上一篇也提到过 滚动穿透的例子
这次的场景不一样
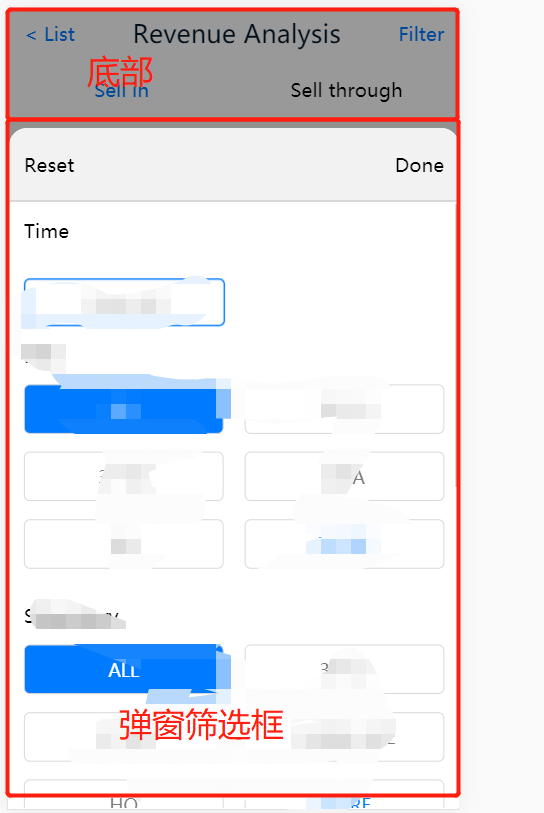
结构是弹窗筛选框,筛选维度多一些会出现滚动条,内容少一些就没有滚动条

问题1
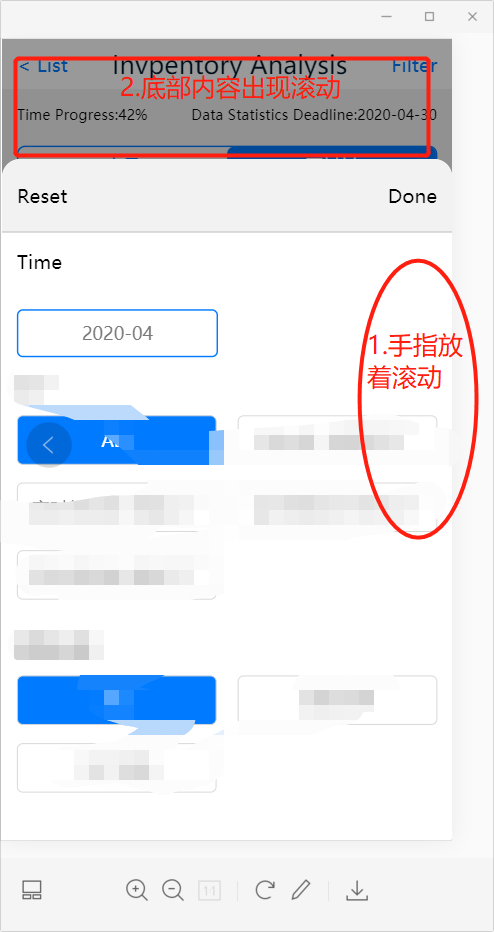
ios系统里手指放到底部的黑遮布上滚动,发现底部的页面可以被滚动,这时直接禁止掉 在div上加@touchmove.prevent (上一篇提过)
问题2
如果弹出框内容较少时,没有撑出滚动条情况下,手指继续滚动会出现底部内容滚动(滚动穿透)

解决方式
=> 如果筛选框不含滚动就直接@touchmove.prevent就可以
=> 动态包含滚动条的弹窗穿透问题解决思路是:判断筛选框是否撑出滚动条,如果是,设置禁止滚动事件,否则正常
代码如下
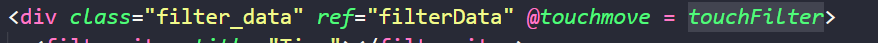
筛选框滚动内容的最外层div 添加touchmove事件


ps: 我看到很多例子是用下面代码 我尝试了 并没有效果 ,如果单独配置到含有滚动条的页面感觉不是很有共性,所以自己研究了上面的解决方式,不知道会不会有其他bug。如果有,欢迎一起讨论,扔砖指正
bodyScroll (event) { event.preventDefault() }, /** * 禁止页面滚动,解决弹框出现时 IOS 上滚动穿透的问题 */ forbidBodyScroll () { document.getElementsByTagName('body')[0].addEventListener('touchmove', this.bodyScroll, false) }, /** * 解除禁止滚动,解决弹框出现时 IOS 上滚动穿透的问题 */ allowBodyScroll () { document.getElementsByTagName('body')[0].removeEventListener('touchmove', this.bodyScroll, false) },