前言
前段性能优化:
1.文件获取优化
- 加载 文件css,js
- http 协议的细节
- 从输入url到页面渲染完毕,发生了什么
2.代码执行优化
- 节流 防抖
- 重绘 回流
- vue react(ssr) 常见优化 代码执行的更少
- 浏览器如何渲染页面
从输入url到页面渲染完毕,发生了什么

DNS
1. 查看Dns 缓存
2.本地没缓存,发起DNS请求,象本地配置的DNS服务器请求(递归)

少加载文件
1.合理利用浏览器文件缓存
列子:
1.首次加载 http请求 ,server正常返回
1.返回响应头加上强缓存的说明(真是事实)
2.expires:wed 11 2049 10:20:00 (过期实践)
3.cache-control : max-age = 300000 ()
4.2个header 都是后端告诉浏览器,这个文件,多少时间内, 不过期(比如一个小时)
5.浏览器接收到上面的两个header 就会文件保存起来
2.一个小时内在请求这个文件:
1.浏览器识别 强缓存, 请求不发出,直接用本地的缓存文件 状态码 200 from cache
3.2个小时后,在请求这个文件,强缓存失效,使用协商缓存
1.浏览器不会直接发出请求,而是问一下后端,header 带上请求头
1.if-modified-since:日期 后端 这个文件没有修改过
2.后端告诉你 没该改过,请使用缓存 相应是304 not modified
3. 浏览器直接用缓存
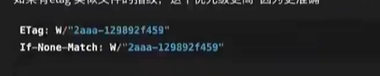
4.优先级更高的,是etag 文件指纹 内容不变,指纹不变

4.如果后端告诉你 ,改过了 ,那只能从先加载了
文件缓存 虽然js 控制不到,浏览器控制,可以通过工程化来利用缓存
高效利用缓存:

少执行代码
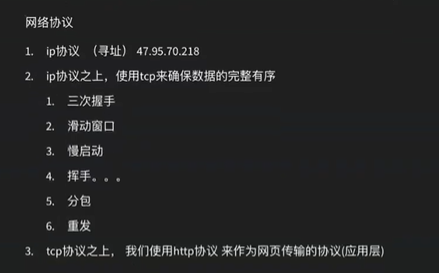
那么从网络协议的方面来看:

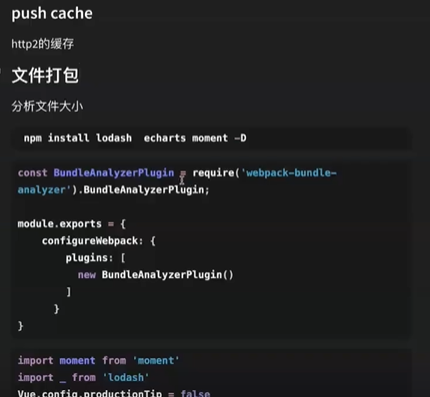
http2 缓存

图片优化

性能监控
