1.查看github OAuth登陆api
API地址
这里直接来理一下,使用github OAuth登陆的三个步骤

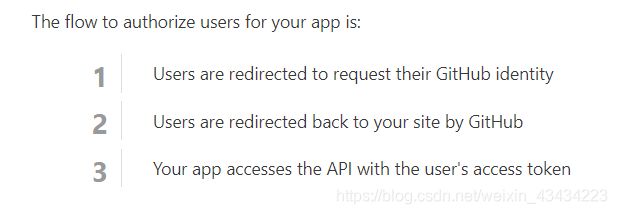
这里是官网的步骤
- 将界面重定向到github登陆页面。
- github确认登陆后,再将页面重定向到自己设置的重定向页面,同时携带一个code,再去请求github的界面从而获取access_token令牌。
- 携带这个access_token令牌再去post github的接口去获取用户信息。
2.编写SpringMVC中的代码
1.重定向到github
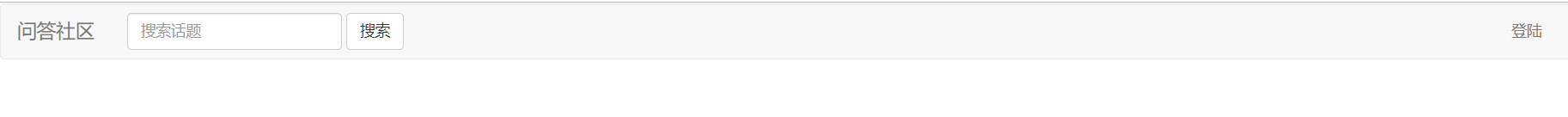
首先我们有了个前端界面,界面是这样的

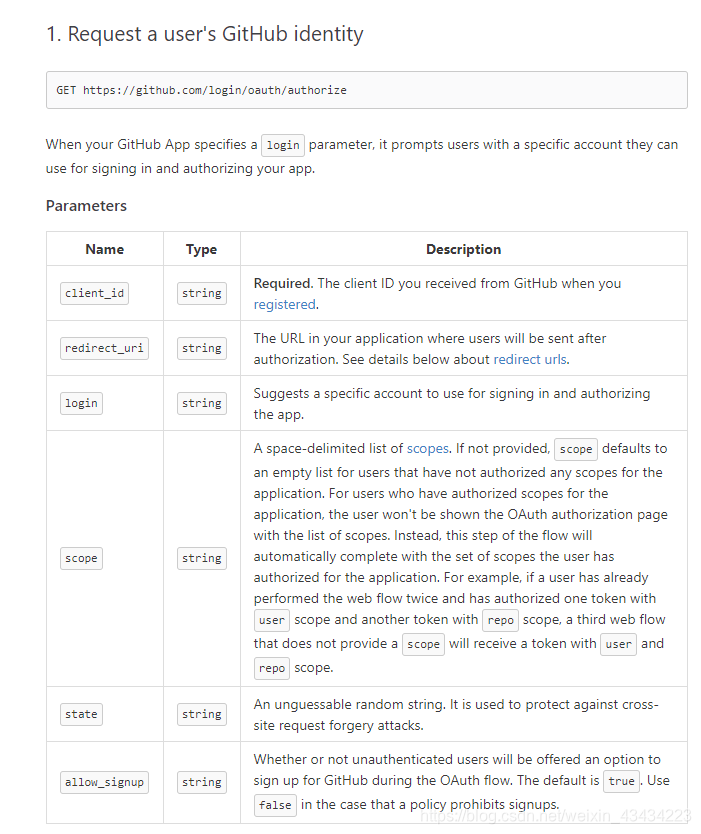
我们希望点击登陆按钮后,可以在登陆按钮的位置显示自己的登陆后的用户名那首先需要在HTML中在登陆按钮那里链接到Github官方提供的第一次跳转,携带下面的参数,
我是这样写的
<li th:if="${session.user==null}"><a href="https://github.com/login/oauth/authorize?client_id=30696dea27f0f7ec9475&redirect_uri=http://localhost:8888/callback&scope=user&state=1">登陆</a></li>

