前一阵写了两个日历控件,做了简单的封装,发出来共朋友们参考。
源码链接:https://github.com/yfsmooth/calendar
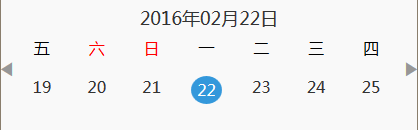
第一个日历控件,条状的日历。

(使用方法:调用initBarTime(id,evn),第一个参数是要渲染div的id,第二个参数是点击日期发生的事件)
html思路分析:
首先我们看出来这个日历分为两个部分
第一部分是上面,整体的你去年月日日期的显示。
第二部分是下面,具体某一天以及星期的日期显示。
第三部分是下面两段的左右箭头,以及滚动功能。
上面年月日部分的日期我们用一个 p 标签来实现。
下面则是用两组ul来实现,并且加入隐藏于用于记录每个日期的具体年月日。
左右箭头我们则是用两个a标签包含特殊样式的span来实现。
js具体实现:
简单的分析一下日历的功能。
1.进入页面首先在最中间一格加载出当天的日期,前后依次递增递减。
2.顶部显示具体年月日显示选中的日期。
3.左右箭头翻页每次跳转一天。
4.点击日期,改变选中日期的样式,改变顶部年月日的文本显示。
现在我们来具体分析一下实现方法。
1.文本赋值方法。(我们需要给下面的7个li根据日期,填写上对应的文本,并且改变样式)。
2.点击日期方法。(点击具体日期,我们根据点击li节点的隐藏域需要改变顶部的日期,并且改变相应样式)。
3.改变选中节点样式方法。(根据顶部显示的选中日期,与li中的隐藏于比较,日期相等的改变选中样式)。
4.获取前一天后一天的方法。
5.前后翻页方法。(根据获取前一天后一天的方法,对中间的li日期进行改变,通过中间的li日期依次递增递减获取其他日期,依次赋值)。
下面则是:具体的js代码。
var now = new Date(); /* * 初始化时间控件,传入要渲染div的id,和时间的点击事件 */ function initBarTime(id,evn){ var timeHtml = '<p class="calendar-year" id="calyearp"></p><a href="javascript:nextTime();" class="mt20 calendar-btn calendar-btn-l"><span class="icon-triangle-w"></span></a><a href="javascript:lastTime();" class="mt20 calendar-btn calendar-btn-r"><span class="icon-triangle-e"></span></a><div class="calendar-day"><ul class="week week-hd "><li id="wli1">日</li><li id="wli2">一</li><li id="wli3">二</li><li id="wli4">三</li><li id="wli5">四</li><li id="wli6">五</li><li id="wli7">六</li></ul><ul class="week week-day " id="dul"><li id="dli1"><span>1</span><input type="hidden" value=""/></li><li id="dli2"><span>2</span><input type="hidden" value=""/></li><li id="dli3"><span>3</span><input type="hidden" value=""/></li><li class="duty-cur" id="dli4"><span>4</span><input type="hidden" value=""/></li><li id="dli5"><span>5</span><input type="hidden" value=""/></li><li id="dli6"><span>6</span><input type="hidden" value=""/></li><li id="dli7"><span>7</span><input type="hidden" value=""/></li></ul>'; $("#"+id).html(timeHtml); showTime();//初始化时间 var distime = $("#dli4 input").val(); changeTime(distime);//改变显示时间 changeTimeStyle();//改变选中节点样式 $("#dul li").click(function(){ clickTime(this.id); evn(); }) } /* * 时间显示 */ function showTime(){ var d = new Array(7); //var now = new Date(); d[3] = now; d[2] = getLastDay(now); d[1] = getLastDay(d[2]); d[0] = getLastDay(d[1]); d[4] = getNextDay(now); d[5] = getNextDay(d[4]); d[6] = getNextDay(d[5]); setDataText(d); changeTimeStyle(); } /* * 通过时间给文本赋值 */ function setDataText(d){ for(var i=0;i<7;i++){ var year = d[i].getYear() + 1900; var sunday = d[i].getDay(); var month = d[i].getMonth()+1; var day = d[i].getDate(); $("#wli"+(i+1)).html(getweek(sunday));//给星期文本复制 $("#dli"+(i+1)+ " span").html(day);//给日期文本复制 if(month < 10) month = "0" + month; if(day < 10) day = "0" + day; $("#dli"+(i+1)+ " input").val(year+"-"+month+"-"+day);//给隐藏日期赋值 //周六周日边变红 if(getweek(sunday)=="日" || getweek(sunday)=="六"){ $("#wli"+(i+1)).css("color","red"); } else{ $("#wli"+(i+1)).css("color","black"); } } } /* * 获取时间 */ function clickTime(id){ $("#dul li").removeClass("duty-cur"); $("#"+id).addClass("duty-cur"); var time = $("#"+id +" input").val(); changeTime(time); } /* *改变选中显示时间 */ function changeTime(time){ var t = time.split("-"); if(t[1].length==1) t[1] = "0" + t[1]; if(t[2].length==1) t[2] = "0" + t[2]; $(".calendar-year").html(t[0]+"年"+ t[1] +"月" + t[2] + "日"); } /* * 改变选中结点样式 */ function changeTimeStyle(){ $("#dul li").removeClass("duty-cur"); var time = $(".calendar-year").html(); var y = time.substring(0,4); var m = time.substring(5,7); var d = time.substring(8,10); time = y + "-" + m + "-" + d; for(var i=0;i<7;i++){ if($("#dli"+(i+1)+ " input").val() == time) $("#dli"+(i+1)).addClass("duty-cur"); } } /* * 时间切换,向左滚动,后退(左箭头点击事件) */ function nextTime(){ now = getLastDay(now); showTime(); } /* * 时间切换,向右滚动,前进(右箭头点击事件) */ function lastTime(){ now = getNextDay(now); showTime(); } /* * 获取后一天的时间 */ function getNextDay(d){ d = new Date(d); d = + d + 1000 * 60 * 60 * 24; d = new Date(d); return d; } /* * 获取前一天的时间 */ function getLastDay(d){ d = new Date(d); d = + d - 1000 * 60 * 60 *24; d=new Date(d); return d; } /* * 获取星期 */ function getweek(day){ var week = ""; switch(day){ case 0:week="日";break; case 1:week="一";break; case 2:week="二";break; case 3:week="三";break; case 4:week="四";break; case 5:week="五";break; case 6:week="六";break; } return week; }
第二个日历控件,整月的日历。

(使用方法:initCalendar(id,evn)第一个参数是要渲染div的id,第二个参数是点击日期发生的事件。)
html思路分析
首先我们看出来这个日历分为四部分。
第一部分,最上方的年显示。
第二部分,年显示下面的一行月显示。并且有左右翻页箭头。
第三部分,日历主体显示,显示单月所有日期与每个日期对应的星期。
第四部分,当月选中日期的现实。
第一部分,我们用一个p标签来实现。
第二部分,我们用一个ul来实现,ul两端的箭头用a标签包含特殊样式的span来实现。
第三部分,我们用一个ul来实现,前7个li固定的显示周日到周六。后面的li显示对应的日期。
第四部分,当月选中日期的现实,我们用一个div来实现。
选中日期我们分别用三个隐藏域记录年月日。
js的具体实现:
首先我们来看一下日历所需要的功能。
1.进入页面首先加载当年当月的日历,并且默认选中当天。
2.点击左右翻页箭头一翻翻六个月的月份。
3.点击月份,切换选中月份的日历,并且选中上次选中的日期,若当月没有那个日期则不显示。
4.点击选中具体的日期,最下方的显示跟着一起变动,并且改变相应的选中状态。
js重要方法:
1.初始化时间方法,初始化界面上所有显示的显示的年月日,以及隐藏域的值。
2.画日历方法,每次更改选择月,则需要对应的重新画日历,并且设定选中月。
3.选择日期方法,改变页面上对应选择日期的文本显示。
4.选择月方法,改变对应的选择月份,与选择年份,改变界面上的显示值,改变隐藏域的值。
5.左右翻页切换月份方法,一次点击翻半年,改变月份文本,并且改变对应月份文本的年隐藏域,根据索引改变选择月。
下面则是:具体的js代码。
var evnClick ; /* * 初始化时间控件,传入要渲染div的id与日历的点击事件 */ function initCalendar(id,evn){ var calendarHtml = '<div class="calendar"><p class="calendar-year" id="pcalyear">2015年</p><a href="javascript:setLastMonth();" class="calendar-btn calendar-btn-l"><span class="icon-triangle-w"></span></a><a href="javascript:setNextMonth();" class="calendar-btn calendar-btn-r"><span class="icon-triangle-e"></span></a><div class="calendar-months"><ul class="calendar-months" id="calmonthli"><li>1月</li><li>2月</li><li>3月</li><li class="months-cur">4月</li><li>5月</li><li>6月</li><li>7月</li><input type="hidden" value="" id="hidyear0" /><input