最近边学vue边做项目demo,也是苦,一路磕磕碰碰,遇到很多值得学习的问题都没来得及整理。
忙里偷闲悄悄记一笔先,我怕回头看又得琢磨
今天研究的是如何父组件动态改变子组件的props属性内容,子组件要监听到变化并作出回应。
功能描述:一个图+一张表+按钮控制
实现:点击数据行或者按钮,图形跟着变化
直接贴效果:

其中我的图跟table是两个独立的子组件
组件通信就不重复介绍了,可以参考我的上一篇
大致思路:数据控制是二维的,不同按钮代表不同类型,table数据行代表一个类型下的某一个类别数据吧!em....比较粗糙,凑合理解
所以在动态给echarts图形传入数据时需要2个参数来确定具体数据,比如说到底看产品1的收入还是成本,还是看产品2的...
用tableRow表示产品类别(指table);typeIndex表示数据类型(合计,成本,利润,指按钮)
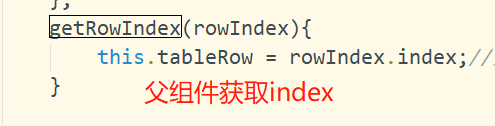
今天难点是图形组件如何监听动态的tableRow和typeIndex的变化,也会简单说一下如何获取tableRow给父组件
接下来:
table 跟父组件
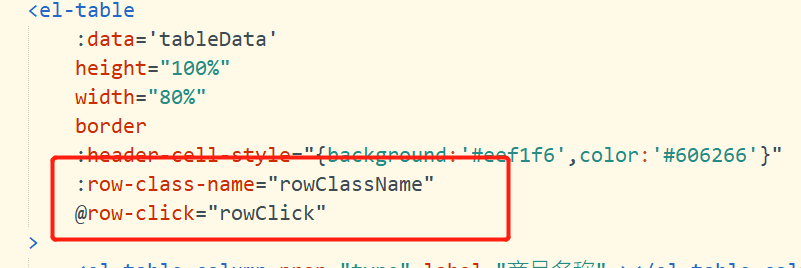
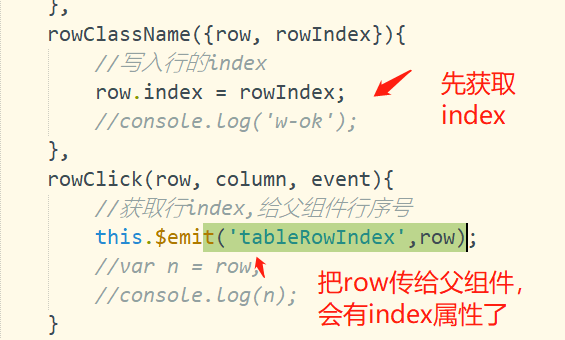
1.子组件table,如何获取row的index



