//container
import 'package:flutter/material.dart';
void main(){
runApp(MyContainer());
}
class MyContainer extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "Container",
home: Scaffold(
body: Center(
child: Container(
child: new Text("hello 杨丰畅",
style: TextStyle(fontSize: 40.0,
color: Color.fromARGB(255, 200, 255, 80)
),
),
alignment: Alignment.topLeft,
width: 500.0,
height: 400.0,
// color: Colors.lightBlue,
padding: const EdgeInsets.fromLTRB(80.0,120.0,0.0,0),// 内边距
margin: const EdgeInsets.all(10.0),//外边距
decoration: new BoxDecoration(
gradient: const LinearGradient(
colors: [Colors.lightBlue,Colors.greenAccent,Colors.purple]
),
border: Border.all(width: 2.0,color: Colors.red)
),
)
),
)
);
}
}
Container也就是容器,也是Flutter中一个很重要的组件,其在Flutter中的地位就相当于div在HTML中的地位,相当于一个分区。
对于这个实例body前的布局基本上可以参考Flutter学习之Text Widget
body下一层的布局是一个Container,包括一个Text组件(Text组件里又包含了TextStyle组件,设置了字体大小,字体颜色),然后在container组件中设定了
- alignment: Alignment.topLeft 顶部左对齐。
- 500.0,height: 400.0 这个容器组建的宽和高。
- padding: const EdgeInsets.fromLTRB(80.0,120.0,0.0,0)设置了内边距,也就是child内容离container边缘的距离。
- margin: const EdgeInsets.all(10.0) 外边距,container到app边界的距离。
- decoration: new BoxDecoration(
gradient: const LinearGradient(
colors: [Colors.lightBlue,Colors.greenAccent,Colors.purple]
),
border: Border.all( 2.0,color: Colors.red)
)
使用了一个BoxDecoration组件,通过gradient:const LinearGradient使容器的背景色是渐变的颜色(从左到右),border: Border.all( 2.0,color: Colors.red)设置了容器的边框大小和颜色
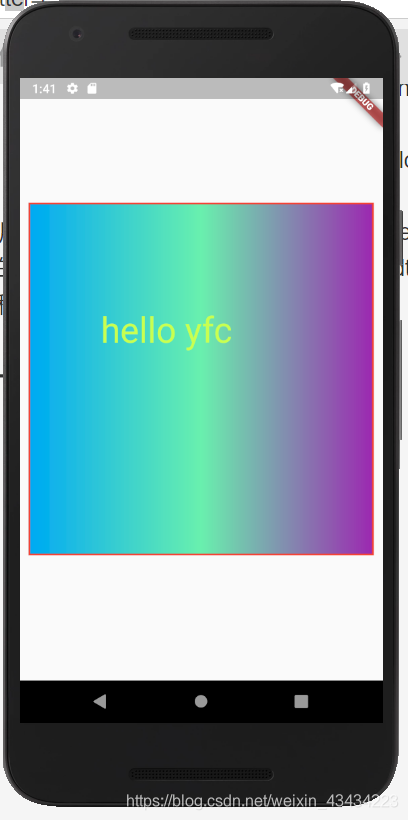
放一张效果图

这就是Container一些常见的用法。