type="hidden" value="" id="hidyear1" /><input type="hidden" value="" id="hidyear2" /><input type="hidden" value="" id="hidyear3" /><input type="hidden" value="" id="hidyear4" /><input type="hidden" value="" id="hidyear5" /><input type="hidden" value="" id="hidyear6" /></ul></div><div class="calendar-day" ><ul class="week week-b week-hd" ><li>日</li><li>一</li><li>二</li><li>三</li><li>四</li><li>五</li><li>六</li></ul><ul class="week week-b week-day week-day-b" id="caldayli"><li></li><li></li><li></li><li></li><li></li><li></li><li class="duty-full"><span>2</span><p>全天</p></li></ul></div></div><div class="title-full" id="disDate"></div><input type="hidden" value="" id="selectYear"><input type="hidden" value="" id="selectMonth"><input type="hidden" value="" id="selectDay"><input type="hidden" value="3" id="selectMonIndex">'; $("#"+id).html(calendarHtml); evnClick = evn; initTime(); setCalendar(); $("#calmonthli li").click(function(){ setMonthStyle(this); }) } /* * 初始化时间 */ function initTime(){ var nowtime = new Date(); var selectYear = nowtime.getYear()+1900;//当前选择年 var selectMonth = nowtime.getMonth();//当前选择月 var selectDay = nowtime.getDate();//当前选择日 $("#selectYear").val(selectYear); $("#selectMonth").val(selectMonth); $("#selectDay").val(selectDay); $("#pcalyear").html(selectYear + "年");//改变显示年 setDisDate();//改变显示日期 var hidyear = selectYear; selectMonth += 1; //初始化月份列表,以及月份对应的年 for(var i=0;i<7;i++){ if(selectMonth-(3-i)>12){ $("#calmonthli li").eq(i).html(selectMonth-(3-i+12)+"月"); $("#hidyear"+i).val(hidyear+1); } else if(selectMonth-(3-i)<=0){ $("#calmonthli li").eq(i).html(selectMonth-(3-i-12)+"月"); $("#hidyear"+i).val(hidyear-1); } else{ $("#calmonthli li").eq(i).html(selectMonth-(3-i)+"月"); $("#hidyear"+i).val(hidyear); } } } /* * 选择月的日历 */ function setCalendar(){ clearCalendar(); var selectYear = $("#selectYear").val(); var selectMonth = $("#selectMonth").val(); var selectDay = $("#selectDay").val(); var dmonth = selectMonth*1 +1;//获取当月最后一天所用月份(下个月的第0天) var dayNum = new Date(selectYear,dmonth,0);//获取当月的最后一天 dayNum = dayNum.getDate(); var selectMonthDay = new Date(selectYear,selectMonth,1);//选择月份的第一天 var firstDayWeek = selectMonthDay.getDay();//获取第一天的星期 for(var i=firstDayWeek,j=1;i<=$(".week-day-b li").length&&j<=dayNum;i++,j++){ $(".week-day-b li").eq(i).html("<span>"+j+"</span>");//填写日期 if(j == selectDay) $(".week-day-b li").eq(i).addClass("duty-cur"); if(i==$(".week-day-b li").length-1&&j!