跳转到github的登陆页面,登陆之后会重定向到自己的界面,然后接收code参数,接下来我们会使用这个code去向github换取access_token令牌
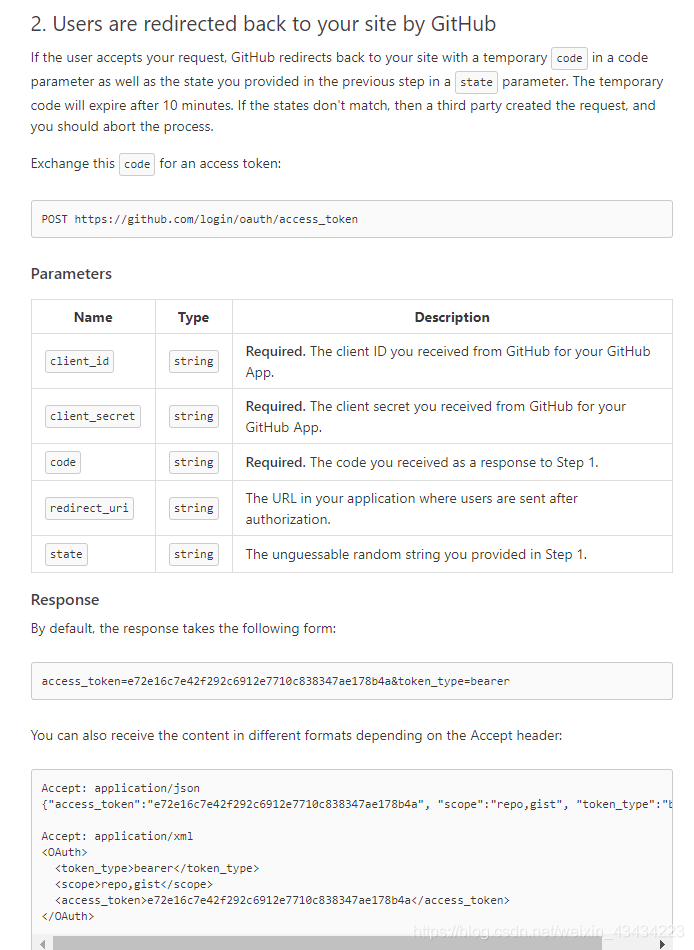
2.使用POST换取令牌

这里我们需要在代码中向https://github.com/login/oauth/access_token 发送HTTP请求,我是用的是okhttp这个第三方库。访问其官网,查看文档就可以知道如何发送POST请求。那么发送POST请求前,我们需要先提供参数,可以看到需要在代码里写的参数超过了5个,那么我们选择构造一个参数类,里面提供我们需要的参数,把然后这个类作为参数。但是类作为参数输入还有一个问题,就是怎么读取里面的参数,我是使用阿里的一个库,叫做fastjson,代码大致如下
public String getAccessToken(AccessTokenDto accesstoken) {
MediaType mediaType = MediaType.get("application/json; charset=utf-8");
OkHttpClient client = new OkHttpClient();
RequestBody body = RequestBody.create(mediaType, JSON.toJSONString(accesstoken));
Request request = new Request.Builder()
.url("https://github.com/login/oauth/access_token")
.post(body)
.build();
try (Response response = client.newCall(request).execute()) {
String string = response.body().string();
String result = string.split("&")[0].split("=")[1];;
System.out.println(result);
return result;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
其中AccessTokenDto是个参数类,里面包含了五个属性,一一对应需要提供的我们的参数。最后我们通过对返回的解析,得到access_token。
3.携带令牌去获取用户信息
首先要知道,我们需要返回的什么参数,你可以先手动使用access_token去获取一次,我这里是选取了几个参数,

同样是构造类,然后使用fastjson从返回值中自动筛选出我们需求的参数。这里用的就是http里的get方法,同样我们使用okhttp库中的get方法,代码大致如下
public GithubUser getUser(String accesstoken) {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://api.github.com/user?access_token=" + accesstoken)
.build();
try {
Response response = client.newCall(request).execute();
String string = response.body().string();
GithubUser githubUser = JSON.parseObject(string, GithubUser.class);
return githubUser;
} catch (IOException e) {
}
return null;
}
这样我们就得到了用户的github用户名了,ID还有签名了。最后我们将页面重定向到我们的初始页面。你可以自己把得到的数据在页面上显示出来,这很容易。