图形组件跟父组件
2.echarts子组件
我就默认大家会用echarts了哈...有时间再整理如何引用
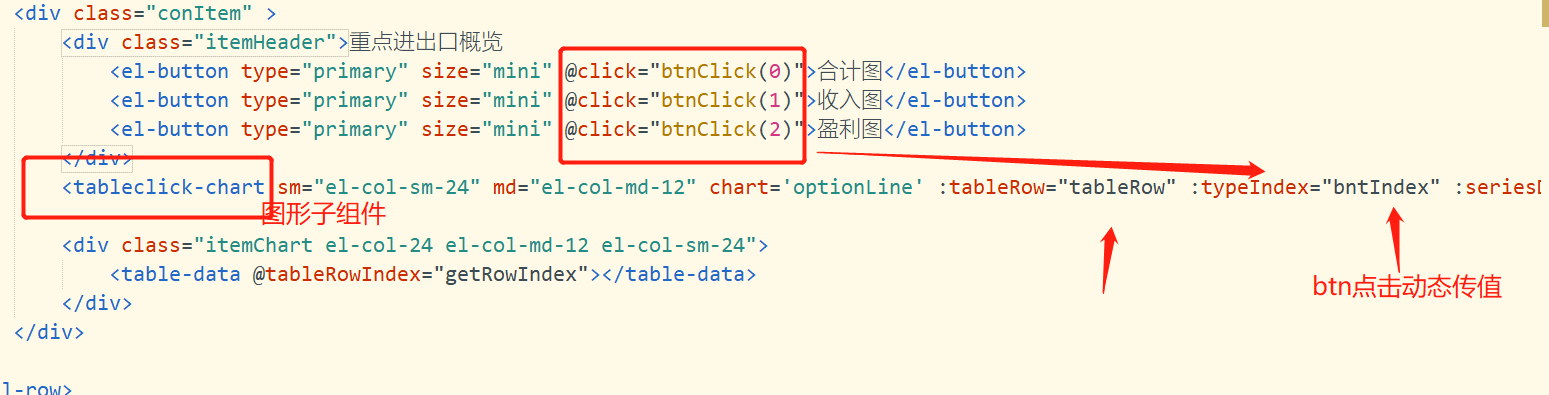
父组件:

按钮点击传值的代码省略啦,这个不难,就是绑定数据,都是在父组件操作,不再贴代码了哈。
接下来今天主角出场了(终于写到你了)
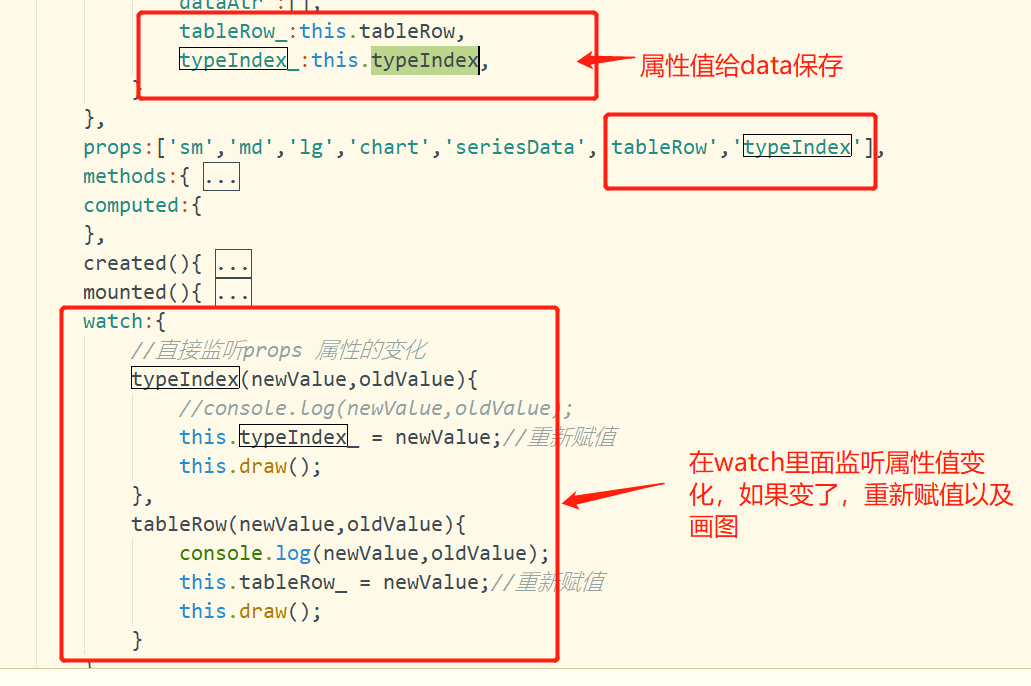
图形子组件:

我是属性接受的是数字类型的值,所以监听和赋值给data是ok的,如果是对象呢?下次遇到这个问题继续研究....
差不多先,继续开发~~~
这是比较粗糙的~~~