官网链接 https://cli.vuejs.org/zh/guide/installation.html
一、安装node
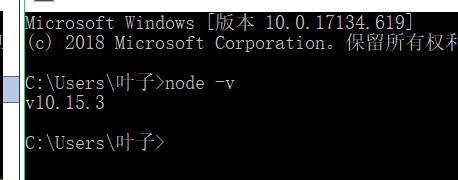
输入cmd,打开命令提示符 输入 node -v
如果提示 node不是内部文件等,需要你安装一下node
参考网址 http://nodejs.cn/download/
安装教程(注意版本下载)

直接下载
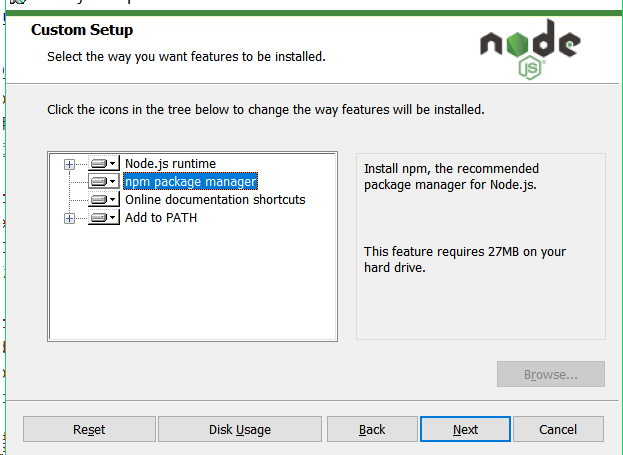
按照步骤安装

安装完成后
检查一下是否安装了

(npm 是 nodejs的包管理器,用于node插件管理;)
二、安装vue-cli
>继续执行命令 npm install -g @vue/cli
等待安装...
安装完成后 可以输入 vue -V 检查是否成功
如果安装成功会显示版本
致此vue 3.x 算是安装完成了
vue --version 可以检查是安装了最新版本
------------------------------------------------------------------混乱分割线-------------------------------------------------------------------------
三、创建项目方法一(命令式)
cd 进入工具项目路径
@1.如果现在直接创建项目,会有问题,请看展示
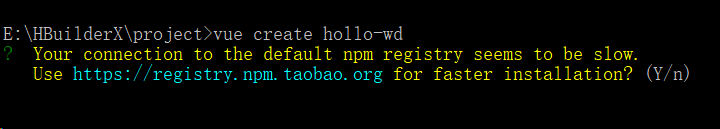
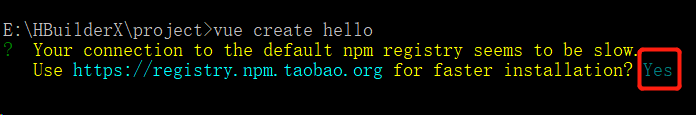
>命令输入 vue create hollo-wd
会提示太慢了,给出建议

原因:访问是国外服务器,为了提高速度,可以借助国内镜像,也就是国内自己npm的意思,利用淘宝提供的cnpm
正确步骤是:
@2.先安装 cnpm
>输入命令[ npm install -g cnpm -registry=https://registry.npm.taobao.org ]
(注意是输入整条)
>检查结果 cnpm -v
--------------------------------------------------------------------------重度混乱分割线-----------------------------------------------------------------------
@3.现在新建项目
>命令输入 vue create hello

> 回车
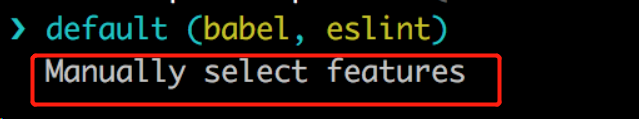
>选default
执行成功后
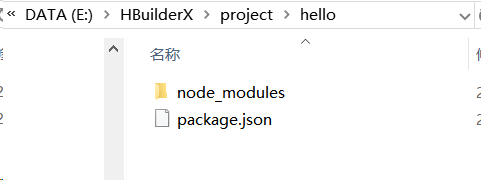
查看结果,发现已经生成了hello文件夹以及生成两个文件

>不选default

选择第二种方式,可以根据自己需要配置
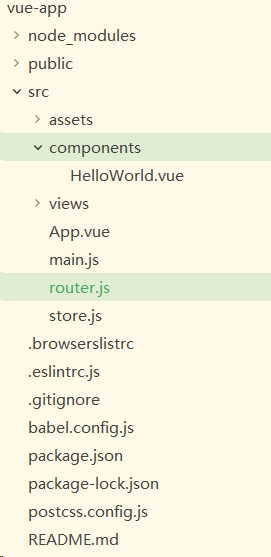
生成文件

(详细可以参考https://www.cnblogs.com/wisewrong/p/9740173.html)
四、创建项目方法二(浏览器)
官网还提供另一种友好的方法:在浏览器页面创建项目
命名输入
>vue ui
会打开一个浏览器页面(如果发现ie不支持,换其他浏览器试试),按照页面指引很简单
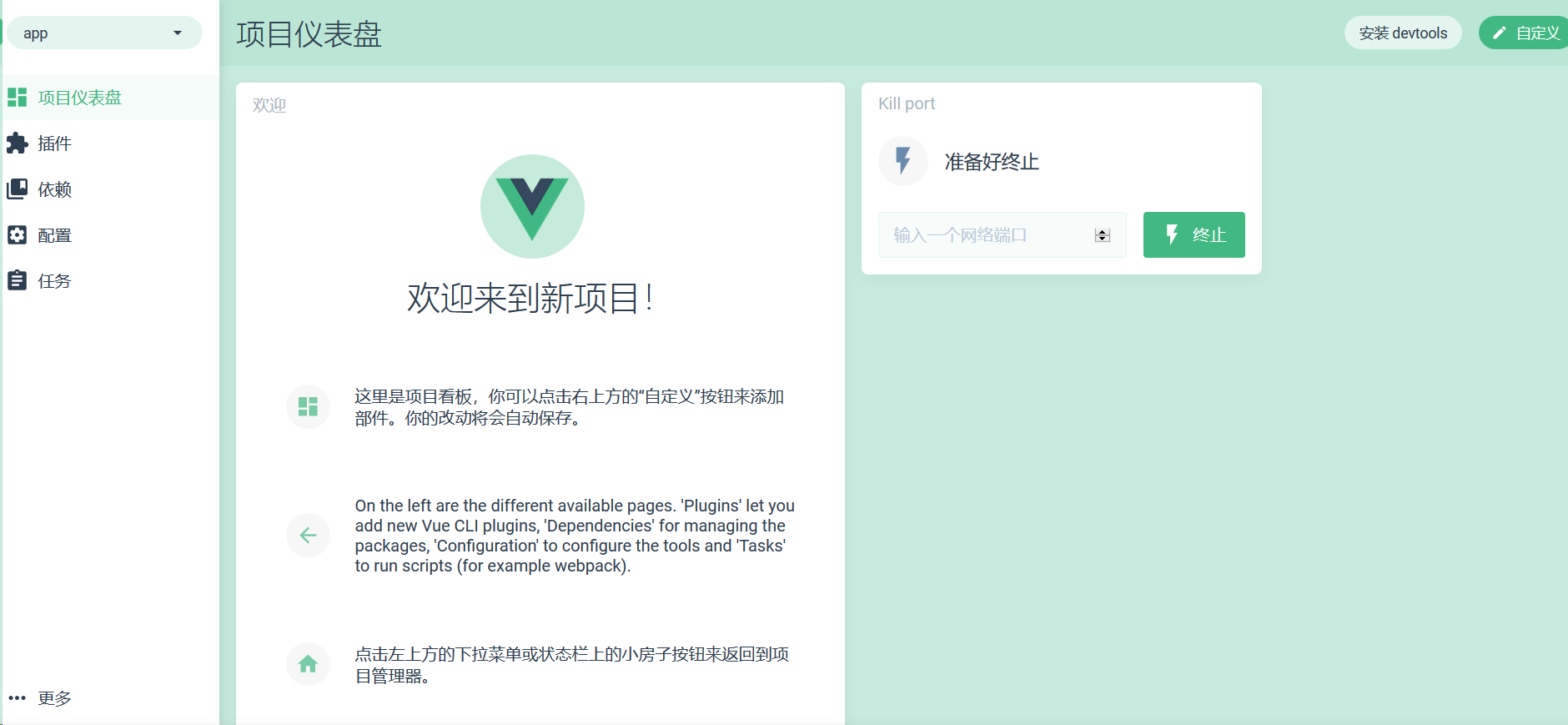
创建好项目app后出来页面如下图:
感觉很牛逼,还没研究好具体功能。

