最近开发移动端,模拟和安卓系统都比较正常,但是一遇到ios系统就各种问题【真难】
前言、背景:
首先是因为设置滚动条ios系统出现卡顿,所以会加-webkit-overflow-scrolling: touch 来解决这个问题
今天遇到的问题是小的弹窗被遮住了,也就是层级不够,z-index失效。
查了一下资料排除了 z-index “从父原则”导致的问题【父元素没有设置z-index】
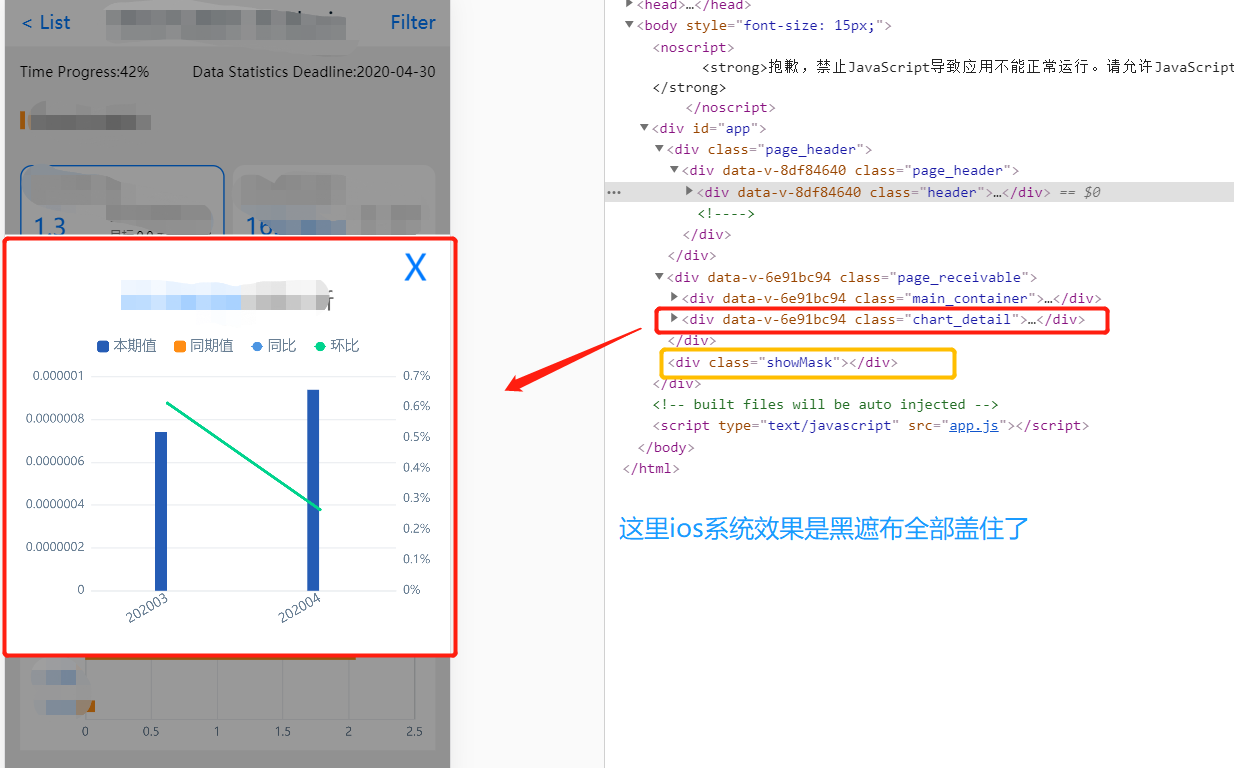
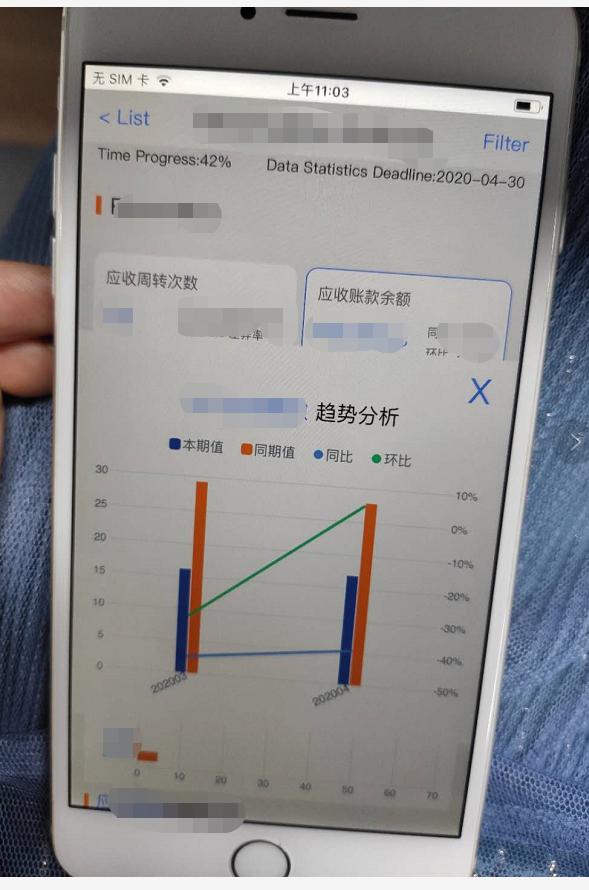
页面内容点击弹窗效果图【这里弹出的ios实机测试是被黑布遮住的,安卓正常】【左侧正常效果】【右侧图就是bug效果】


测试发现是page页面设置了-webkit-overflow-scrolling: touch 导致的【页面有滚动条】
针对上面的问题,解决方案:
第一种:直接去掉-webkit-overflow-scrolling: touch 【不合理,因为页面卡顿了】
第二种:把小弹窗放到根下面,也就是跟遮布平级【因为放到根下面就不存在父级含有-webkit-overflow-scrolling】
第三种:动态修改-webkit-overflow-scrolling 样式内容值。【我选择解决的方式】
【我是vue项目】
首选给page的div设置ref= receivable
![]()
page页面样式保持-webkit-overflow-scrolling: touch; 【因为初始化是没有弹窗,页面要正常显示且不卡顿】

当点击弹窗时设置【在点击事件方法里调用下面的函数】:
isTure代表一个参数,true表示点击打开,false表示关闭

【思想】:动态设置webkit-overflow-scrolling样式,如果点击了弹窗,页面都被遮住了,卡不卡都没关系,所以设置auto,这时z-index有效,弹窗可以操作。
当关闭弹窗时,设置成touch,页面滑动是正常不卡顿效果。
如果你有更好的方式,欢迎留言一起学习~~^ . ^