场景:类目轴,bar柱形图
问题:数据条数不同时,希望柱子的大小是自适应的
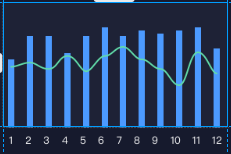
比如数据比较多是

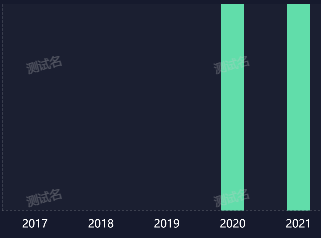
当数据比较少

方式一:根据官网提供的barWidth设置%(根据类目的宽度去自适应,类目宽度就是X轴对应的文本)
原理:数据多类目(文本1-12,比如第一个图)多,类目宽度就小,反之亦然

比如设置50%
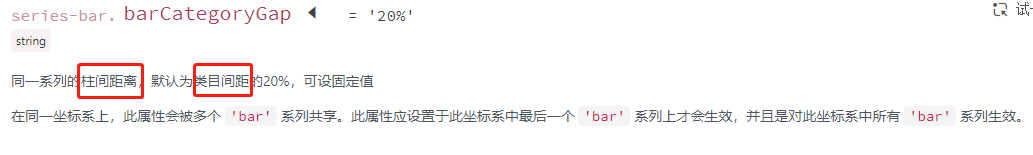
方式二: 设置同一系列的柱间距离,默认为类目间距,跟方式一异曲同工,设置50%效果一样。

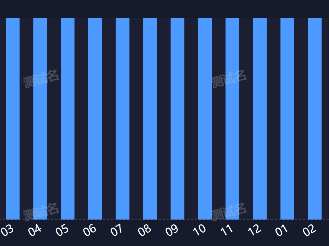
最后设置50%效果如下


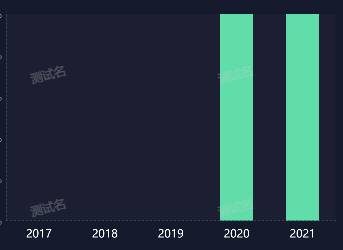
效果是有了,可是还不够完美,万一只有一条数据,岂不是满屏都是柱形。(⊙o⊙)…
查看参数配置,发现 barMaxWidth 可以限制最大宽度,于是我限制了一下为46

效果:
如果想设置barMinWidth最小宽度也可以的,这里不举例了