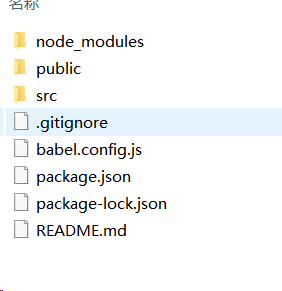
很明显看到项目的文件多了很多

五、启动服务器(我理解是)
上面两种方法都可以创建好项目,发现命令提示如下(app是我的项目)

然后就尝试执行
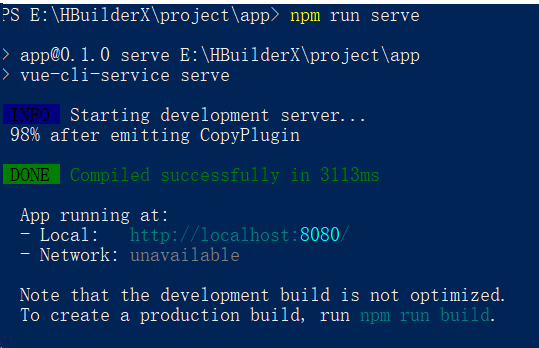
>npm run serve
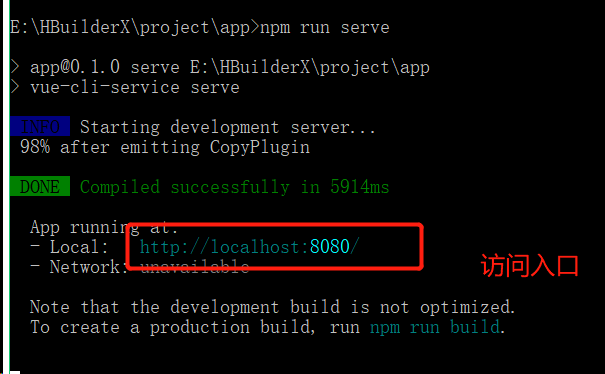
结果如下,从接口进入

执行页面

下面可以自己开发了。
六.项目重新启动快捷方式
打开浏览器 :http://localhost:8080
如果关掉命令,就会关掉服务器,无法访问了
>现在进入app文件里面,按住shift 右击空白处
>选择打开窗口,如下图

重新启动服务器

重新刷新页面发现可以了。
如果想打开项目管理页面,直接执行 vue ui
------------------------------------------------------------清醒分割线-------------------------------------------------------------------------------
番外篇:
在安装过程遇到疑点:
1.vue-cli每次都要启动服务器才能用吗?
2.每次创建项目都要这么麻烦的吗
3.文档查看,针对旧版本写比较好有 https://segmentfault.com/a/1190000015680030 ,如果你安装是旧版本可以参考下。
新版本 参考https://www.cnblogs.com/hezhi/p/10212060.html