最近的项目是react+dva+atd+webpack的一个后台项目,刚接触dva就感觉很喜欢,很简洁用着很爽。
关于使用redux中的一些问题
1、文件切换问题、
redux的项目通常哟啊分为reducer、action、saga、component等等,我们需要在文件之间来回切换,并且文件通常是分目录存放:
+ src
+ sagas
- user.js
+ reducers
- user.js
+ actions
- user.js
所以我们要在几个user.js中来回切换。
2、saga创建麻烦
在saga里面监听一个action通常这样写
function *userCreate() {
try {
// Your logic here
} catch(e) {}
}
function *userCreateWatcher() {
takeEvery('user/create', userCreate);
}
function *rootSaga() {
yield fork(userCreateWatcher);
}
对于redux-saga,这样设计可以让实现更加灵活,但实际项目中,大部分场景只需要用到takeEvery和takeLatest就足够了,每个action的监听都需要这么写就显得有些冗余。
3、enrty创建麻烦
除了redux store的创建,中间件的配置,路由的初始化。provider的store的绑定,saga的初始化,还要处理reducer、component、saga的HMR,看起来比较复杂
dva就是基于redux、redux-saga和react-router的轻量级前端框架
看下dva是如何来使用的
一、首先是定义路由,组成应用的不同页面
定义路由组件,添加路由信息到路由表,编辑router.js
二、编写UI组件
三、定义Model,处理数据和逻辑
通过model的概念吧一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscriptions
四、connect起来
单独完成了model和component,使用dva提供的connect方法,其实这个connect就是react-redux的connect
最好的学习方式就是自己先实现一个demo,有兴趣在antd的文档里有,可以动手敲一下
看一下几个API来感受下dva的框架思想
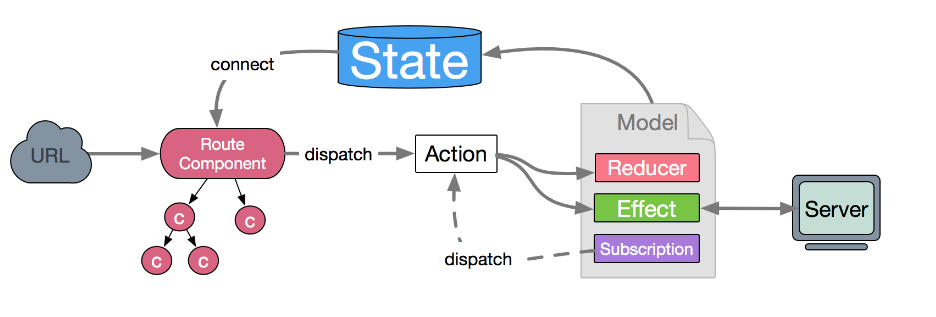
数据流向
数据的改变发生通常是通过用户交互行为或者浏览器的行为(如路由跳转等)触发,可以通过dispatch发起一个action,如果是同步行为会直接通过Reducer改变state,如果异步行为(副作用)会先触发Effects,然后通过Reducer最终改变State,所以在dva中,数据流向非常清晰简明

state表示Model的状态数据,通常表现为一个js对象
Action 是一个普通的js对象,他是改变state的唯一途径。无论是UI事件,网络回调,还是webSocket等数据源所获取的数据,最终都会通过dispatch函数调用一个action,从而改变对应数据。action必须带有type属性指明具体的行为,其他字段可以自定义,如果发起一个action需要使用dispatch函数,dispatch是在组件connect Model以后,通过props传入的dispatch函数,action是改变state的唯一途径,但是他只是描述了一个行为,dispatch可以看做是触发这个行为的方式,而Reducer则是描述如何改变数据的
在dva中,connect Model的组件通过props可以访问到dispatch,可以调用Model中的Reducer或者Effects,常见的形式
dispatch({
type: 'user/add', // 如果在 model 外调用,需要添加 namespace
payload: {}, // 需要传递的信息
});
Reducer:接受两个参数,之前累积运算的结果和当前想要被累积的值,返回的是累积的结果,reducer来自于函数式编程,reducer是纯函数,不应该产生任何副作用,每次运算都是返回一个全新的数据
Effect: 被称为副作用,在应用中,最常见的就是异步操作。来自于函数编程的概念
Subscription:是一种从源获取数据的方法,来自于elm(这里就是作者说的来自于饿了么的灵感啊),用于订阅一个数据源,然后根据条件dispatch需要的action。数据源可以是当前的事件,服务器的websocket连接,keyboard输入,history路由变化等等。
Router:通过浏览器的History API可以监听浏览器url的变化,从而控制路由相关操作
Route Components:在dva中,通常需要connect Model的组件都是Route Components,组织在/routes/目录下面,在/commponent/目录下面则是纯组件
