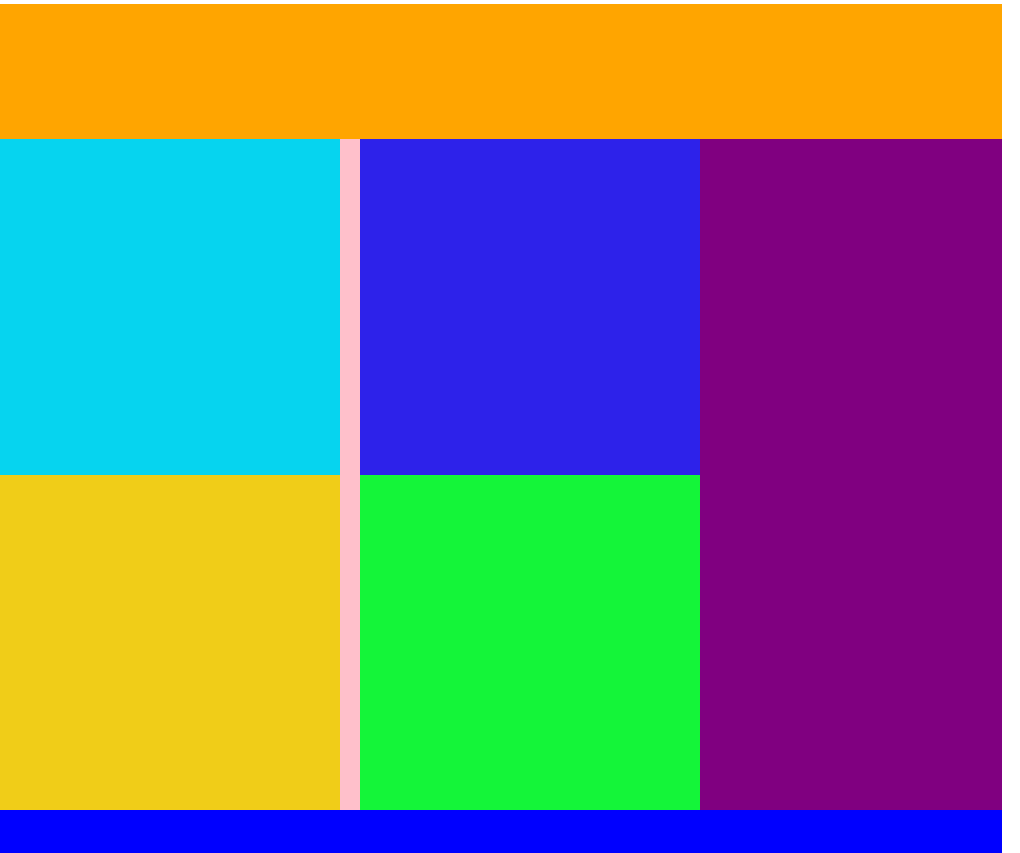
<!DOCTYPE html> <html> <head> <title>test </title> <style type="text/css"> #container{ width: 1002px; background: grey; } #header{ height: 120px; background: orange; } #main{ height: 600px; background: green; } #footer{ height: 120px; background: blue; } #lside{ width: 700px; float:left; height: 600px; background: pink; } #rside{ width: 302px; float:right; height: 600px; background: purple; } #two{ background: rgb(6, 212, 239); width: 340px; height: 300px; float:left; } #one{ background: rgb(45,34,234); width: 340px; height: 300px; float: right; } #three{ background: rgb(240, 205, 24); width: 340px; height: 300px; float: left; } #four{ background: rgb(20, 245, 57); width: 340px; height: 300px; float: right; } </style> </head> <body> <div id="container"> <div id="header"></div> <div id="main"> <div id="lside"> <div id="two"></div> <div id="one"></div> <div id="three"></div> <div id="four"></div> </div> <div id="rside"></div> </div> <div id="footer"></div> </div> </body> </html>
效果: