,让EasyUI支持中文--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script> <!--引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript"> $(function () { // 页面加载完成后,为btn1按钮绑定事件 $("#btn1").click(function () { // 判断"系统管理"选项卡是否存在 var e = $("#mytabs").tabs("exists","系统管理"); if (e) { // 如果存在,选中即可 $("#mytabs").tabs("select", "系统管理"); } else { //调用tabs对象的add方法动态添加一个选项卡 $("#mytabs").tabs("add",{ title:'系统管理', iconCls:'icon-edit', closable:true }); } }); }); </script> </head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout --> <body class="easyui-layout"> <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> <div data-options="region:'north',title:'North Title'" style="heigtht:100px;"></div> <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> <div data-options="region:'west',iconCls:'icon-reload',title:'West Title'" style="200px;"> <!--制作accordion折叠面板 fit:true——自适应 --> <div class="easyui-accordion" data-options="fit:true"> <!--使用子div表示每个面板--> <div data-options="iconCls:'icon-cut'" title="面板一"> <a id="btn1" class="easyui-linkbutton">添加一个选项卡</a> </div> <div title="面板二">222</div> <div title="面板三">333</div> </div> </div> <!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> <div data-options="region:'center',title:'Center Title'" style="padding:5px;"> <!--制作一个tabs选项卡面板--> <div id="mytabs" class="easyui-tabs" data-options="fit:true"> <!--使用子div表示每个面板--> <div data-options="iconCls:'icon-cut',closable:true" title="系统管理">111</div> <div data-options="closable:true" title="财务管理">222</div> <div title="人事管理">333</div> </div> </div> </body> </html>
参考:https://www.cnblogs.com/xdp-gacl/p/4088198.html