=dayNum){//如果日历格子不够再画一行 for(var k=0;k<7;k++){ $("#caldayli").append("<li></li>"); } } } $("#caldayli li").click(function(){//绑定日历li点击事件 setDayStyle(this); evnClick(); }) } /* * 清空日历 */ function clearCalendar(){ $("#caldayli").html(""); for(var k=0;k<7;k++){ $("#caldayli").append("<li></li>"); } } /* * 选择日期 */ function setDayStyle(dom){ $(".week-day-b li").removeClass("duty-cur"); $(dom).addClass("duty-cur"); var v = dom.firstChild.innerHTML;//获取点击结点日期 $("#selectDay").val(v);//改变当前选择日期 setDisDate();//改变显示日期 } /* * 选择月份 */ function setMonthStyle(dom){ $(".calendar-months li").removeClass("months-cur"); $(dom).addClass("months-cur"); $("#selectMonIndex").val($(dom).index());//设置选中月下标 var v = $(dom).html();//获取选择月份 if(v.length==3) v = v.substring(0,2); else v = v.substring(0,1); v = v-1; $("#selectMonth").val(v);//改变选择月 var index = $(dom).index();//获取月份li对应索引 var selectYear = $("#hidyear" + index).val();//获得选择年 $("#selectYear").val(selectYear);//改变选择年 $("#pcalyear").html(selectYear+ "年");//改变显示年 setDisDate();//变更显示日期 setCalendar();//变更日历 } /* * 设置下一页月份,点一下翻半年 */ function setNextMonth(){ for(var i=0;i<7;i++){ var m = $("#calmonthli li").eq(i).html(); m = m.substring(0,m.length-1); if((m*1+6)>12){//设置对应月份的年份 var hidyear = $("#hidyear"+i).val(); $("#hidyear"+i).val(hidyear*1+1); } if((m*1+6) == 12) $("#calmonthli li").eq(i).html(12+"月"); else $("#calmonthli li").eq(i).html((m*1+6)%12+"月");//设置当月li } //改变选择月 var selectMonth = $("#selectMonth").val(); $("#selectMonth").val((selectMonth*1+6)%12); //改变选择年 var index = $("#selectMonIndex").val();//获取选中月下标 var syear = $("#hidyear"+index).val();//获取选中月对应年 $("#selectYear").val(syear);//设置选中年 $("#pcalyear").html(syear+ "年");//改变显示年 //改变日历 setCalendar(); setDisDate();//改变显示日期 } /* * 设置上一页月份,点一下翻半年 */ function setLastMonth(){ for(var i=0;i<7;i++){ var m = $("#calmonthli li").eq(i).html(); m = m.substring(0,m.length-1); if((m*1-6)<0){//设置对应月份的年份 var hidyear = $("#hidyear"+i).val(); $("#hidyear"+i).val(hidyear*1-1); } if((m*1-6+12) == 12) $("#calmonthli li").eq(i).html(12+"月"); else $("#calmonthli li").eq(i).html((m*1-6+12)%12+"月");//设置当月li } //改变选择月 var selectMonth = $("#selectMonth").val(); $("#selectMonth").val((selectMonth*1-6+12)%12); //改变选择年 var index = $("#selectMonIndex").val();//获取选中月下标 var syear = $("#hidyear"+index).val();//获取选中月对应年 $("#selectYear").val(syear);//设置选中年 $("#pcalyear").html(syear+ "年");//改变显示年 //改变日历 setCalendar(); setDisDate();//改变显示日期 } /* * 设置显示日期 */ function setDisDate(){ var selectYear = $("#selectYear").val();//获取选中年月日 var selectMonth = $("#selectMonth").val(); var selectDay = $("#selectDay").val(); var now = new Date(selectYear,selectMonth,selectDay); var selectWeek = now.getDay();//获取选中天数日期 selectWeek = getweek(selectWeek); //设置年月日 $("#disDate").html(selectYear+"年 "+(selectMonth*1+1)+"月 "+selectDay+"日 星期" +selectWeek); } /* * 获得星期 */ function getweek(day){ var week = ""; switch(day){ case 0:week="日";break; case 1:week="一";break; case 2:week="二";break; case 3:week="三";break; case 4:week="四";break; case 5:week="五";break; case 6:week="六";break; } return week; }
最后:关于加载html。
之前想过利用jquery的load动态加载html页渲染到某个div中,但因为其是异步的方法,加载顺序会出问题,导致其他js无法正常运行,且增加了http的请求次数,
故将html代码,写成字符串,放入js中直接加载。
如果各位有更好的办法,请赐教。